An attribute is a characteristic of a page element to enhance the component of the database. Inside the Aritic dashboard, you can work on the changeable property of a program.
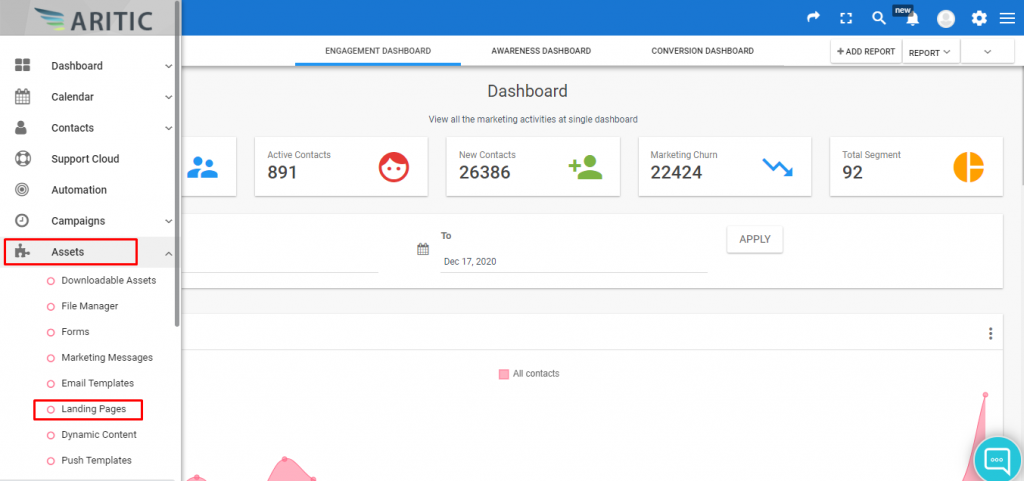
1. Go To the Aritic PinPoint dashboard and choose the left menu click on “Assets”, then click on “Landing Pages” as shown below.

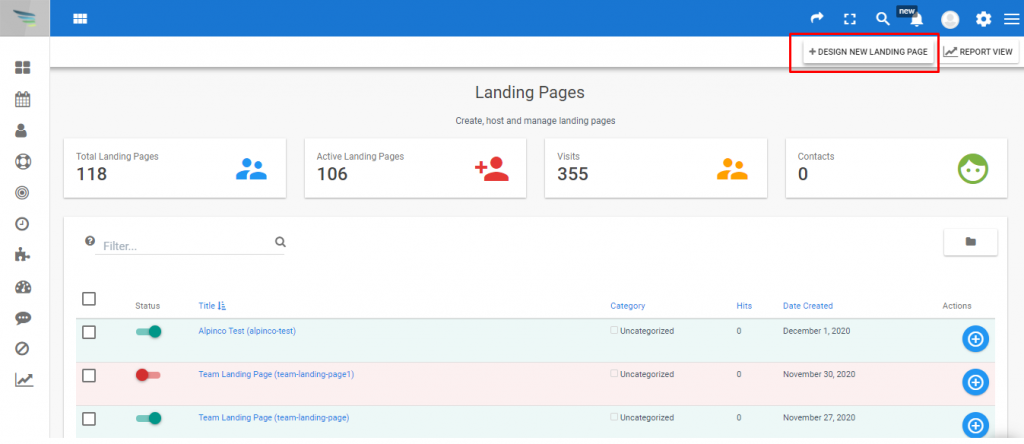
2. Click on “+Design New Landing Page” in the top right corner.

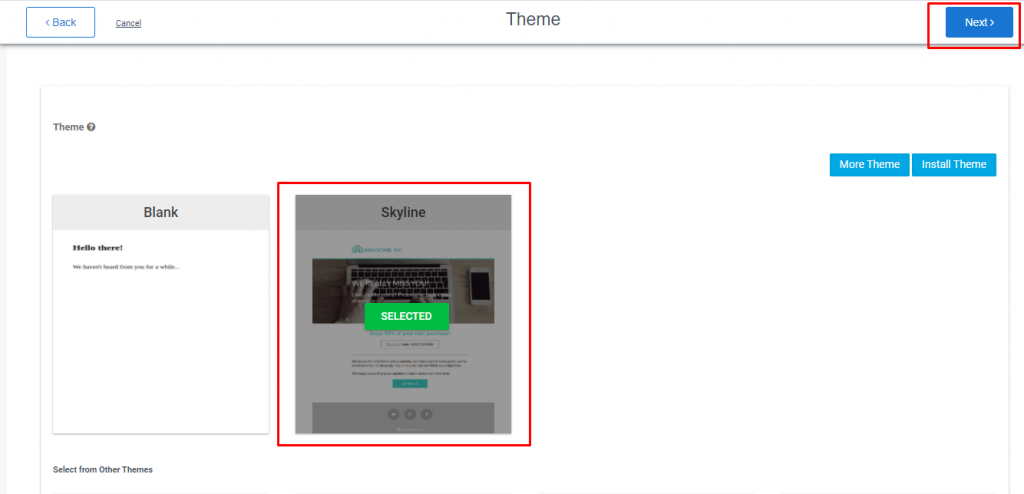
3. Choose any Theme and click on “Next” as shown below.

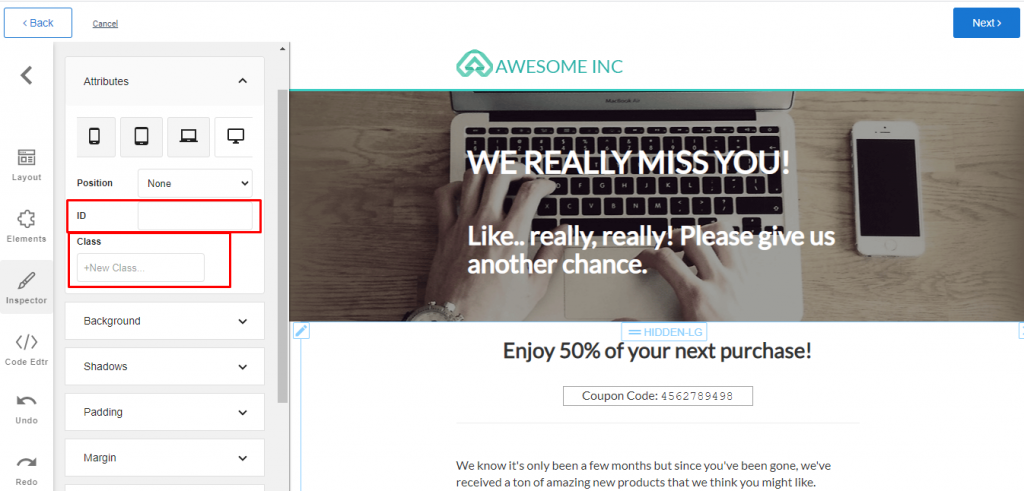
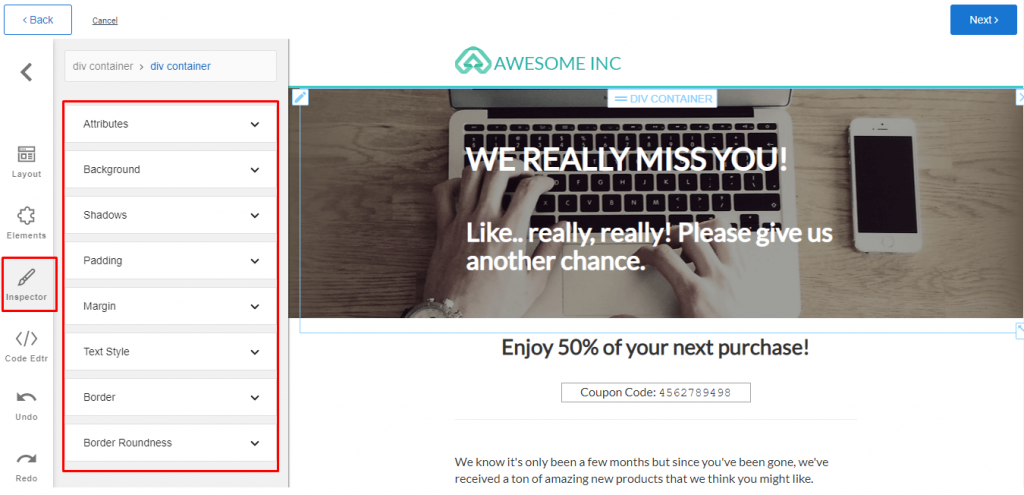
4. Click on any element and click on ‘Inspector’ there you will get options like Attributes, background, shadows, etc.. as shown below.

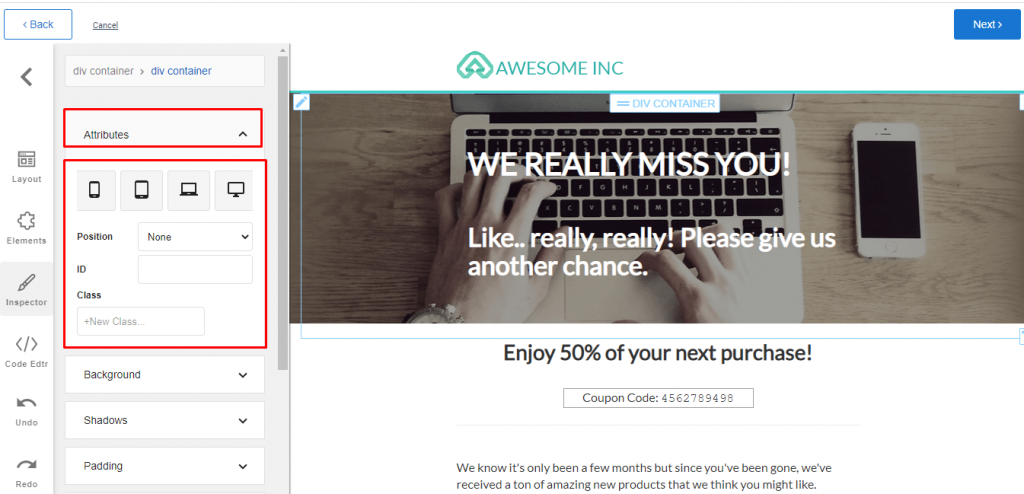
5. Choose ‘Attributes’, here you can see the hide of different device options, positions, IDs, and classes as shown below.

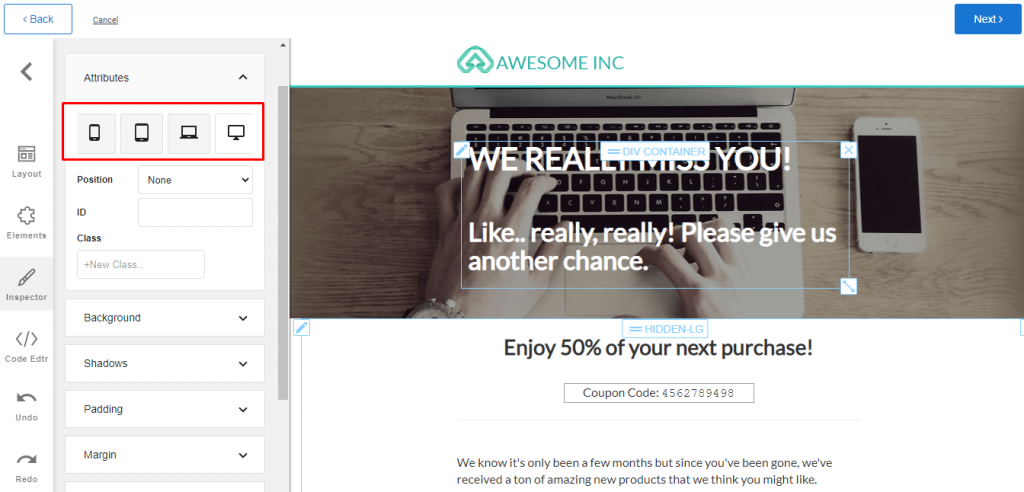
6. In Attributes, you can hide a particular element on a particular device by clicking on the device symbol as shown below.

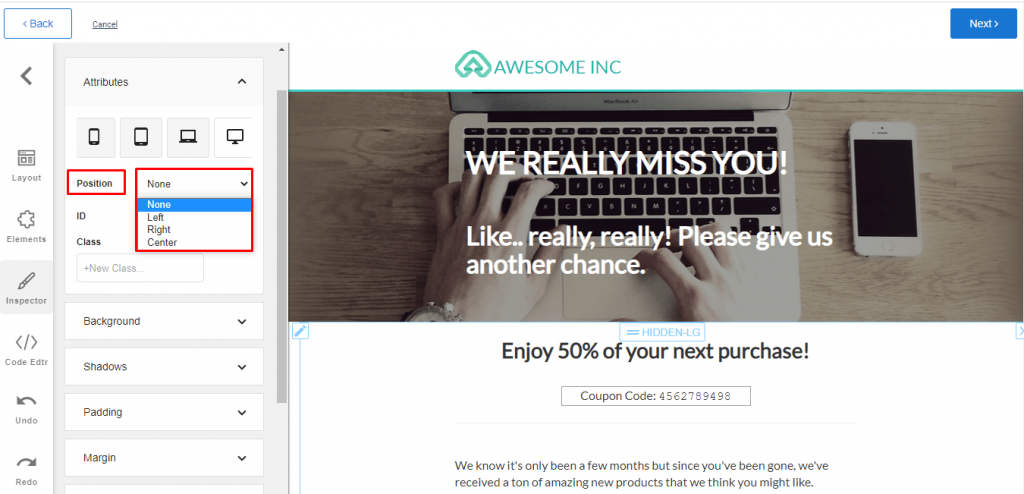
7. In Attributes, the Position option will help to align the element or component, position option can be as shown below.

8. In Attributes, you can able to add an element ID and Class as shown below.