Column width in CSS property helps to set the sections of your page in a multi-column layout. In our Aritic application, you can modify the column width according to your requirement. It would be best if you learned how to add a flexible column for your landing page and edit it when required. You can create space around the square boxes with the help of Padding.
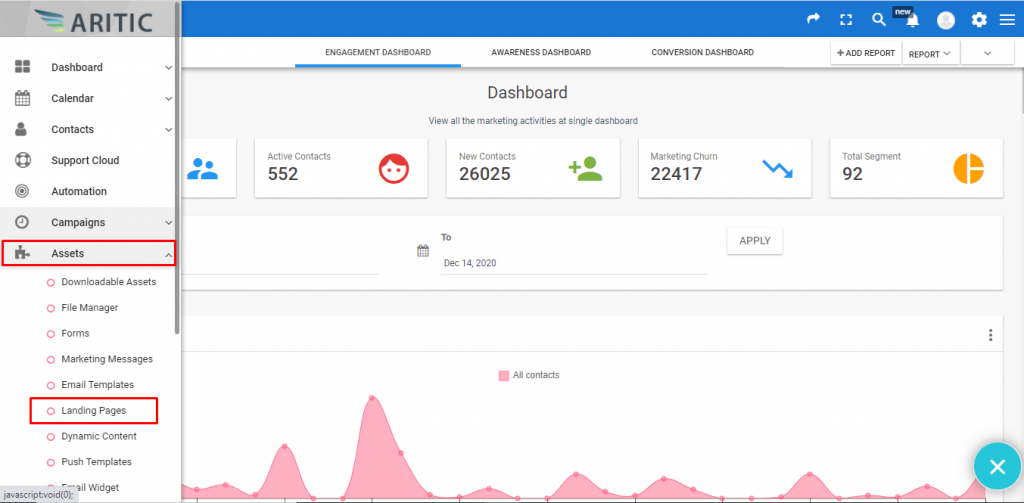
1. Go To Aritic PinPoint dashboard choose left menu and under “Assets” click on “Landing Pages” as shown below.

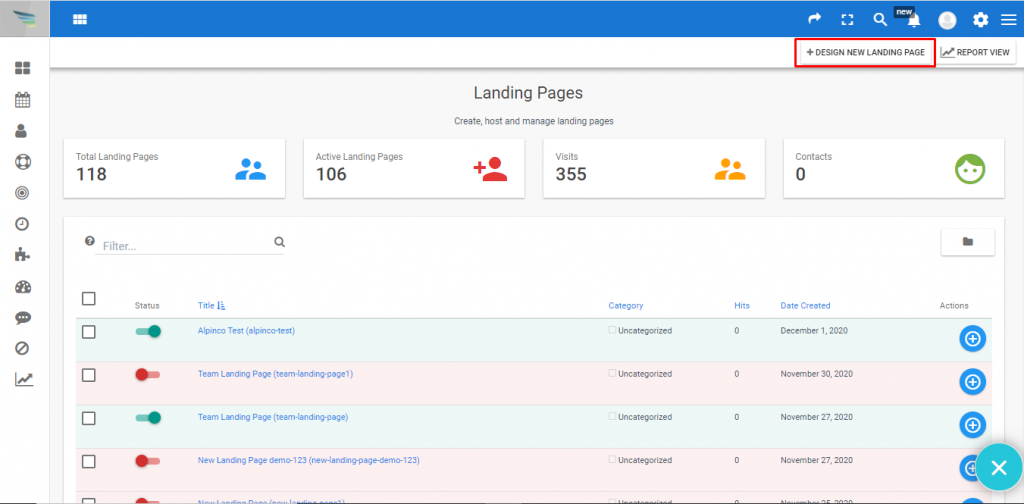
2. Click on “+Design New Landing Page” on the top right corner.

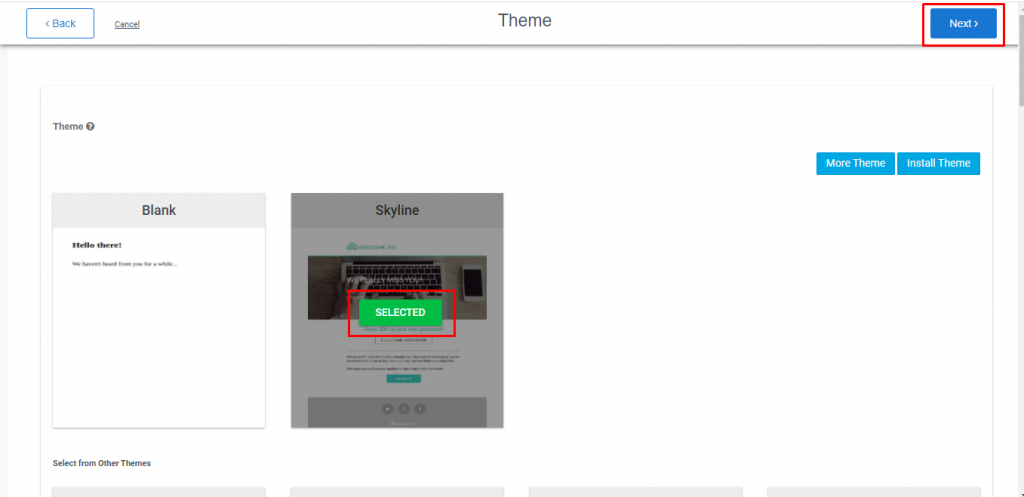
3. Choose any Theme and click on “Next“ as shown below.

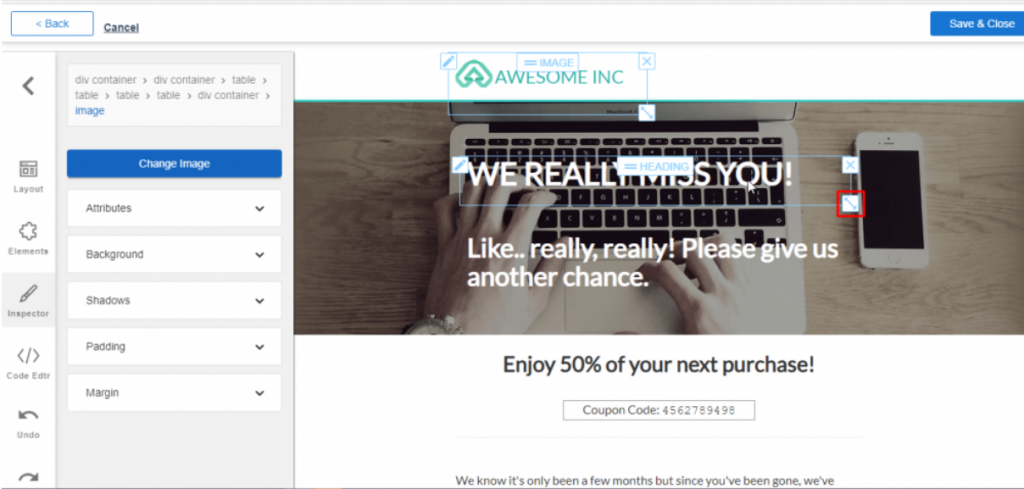
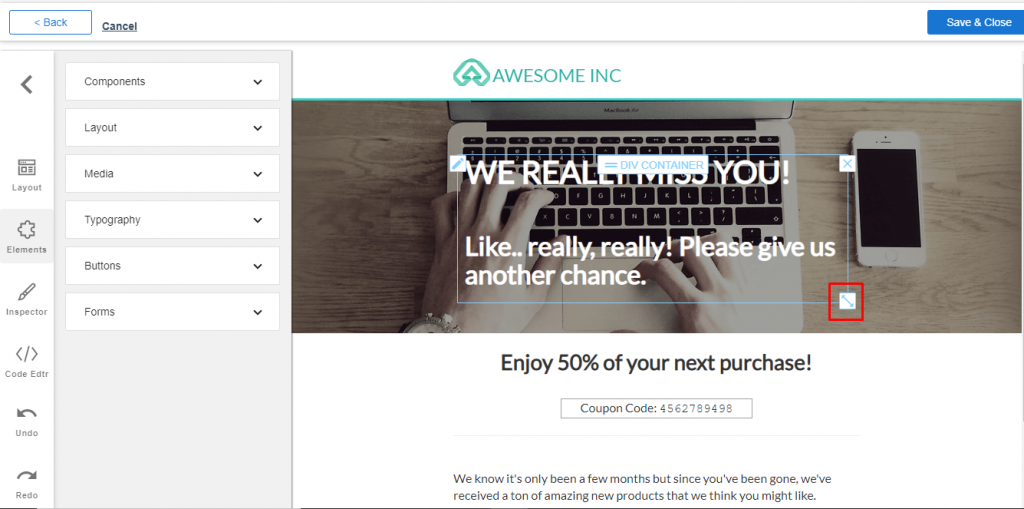
4. In the Builder page, click on any object and at the right bottom of the object you can find the option (icon) to “Resize”, You can change the Column Width of the object from here.

5. To change the column width, first select the column sides you want to change at the top and then click input boxes at the bottom right corner to get the desired width.

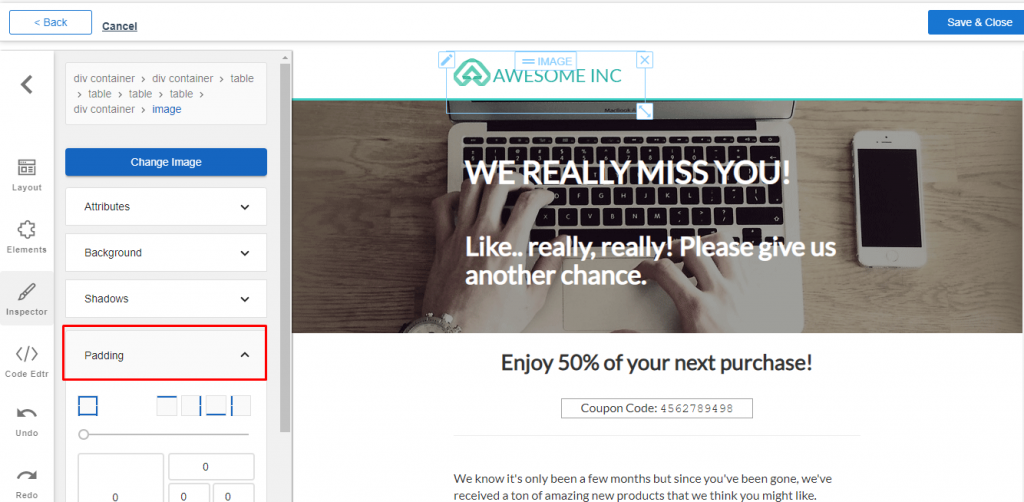
6. For ‘Padding’, click on any object in the builder, sooner you can find “Padding” options in left menu as shown below.

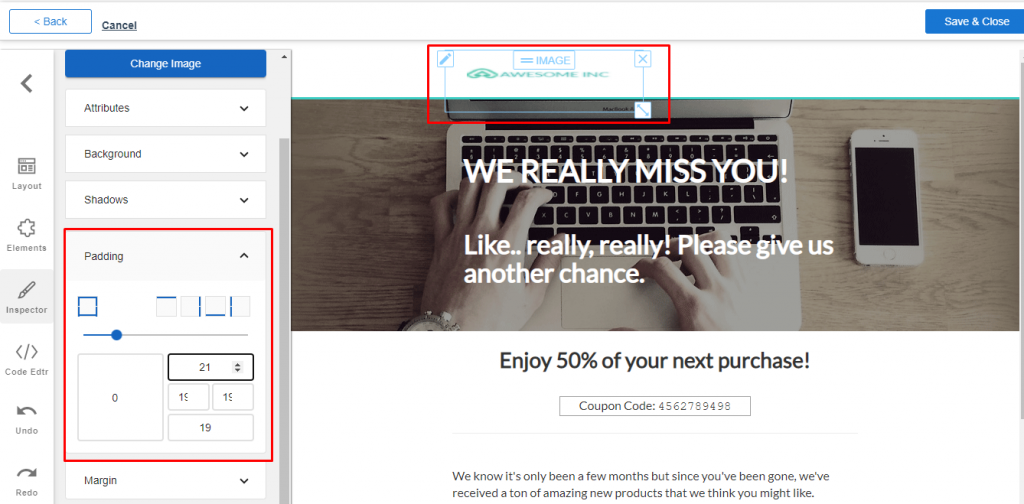
7. To use the dragger in ‘Padding’, first select the sides you want to apply padding then drag the handle until you have your desired effect. For more precise control, you can enter your padding values in the input boxes as shown below.

After adjusting the column width and padding for the new landing page inside the Aritic landing page builder, you can customize the structure and content directly for different marketing and email campaigns.