Button elements act as a clickable button that is used to submit any documents for accessible functionality. While creating new landing pages inside the Aritic application, you would find options like Button Group, Button Toolbar, Button under elements to build pages quickly and easily.
1. Go To Aritic PinPoint dashboard and choose the left menu click on “Assets”. then click on “Landing Pages” as shown below.

2. Click on “+Design New Landing Page” on the top right corner.

3.Choose any theme and click on “Next“ as shown below.

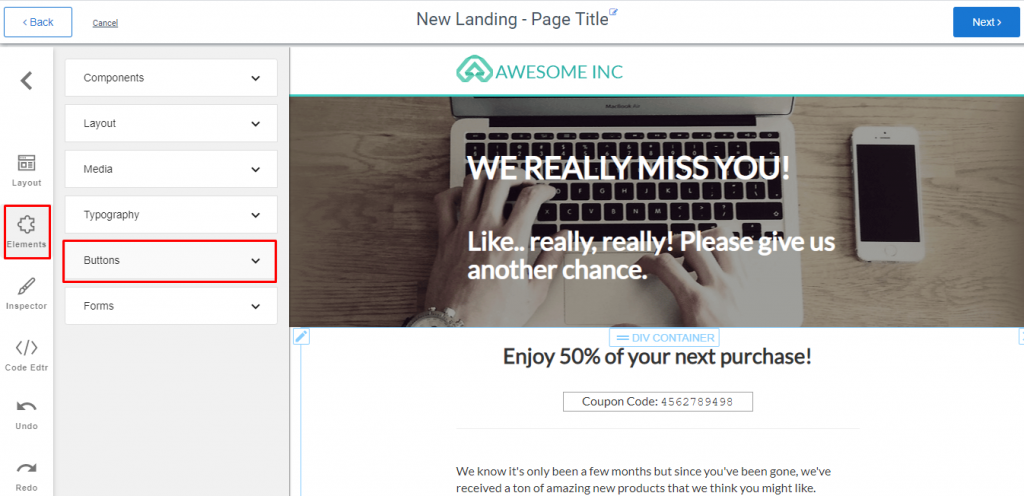
4. Click on “Elements” from the left menu and then select “Button” as shown below

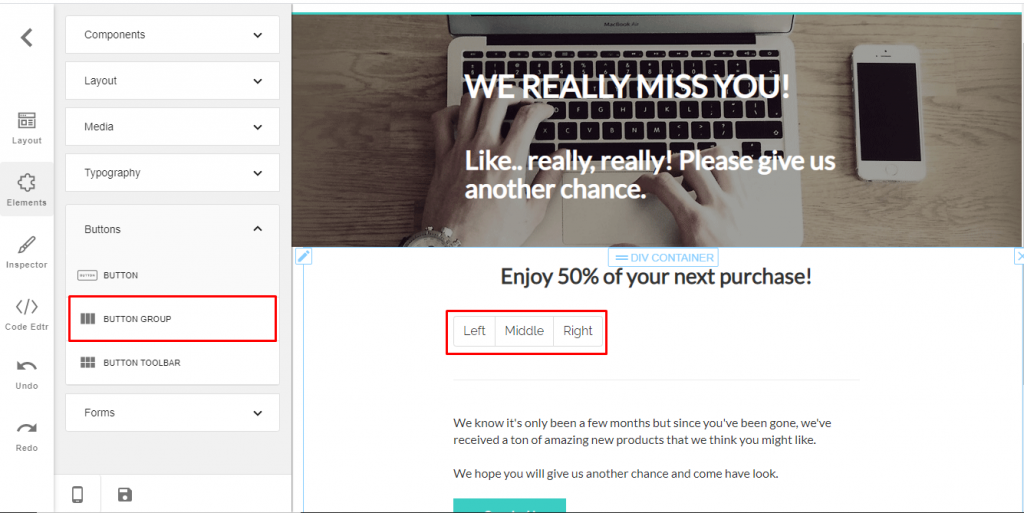
5. Here, you can see the options like Button, Button Group, Button Toolbar, as shown below.

6. Button will help you to insert the clickable Button to your template, To use the “Button” drag, Button option in the dashboard and drop on the required position.

7. Button Group will help you to insert the two or more clickable Button to your template, To use the “Button Group” drag, Button Group option in the dashboard and drop on the required position.

8. Button Toolbar will help you to insert the number of buttons to your template. To use the “Button Toolbar” drag, Button Toolbar option in the dashboard and drop on the required position.

Once you have added the button elements to your new landing page, you can view the text between the tags as text on the button. The primary purpose of button elements is to state their type attribute, and elements would vary based on the attributes.