An on-site widget is a web page or web application embedded as an element of a host web page but independent of the host page. If you click on the contact filters, you can see the number of visitors to your web pages.
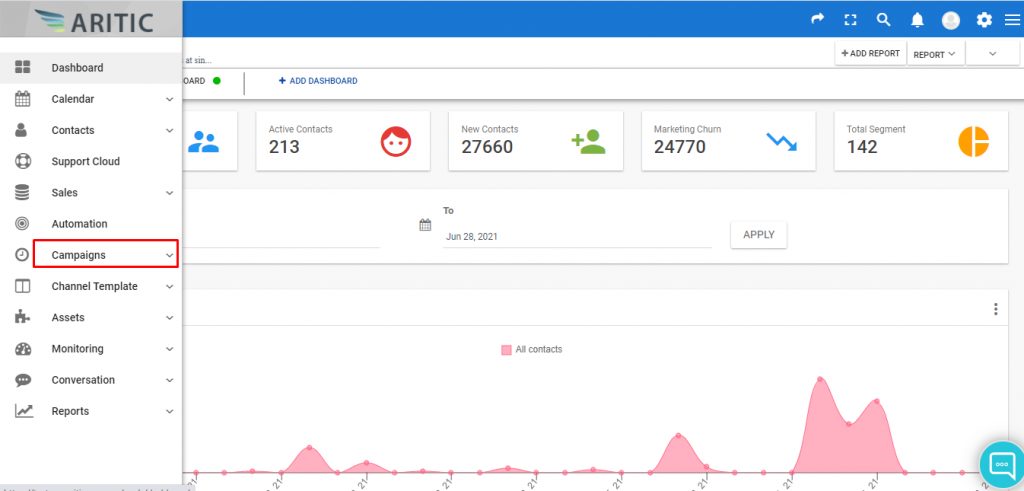
- Go To the Aritic PinPoint dashboard and click on “Campaigns”.

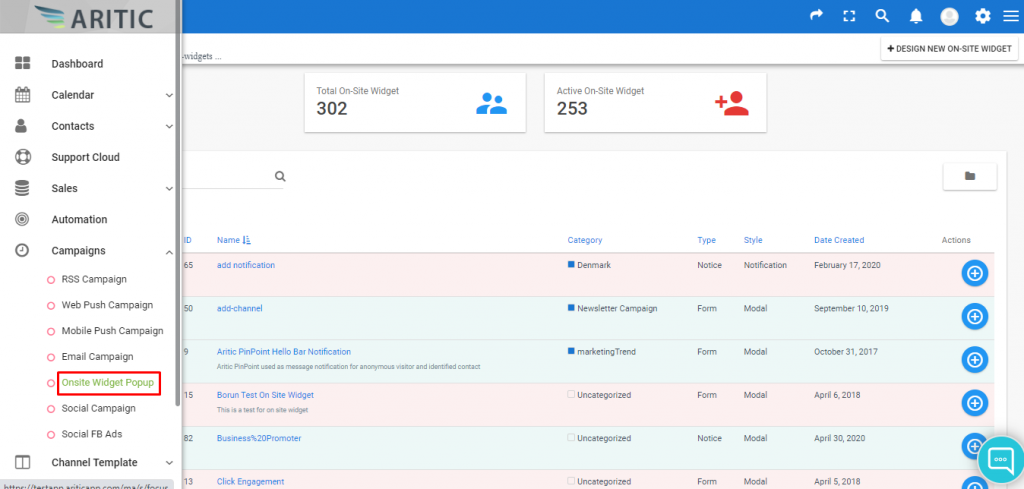
2. Click on “Onsite Widget Popup”.

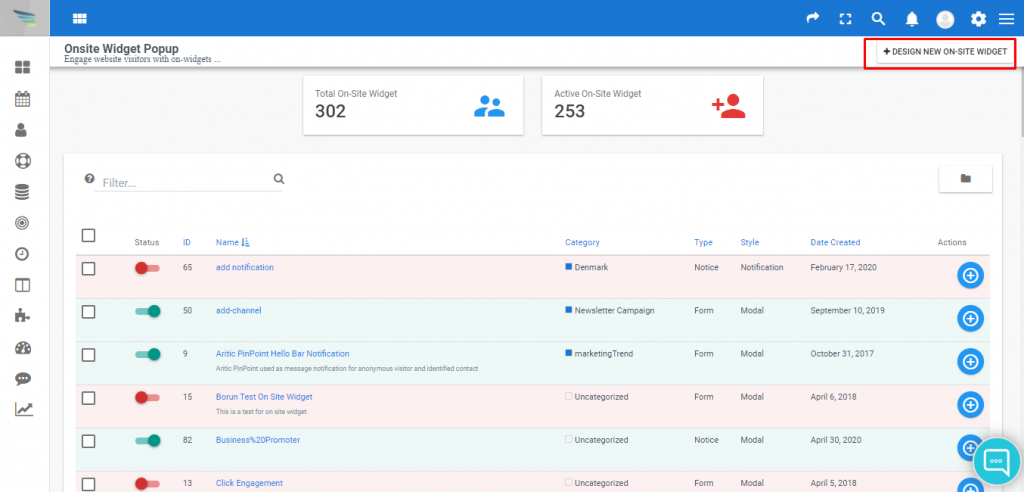
3. Click on the “Design New On-site widget” at the top right corner of the page as marked in the screenshot.

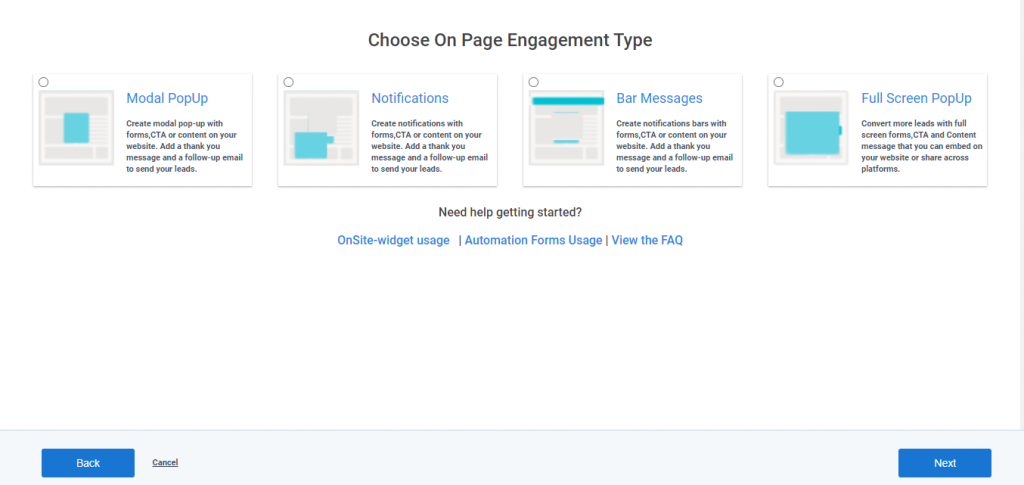
4. Select “Page engagement type” and click the Next button.

5. Select the option in “Choose when to Engage” and Click on the Next Button.

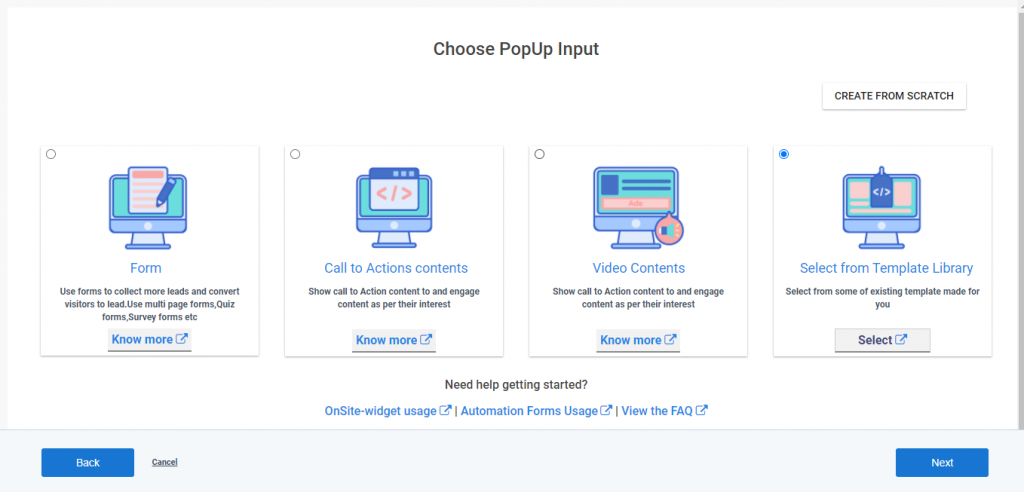
6. Select the “Select From Template Library” option in “Choose PopUp Input” and Click on the Next Button.

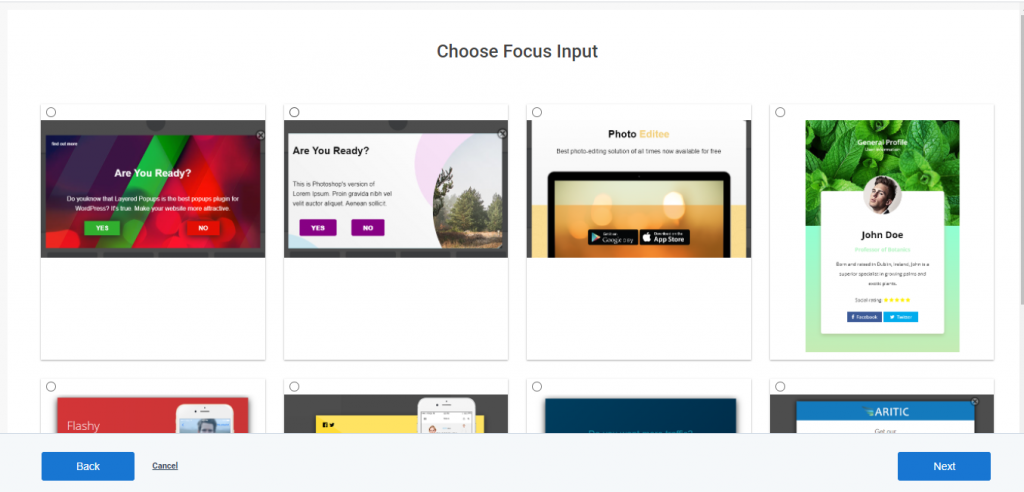
7. Select any template option in “Choose focus input” and click on the Next button.

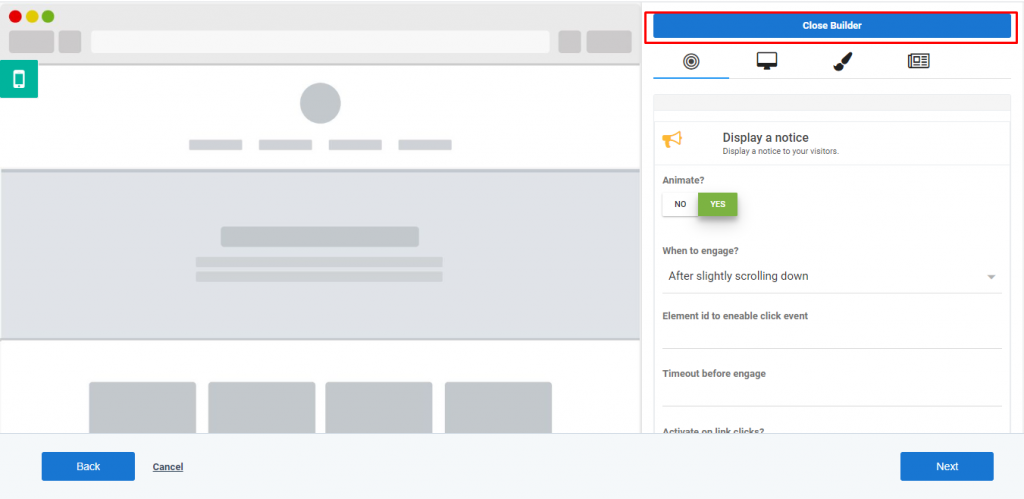
8. Design using the builder and close it.

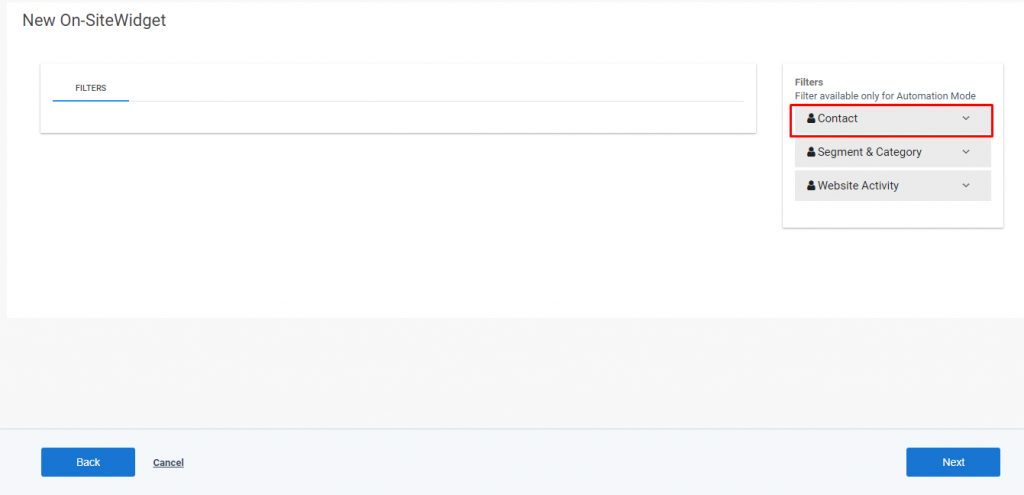
9. Click on the “Contact” filter on the right side as marked in the screenshot. Select the “Number of times contacted” filter.

10. Choose the required condition, add the desired count, and click on the Next Button.
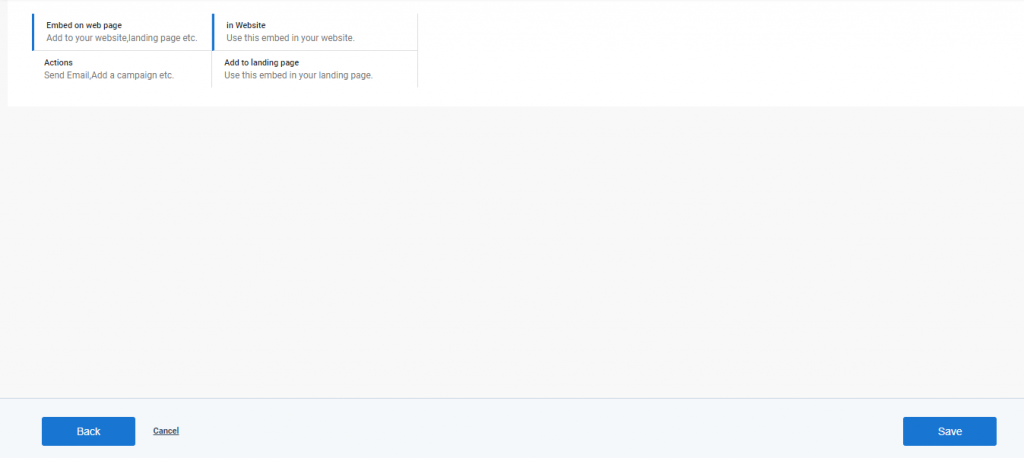
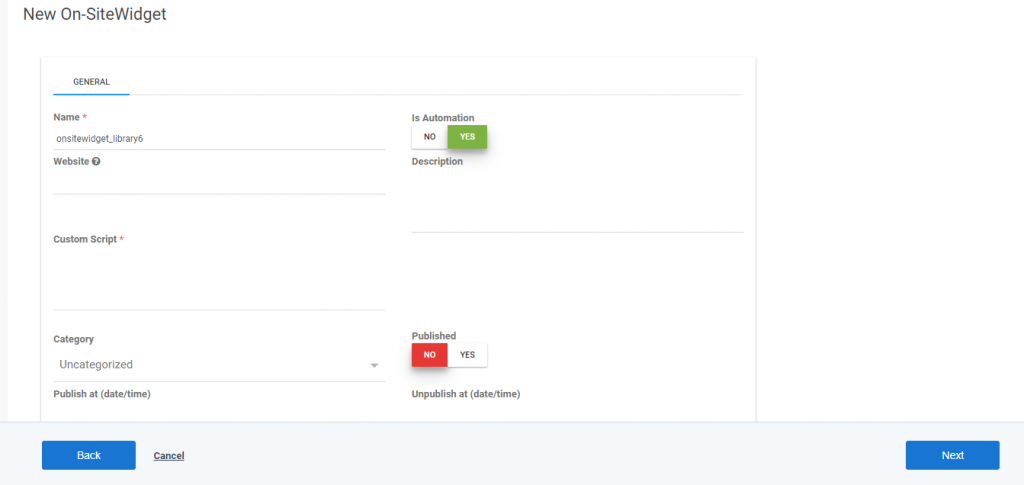
11. Fill the details on General Page and click on the Next Button.

12. On the last page click on Save Button.