Aritic PinPoint has integration available with Unbounce Forms and Landing Pages. Using this integration you can send contacts from Unbounce Forms and Landing Pages to Aritic PinPoint contacts.
Note: There may be certain limitations while using this integration; all are listed here.
Integrate Unbounce Forms and Landing Pages with Aritic PinPoint:
1. Login to your Aritic PinPoint account. Navigate to Setting > Apps.

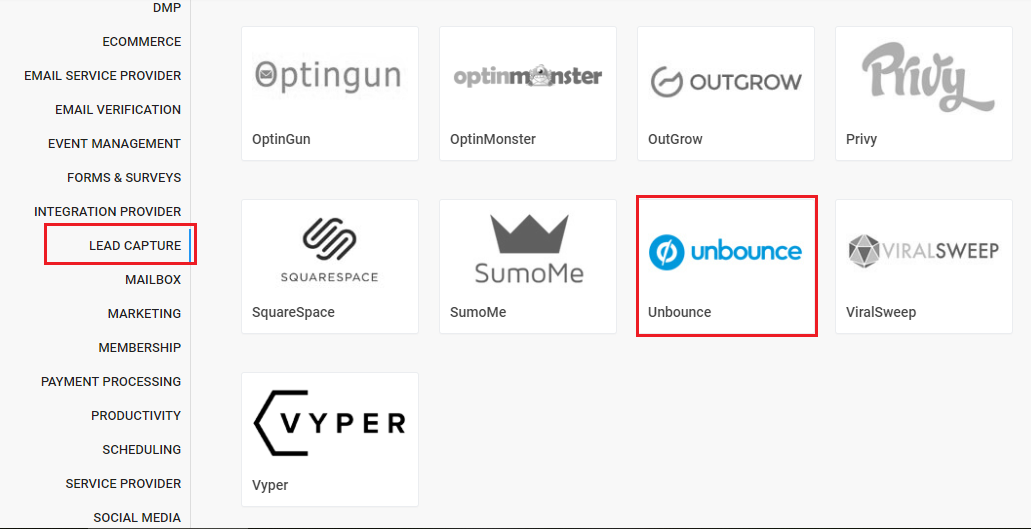
2. On this page, navigate to Lead Capture > Unbounce and click on the logo.

3. Inside the new pop-up, switch On the Published button and the copy the URL appearing from the box.

4. Now login to your Unbounce account, and Create a new Landing Pages / open existing one and go inside the settings of Landing Page > Integrations > Webhooks > Add Webhook.

5. Add your own Aritic PinPoint instance URL (as copied from above step 3) “https://******.aritic.com/ma/unbounce/callback” to “Choose a URL to POST form data to” field.

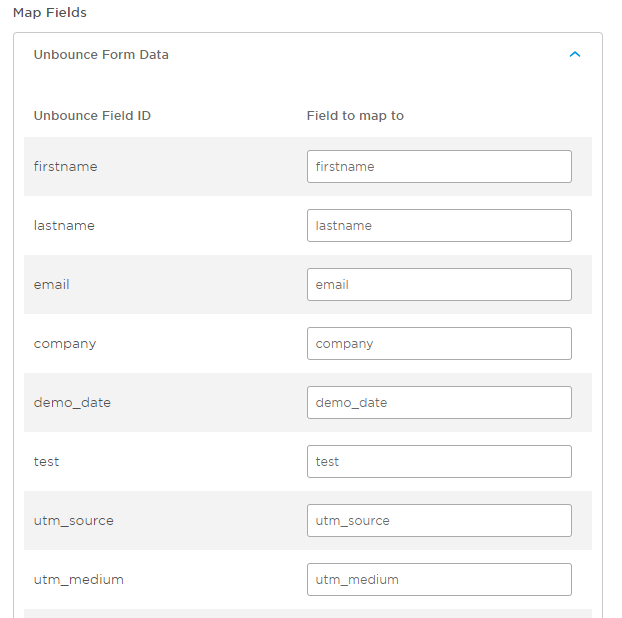
6. Now navigate to Map Fields > Unbounce Form Data and start filling the Aritic PinPoint alias inside “Field to map to” column fields.
For these fields you can Aritic PinPoint Custom Fields alias.

7. Once you complete filling these fields; you are ready to work with this integration. Save this webhook setting.
Track the Contact Behavior Captured inside Aritic PinPoint:
You can track the behavior of contacts captured from Unbounce landing page inside Aritic PinPoint by following these settings.
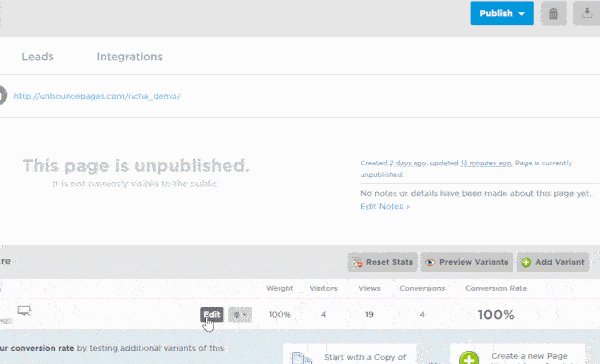
1. Login to your Unbounce account and select a landing page to edit. This landing page must be having form.
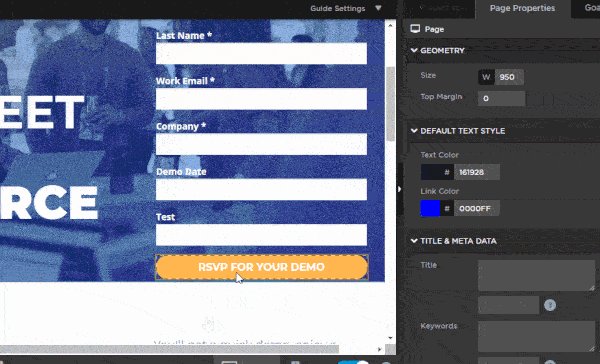
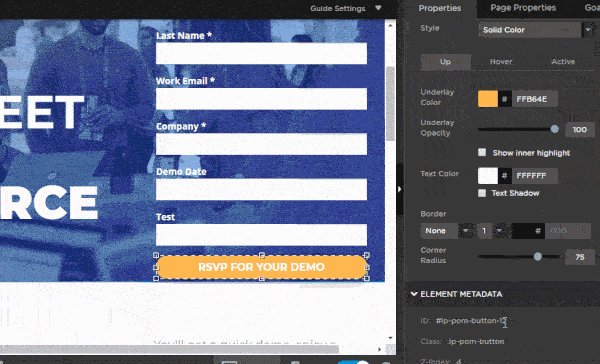
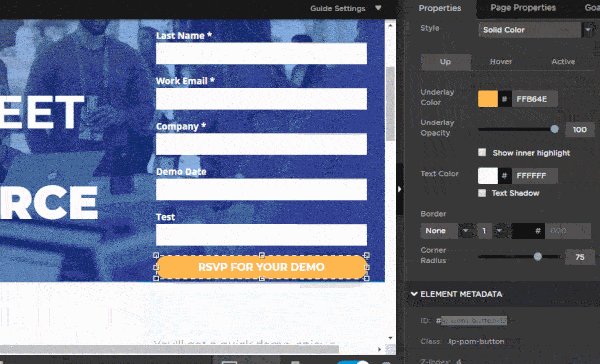
2. From the landing page editor, click on the form submission button, and from the right panel, copy the ID from “Element Metadata” tab. Make sure you copy this ID without hash.

3. Login to your Aritic PinPoint account and copy the JS tracking code from Settings.
4. Now, navigate to add Javascript to this landing page, add the following script along with the Aritic PinPoint JS tracking code into the panel.
<script>
document.getElementById("lp-pom-button-12").addEventListener("click", ariticFunction);
function ariticFunction(email) {
at('send', 'pageview', {email: document.getElementById('email').value});
}
</script>
Note: Inside above script, change the button ID which you copied in 2nd step above.
5. Finally, save the code and publish the Unbounce Landing Page.
Now the visitor visiting the landing page and submitting the form, their contact detail and website behavior will get added inside your Aritic PinPoint dashboard.