You will get multiple options of Device Preview inside the Aritic application which can help you to design a new landing page with the landing page builder.
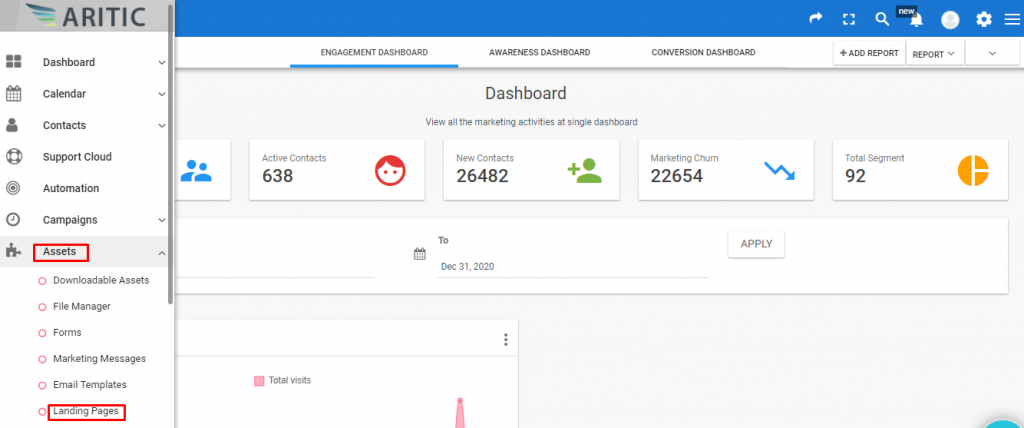
- In “Aritic Dashboard” click on “Landing pages” option which is under “Assets” option as shown in screenshot below.

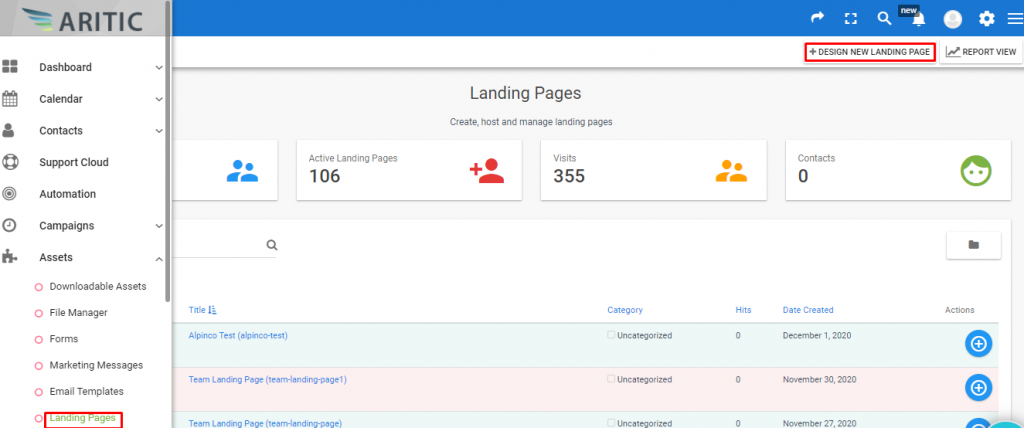
2. In “Landing pages” page click on “+Design new Landing Page” which is at the top right corner of the page .

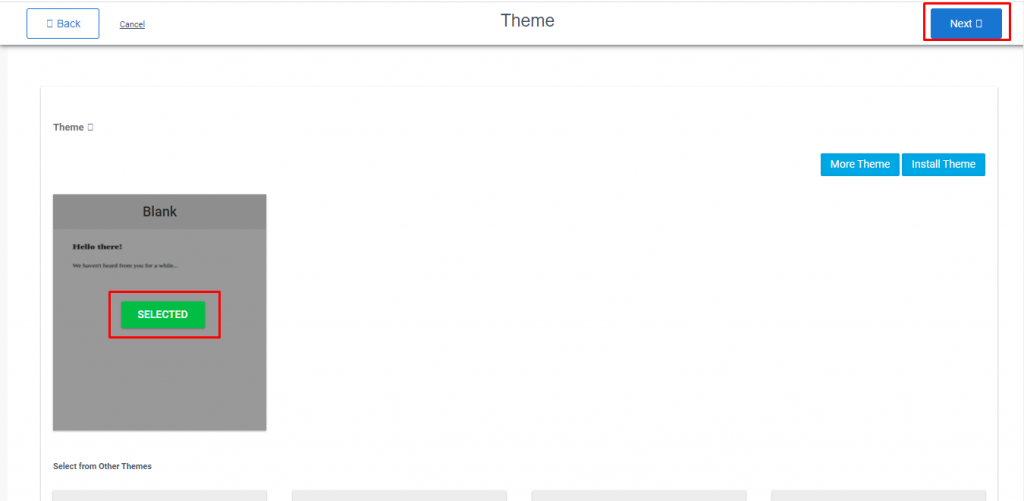
3. After that select any “Theme” and click on “Next” which is at the top right corner .

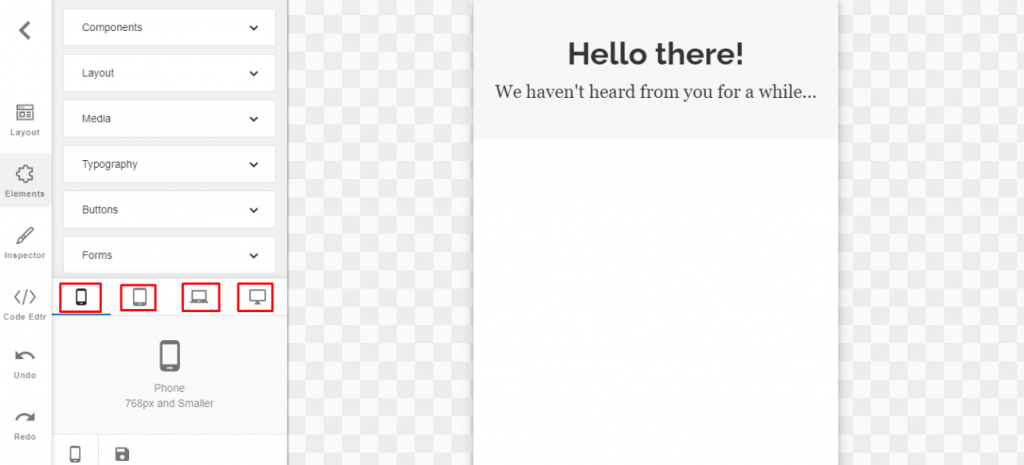
4. Now Click on “Change device” mobile icon .

5. Now you will get the various options of Device preview like phone , tablet , laptop and desktop as shown in below screenshot.