The typography element is the art for making written language readable, appealing when displayed on any page. Inside the Aritic application, you can add options like paragraphs, tables, marked text, header for your new landing pages.
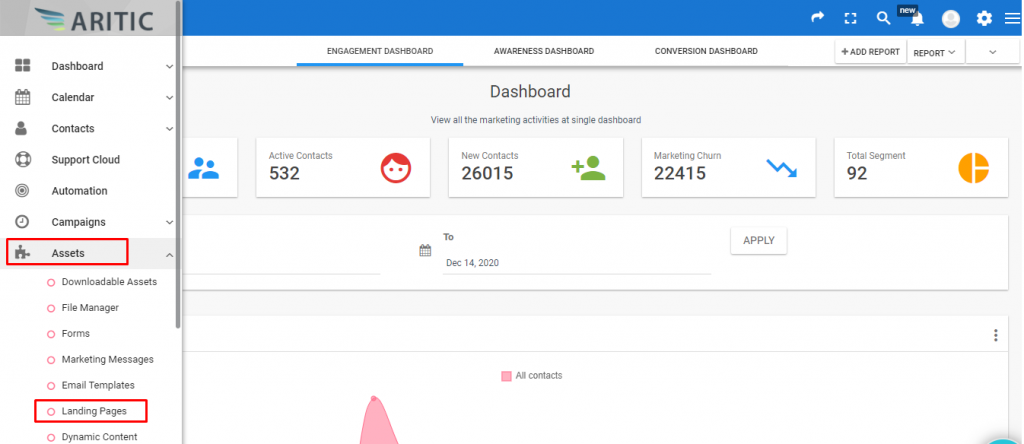
1. Go To Aritic PinPoint dashboard and choose left menu click on “Assets”. then click on “Landing Pages” as shown below.

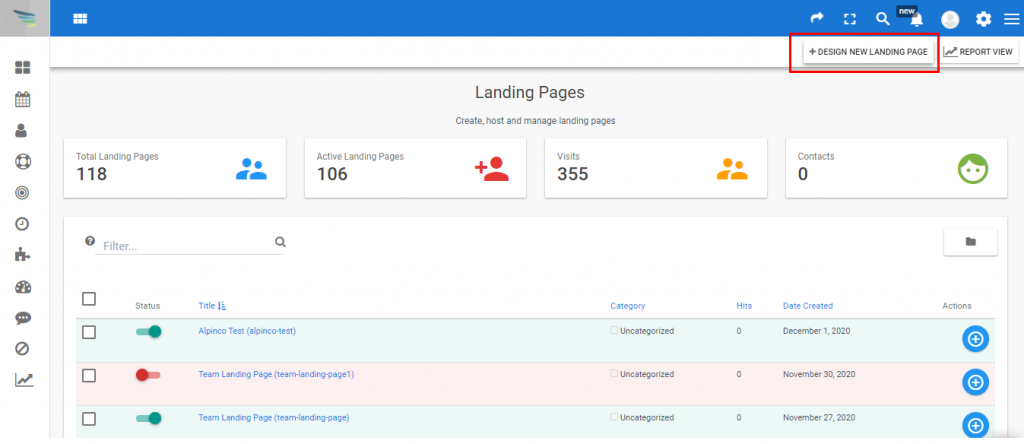
2. Click on “+Design New Landing Page” on the top right corner.

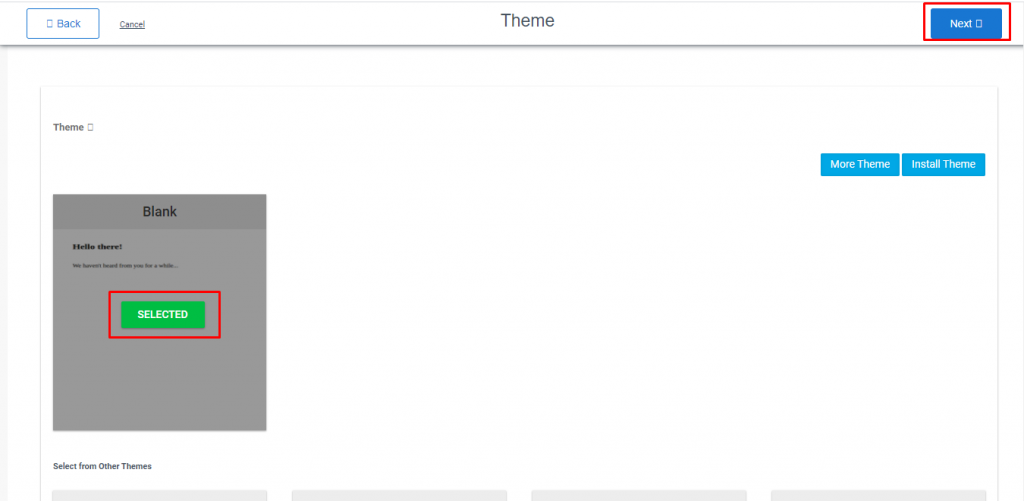
3. Choose any Theme and click on “Next“ as shown below.

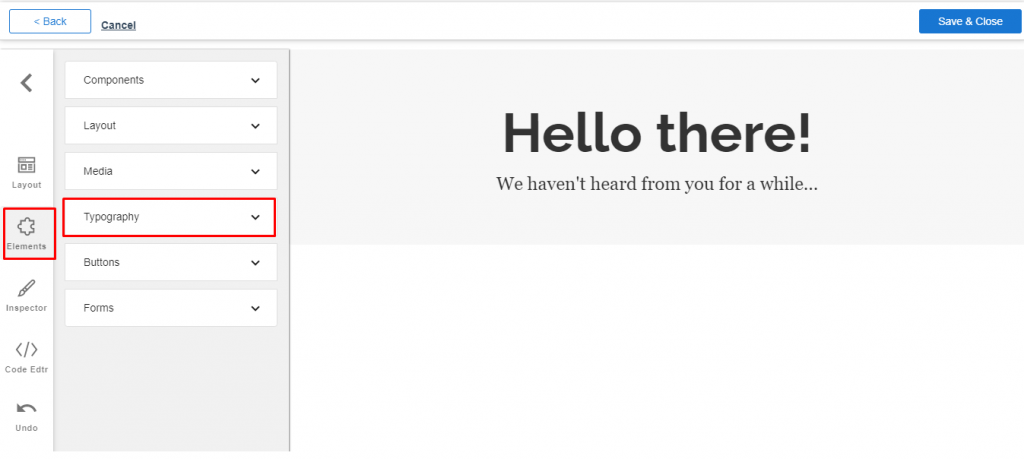
4. Click on “Elements” from the left side and then select “Typography”.

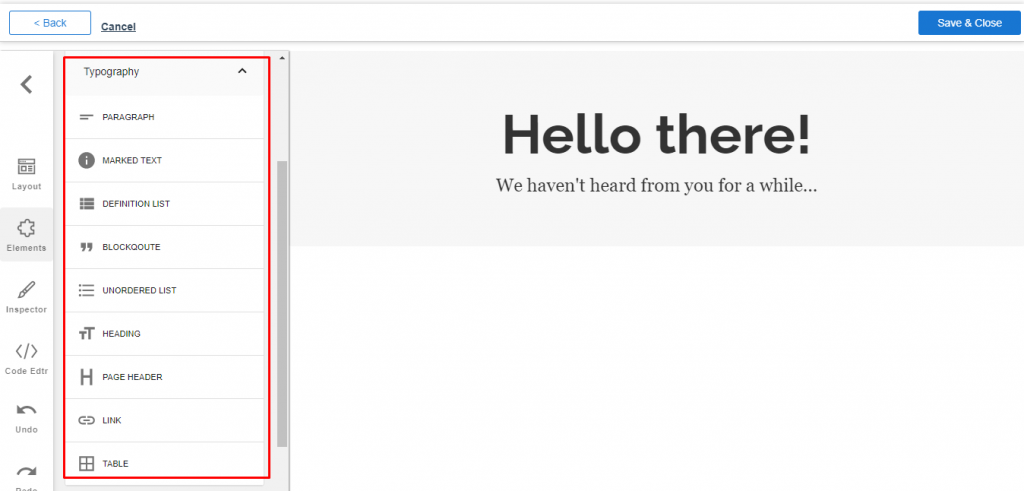
5. Here, you can see the options like Paragraph, Link, Table, Header, Etc.. As shown below.

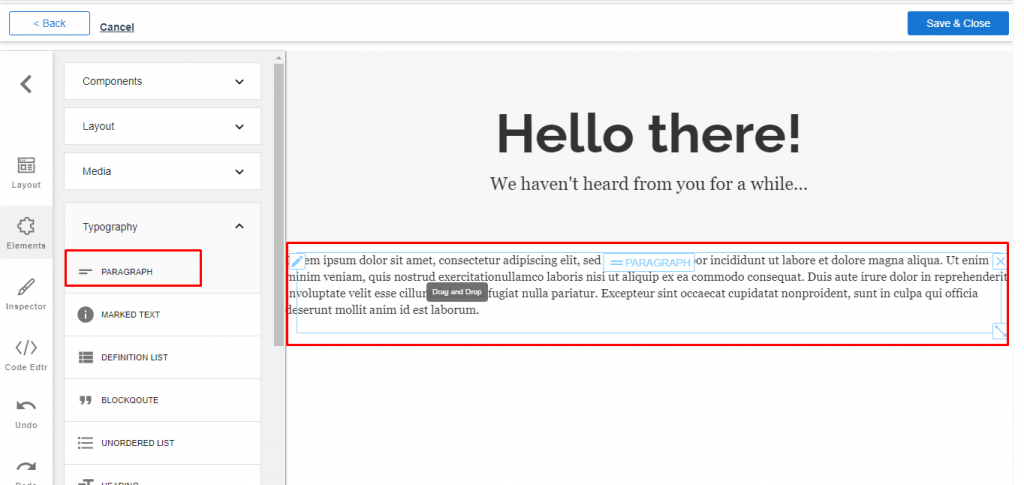
6. Paragraph option help you to insert the a paragraph of text to the template, To use the “Paragraph” drag paragraph option in the dashboard and drop on the required position.

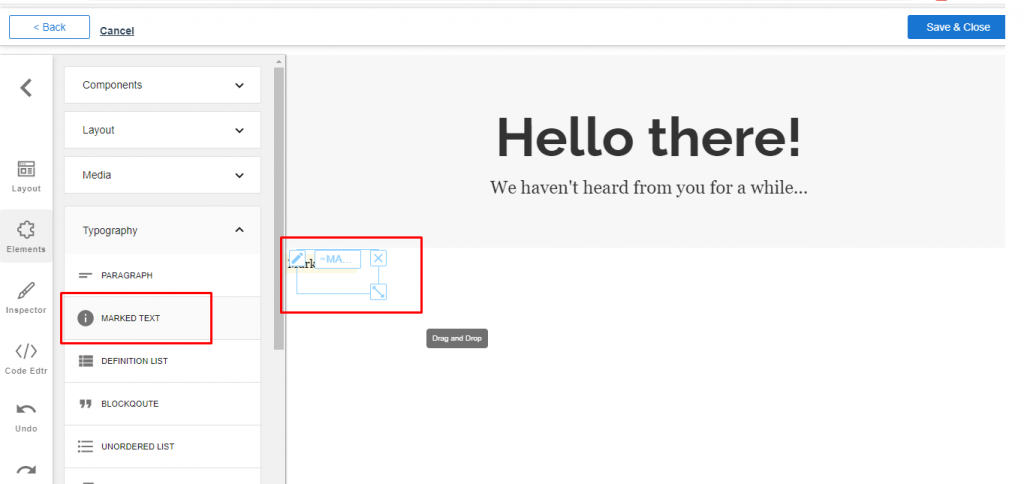
7. Marked Text option help you to insert highlighted text to the template, To use the “Marked Text” drag marked text option in the dashboard and drop on the required position.

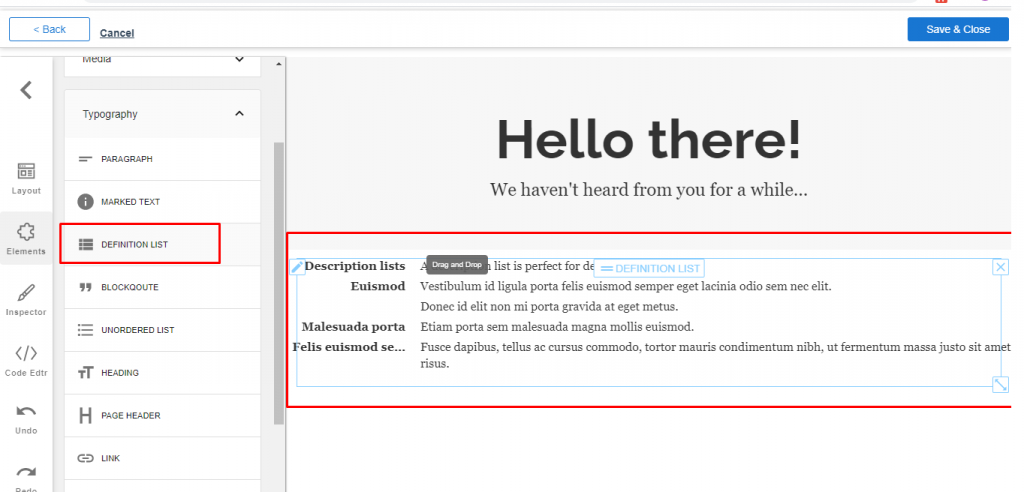
8. Definition List option help you to define a list of items in the template, To use the “Definition List” drag definition list option in the dashboard and drop on the required position.

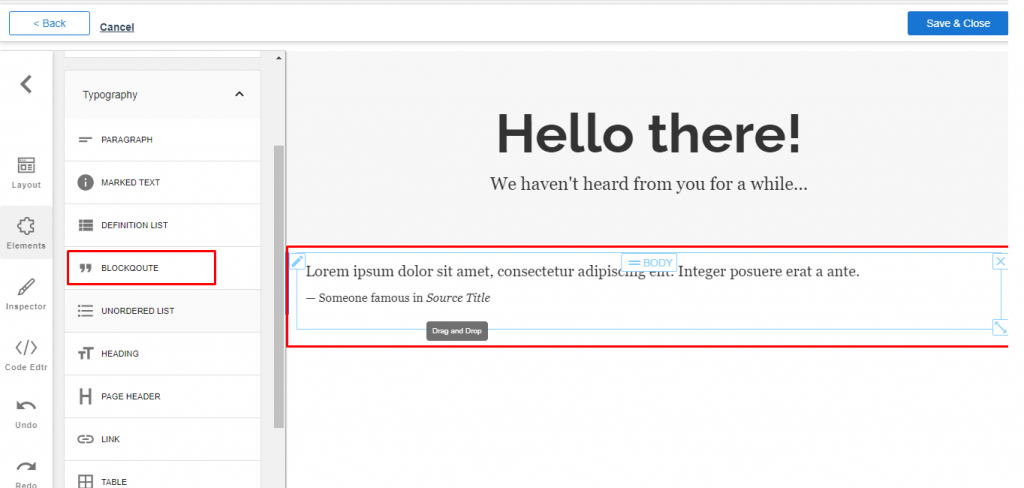
9. Block Qoute option help you add quotes the template, To use the “Block Qoute” drag block qoute option in the dashboard and drop on the required position.

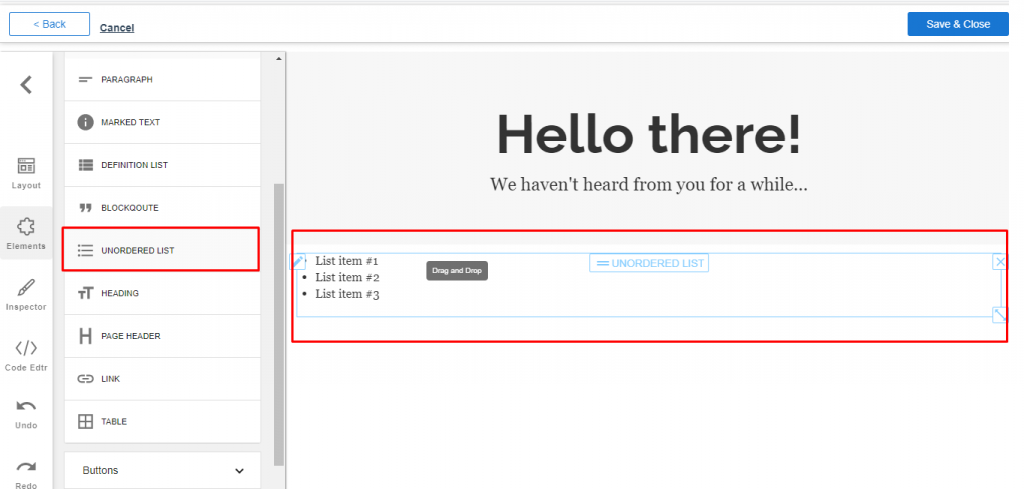
10. Unordered List option is used for adding bullet points in the template. To use the “Unordered list” drag unordered list option in the dashboard and drop on the required position.

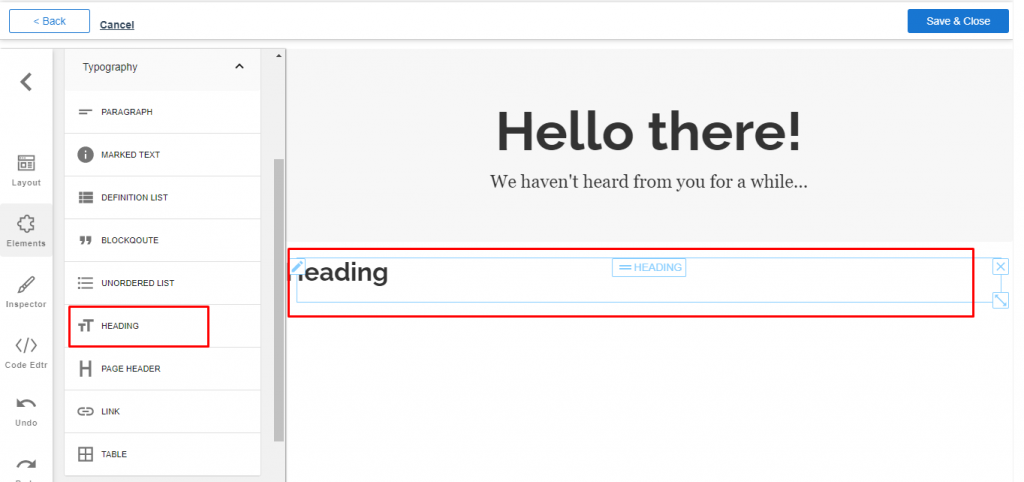
11. Heading option help you add headings in the template, To use the “Heading” drag heading option in the dashboard and drop on the required position.

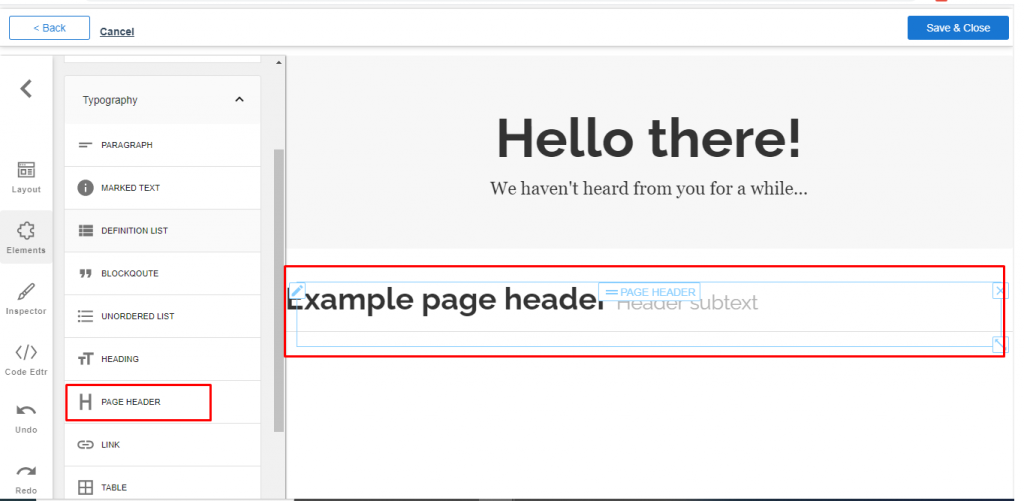
12. Page Header option help you add the header to the template, To use the “Page Header” drag page header option in the dashboard and drop on the required position.

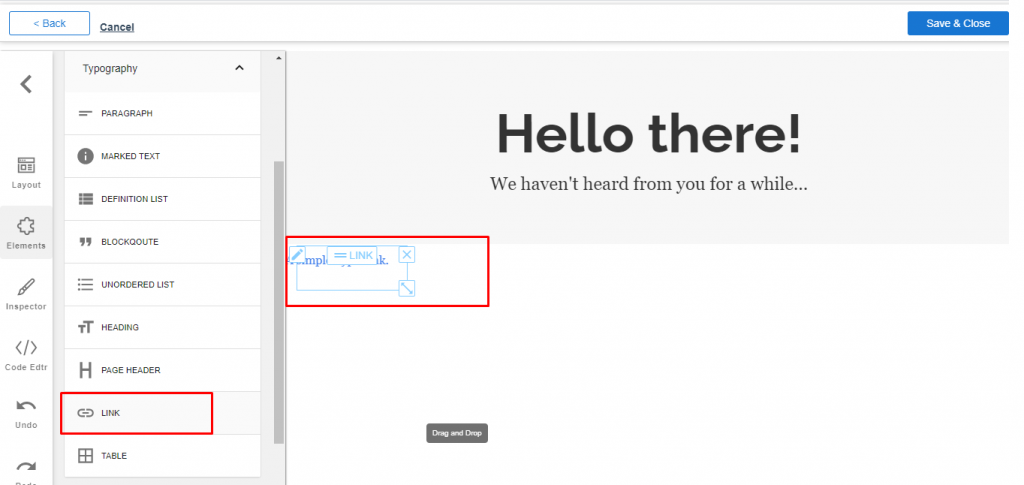
13. Link option help you add the links inside the template, To use the “Link “ drag link option in the dashboard and drop on the required position.

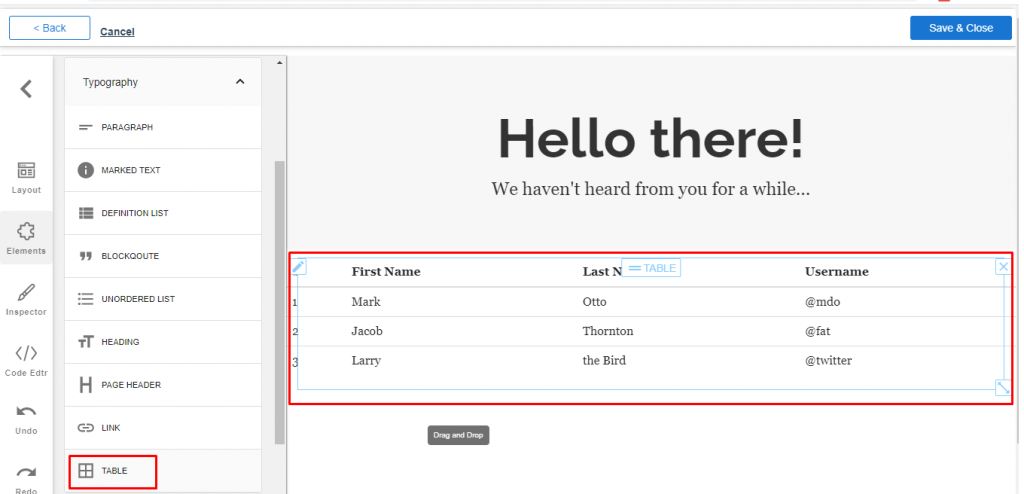
14. Table option help you add the table inside the template, To use the “Table “ drag table option in the dashboard and drop on the required position.

You can align the landing page with different typography elements inside the landing page builder and copy the URL in a different browser to check the modifications.