You can create your custom HTML elements and JavaScript API, which can be helpful to build interfaces. Inside the Aritic application, you can go to the page engagement type for adding some exciting features to the HTML specification.
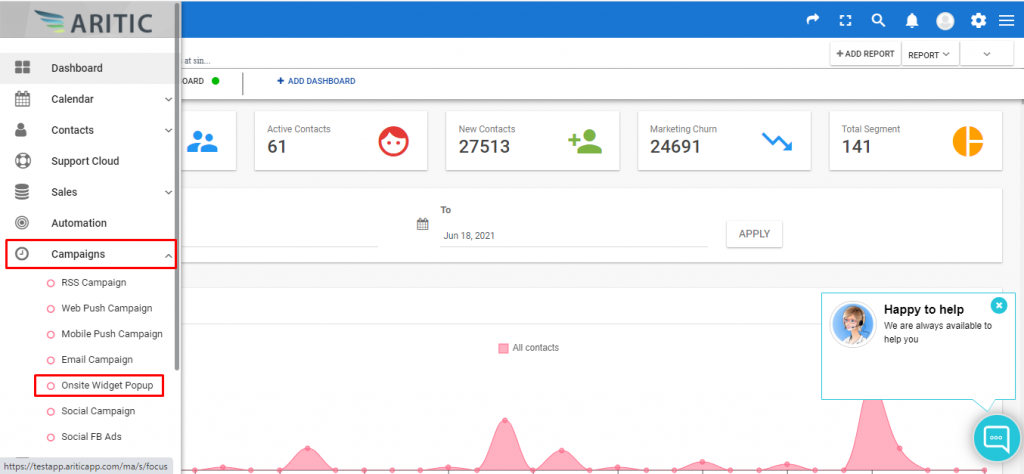
1. Go To the Aritic PinPoint dashboard and click on “Campaigns” and click on “Onsite Widget Popup”.

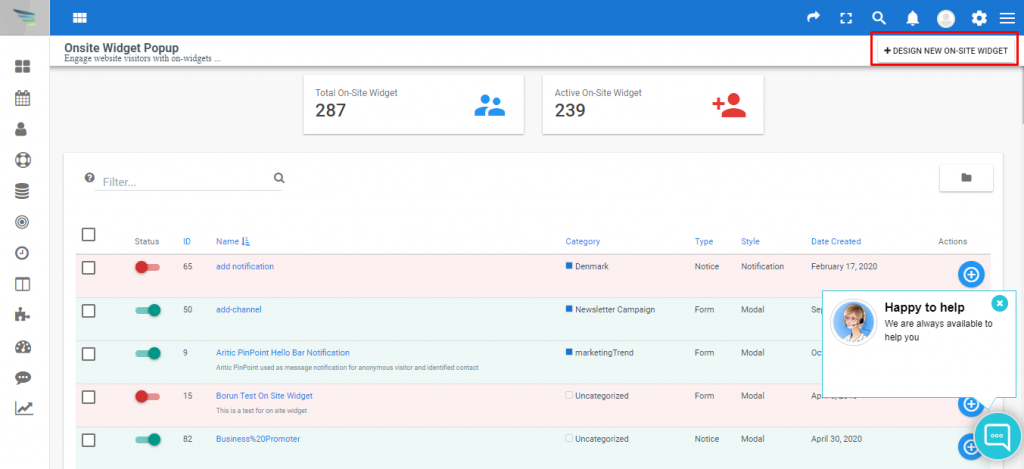
2. Now click on the “Design New On-site widget” at the top right corner of the page as marked in the screenshot below.

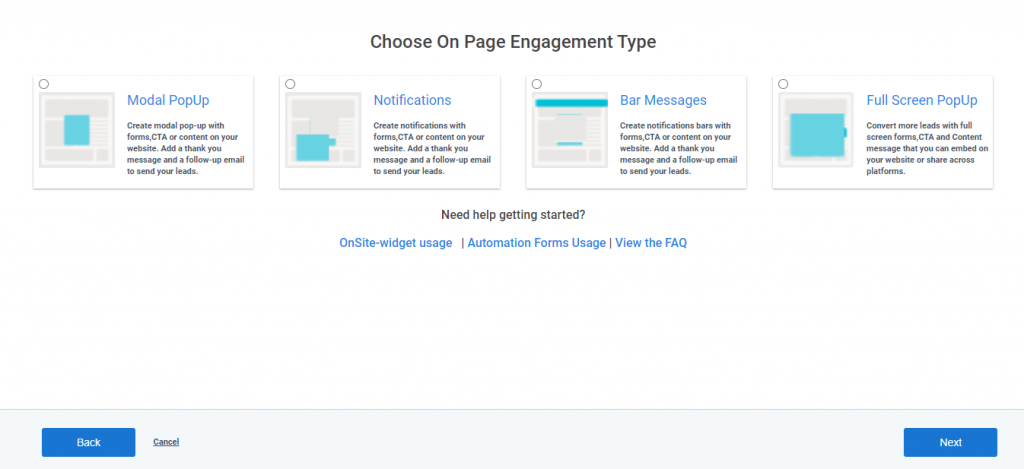
3. Select “Page engagement type” and click the “Next” button.

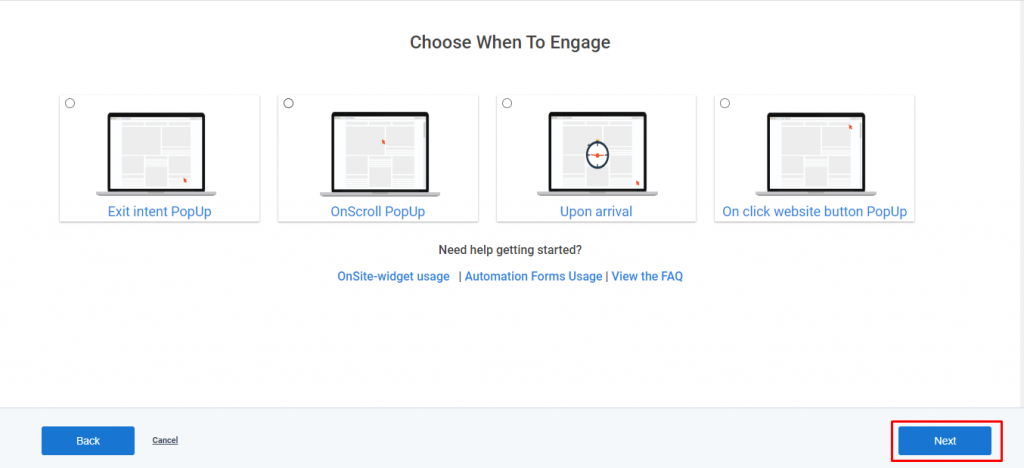
4. Select the option in “Choose when to Engage” and Click on the “Next” Button.

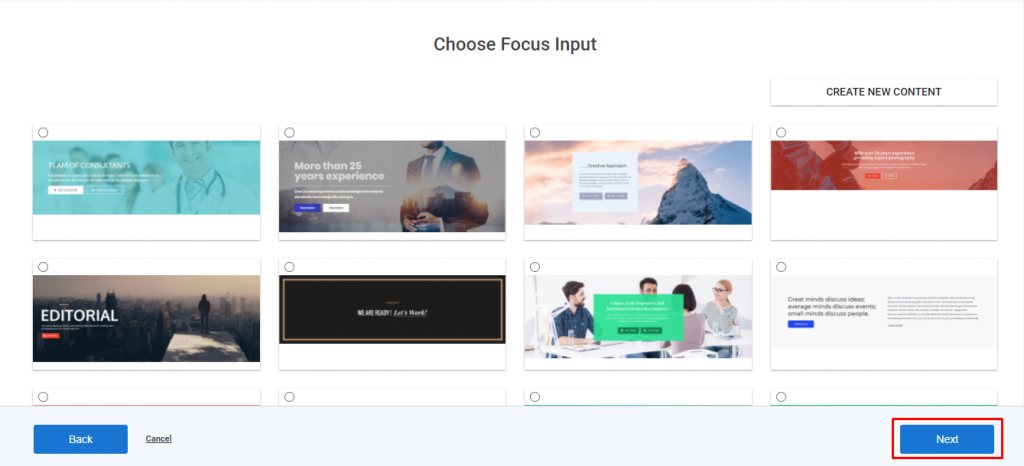
5. Select the option in “Choose Focus Input” and click on the “Next” Button.

6. Design the page using the builder application and close the builder once you are done.

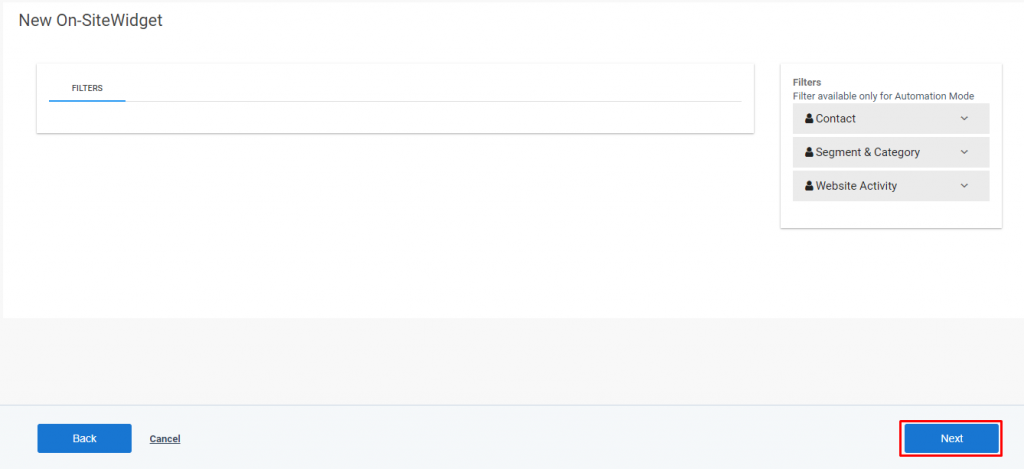
7. Click on the “Next” button on the Filters page.

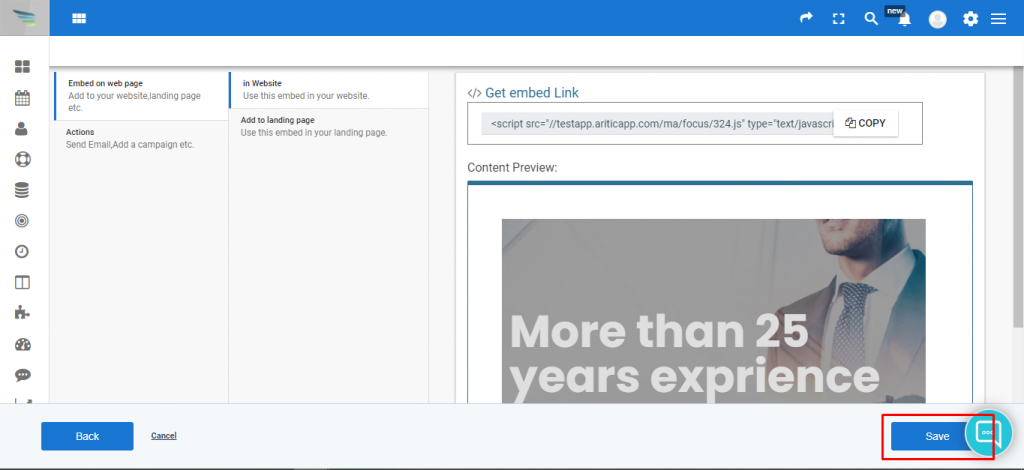
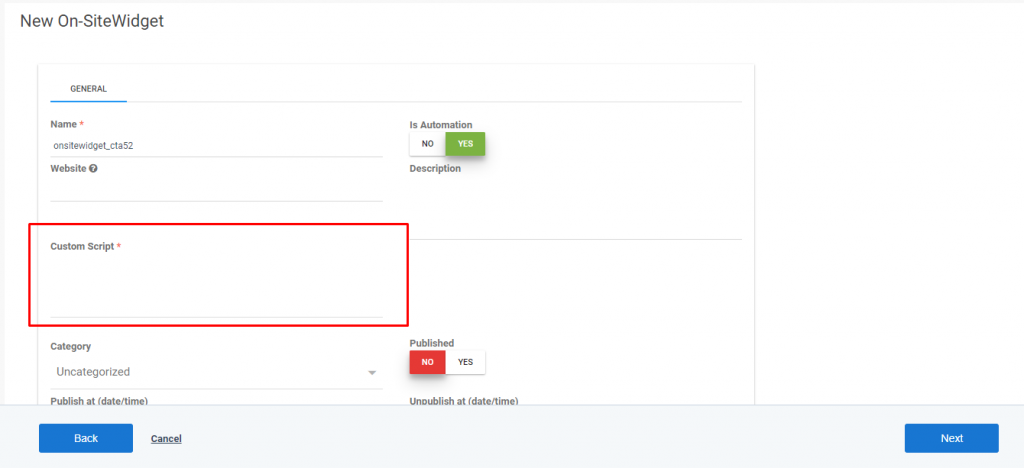
8. Paste custom HTML in the “custom script” on the General page and click on the Next Button.

9. On the last page click on Save Button.