An on-site widget is a web page or web application embedded as an element of a host web page but independent of the host page. You can check the visited urls to analyze the buying journey of customers.
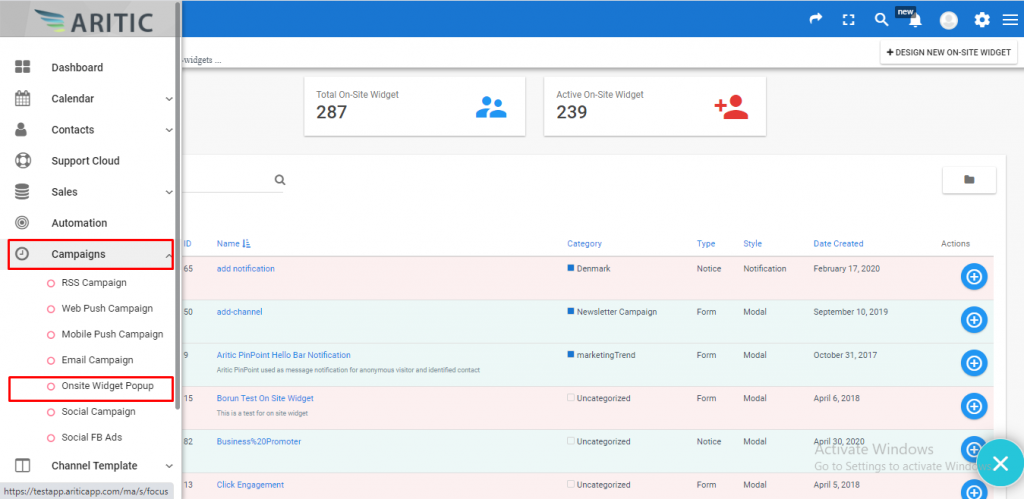
- Go To Aritic PinPoint dashboard and click on “Campaigns” and Click on “Onsite Widget Popup”.

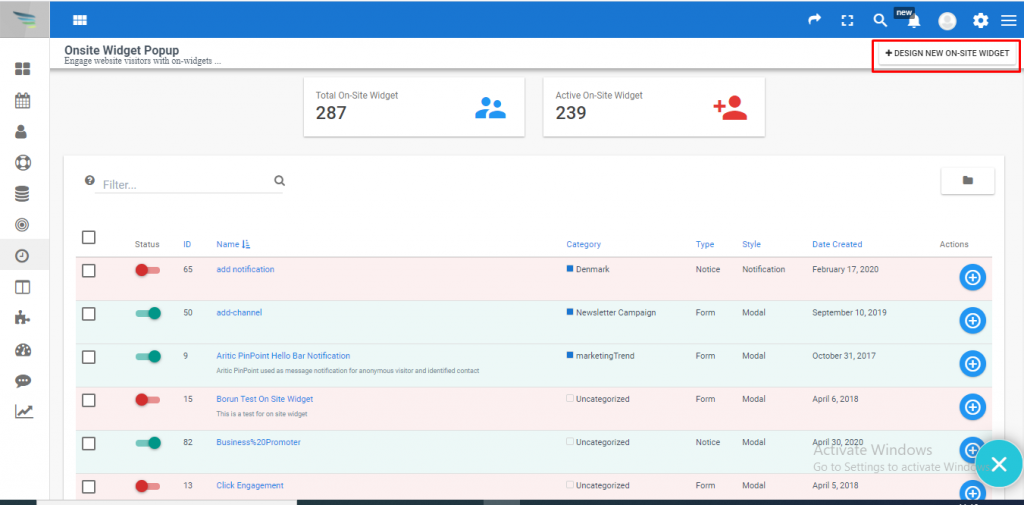
- Click on the “Design New On-site widget” at the top right corner of the page as marked in the screenshot.

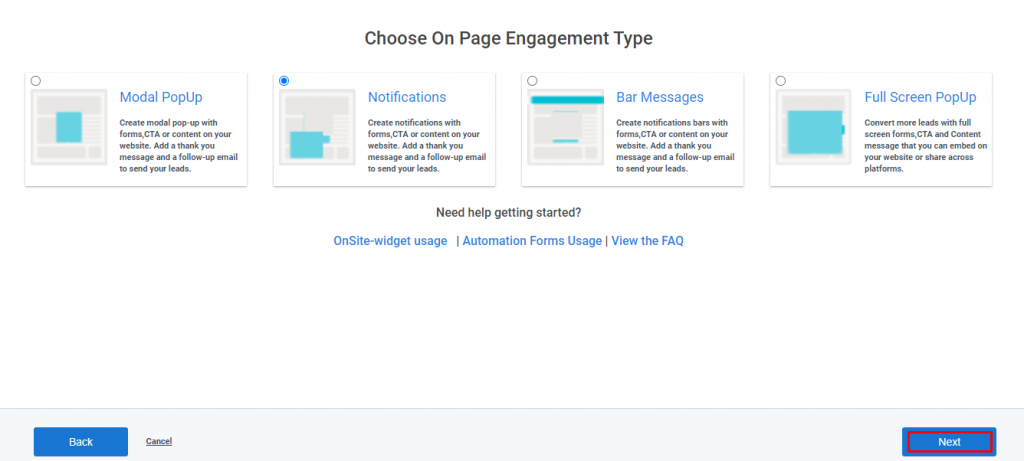
- Select “Page engagement type” and click the Next button.

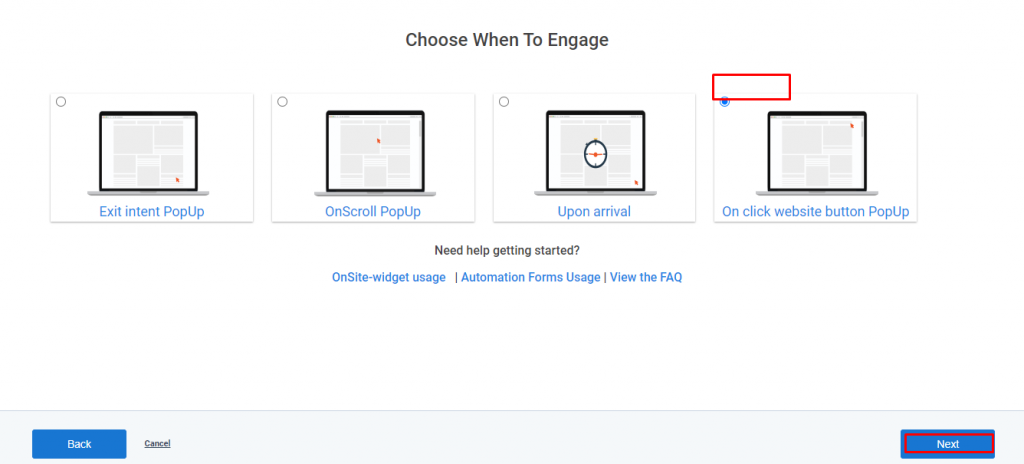
- Select option in “Choose when to Engage” and Click on Next Button.

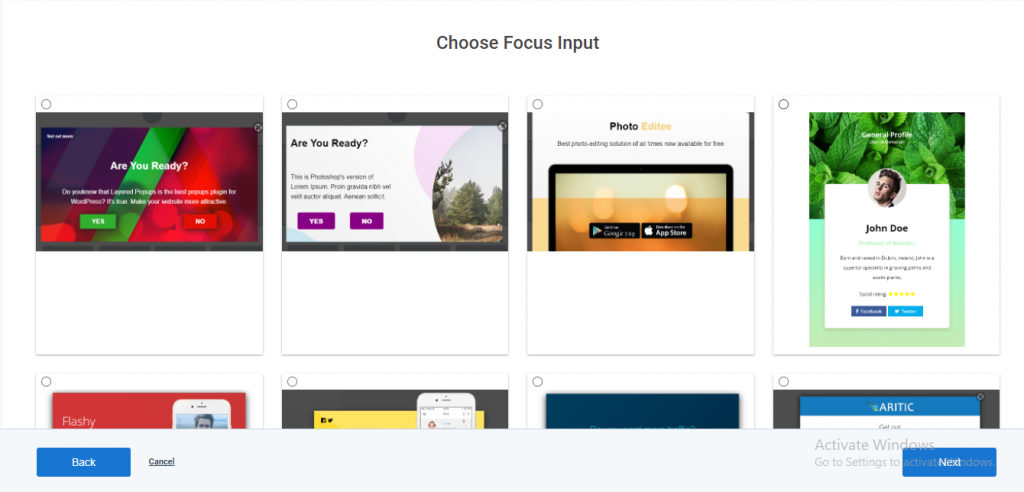
- Select “Select Template From Gallery” option in “Choose Focus Input” and Click on Next Button.

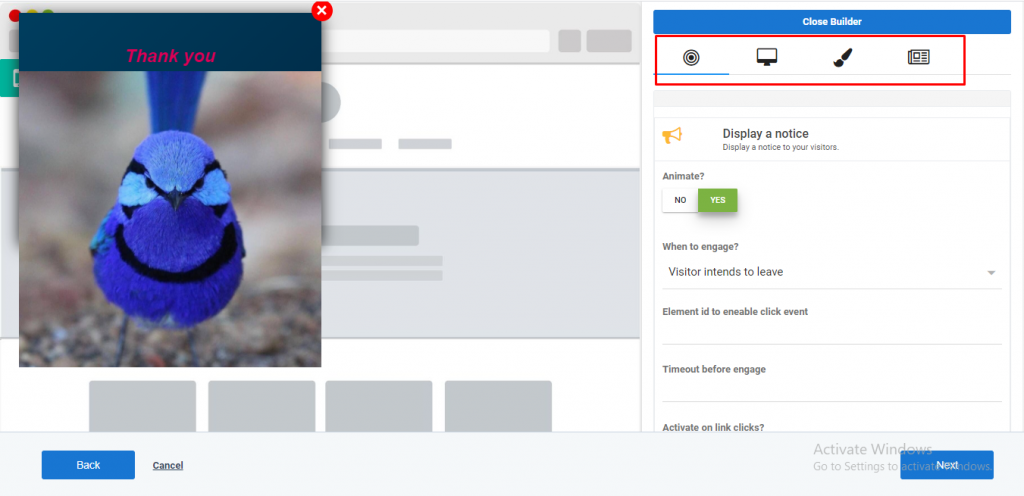
- Design using the builder and close the builder.

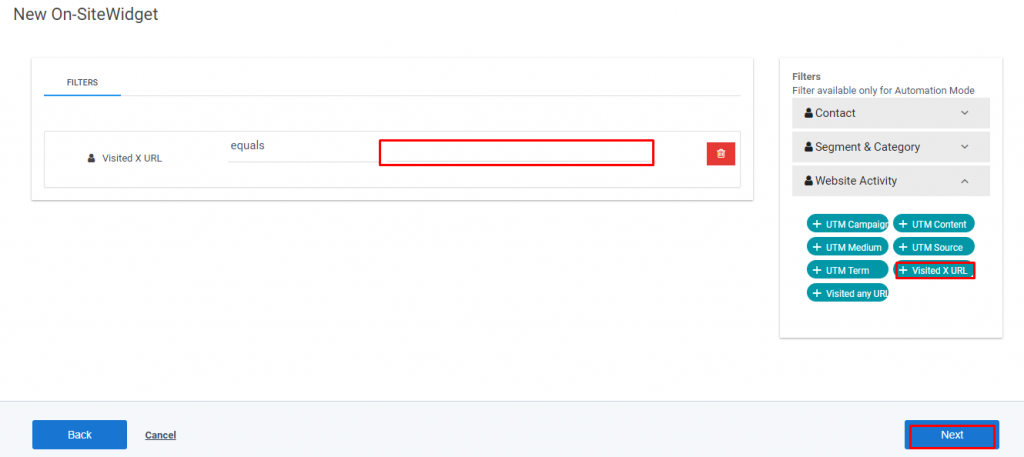
- Click on Next button on Filters page and add “Visited X URL” as shown in screenshot .

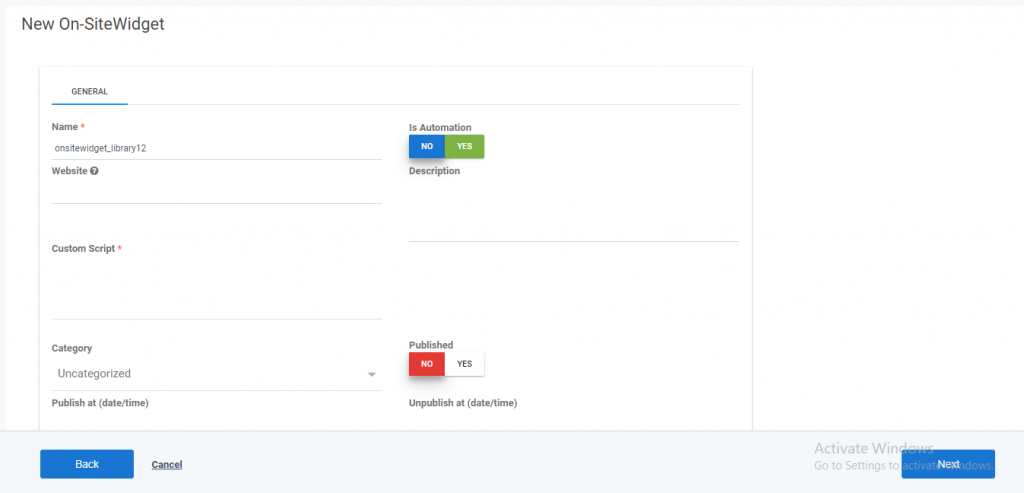
- Fill the details in General Page and click on Next Button as shown in screenshot .

- In the last page, click on Save Button.