Inside the Aritic PinPoint application, you will find multiple components like creating columns with the help of a drag and drop editor, insert button icons, images. You can even place a divider on the email template and add social links using group socials. To make the content more appealing, you can add the required space between two lines inside the email builder.
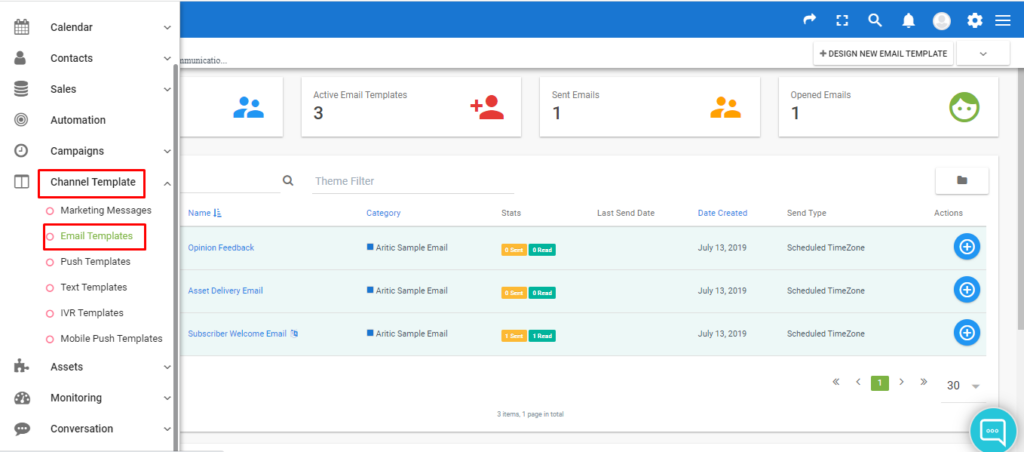
1. Go To Aritic PinPoint dashboard choose left menu and click on “Channel Template“, then click on “Email Templates” as shown below.

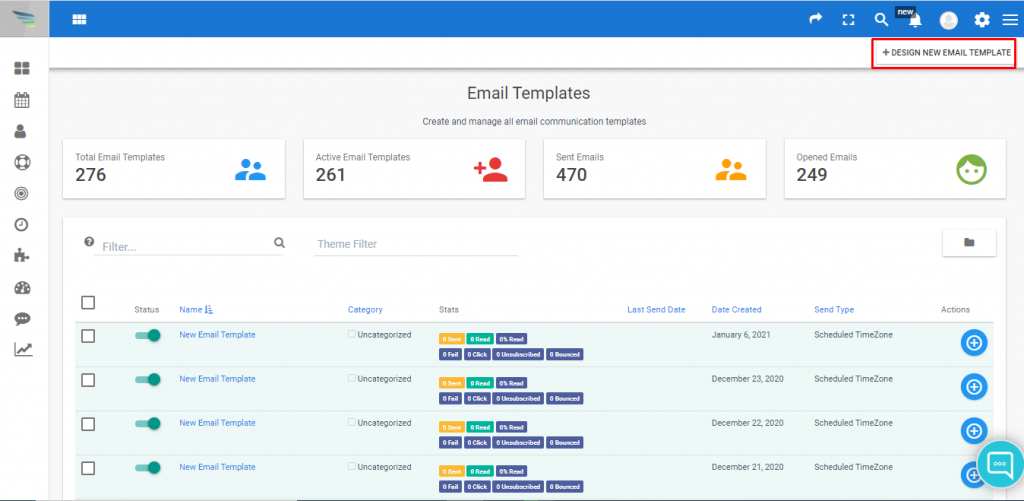
2. Click on +Design new email template at the top right corner of the page as shown below.

3. Select any template and click on Next.

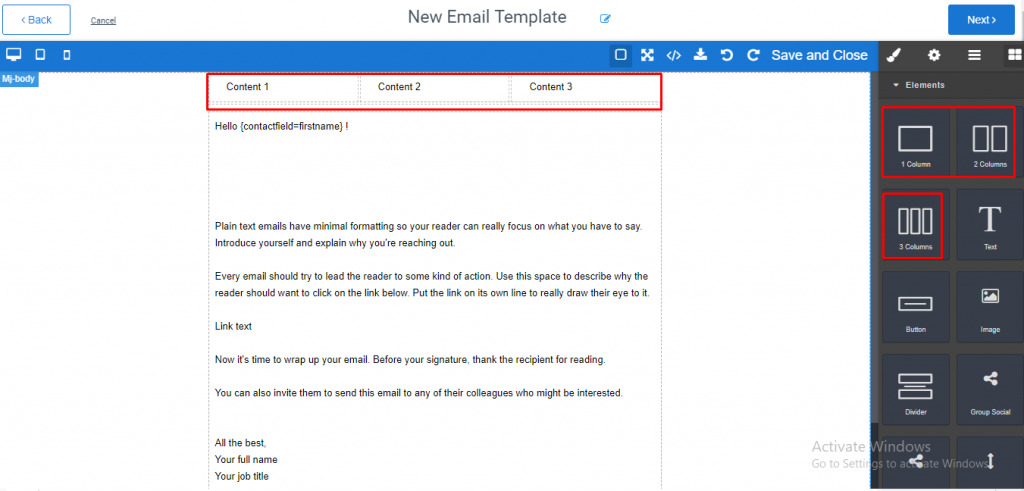
4. Select any type of column, 1column, 2 column or 3 column to create table, drag the column option and drop it on required position as shown below.

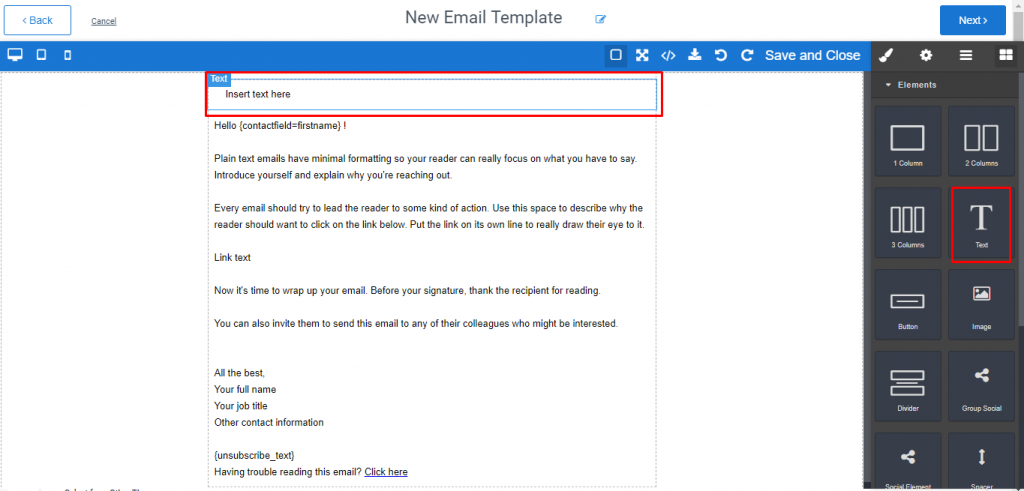
5. With the Text option, you can drag the text icon and drop it on the required position to write Text inside the builder.

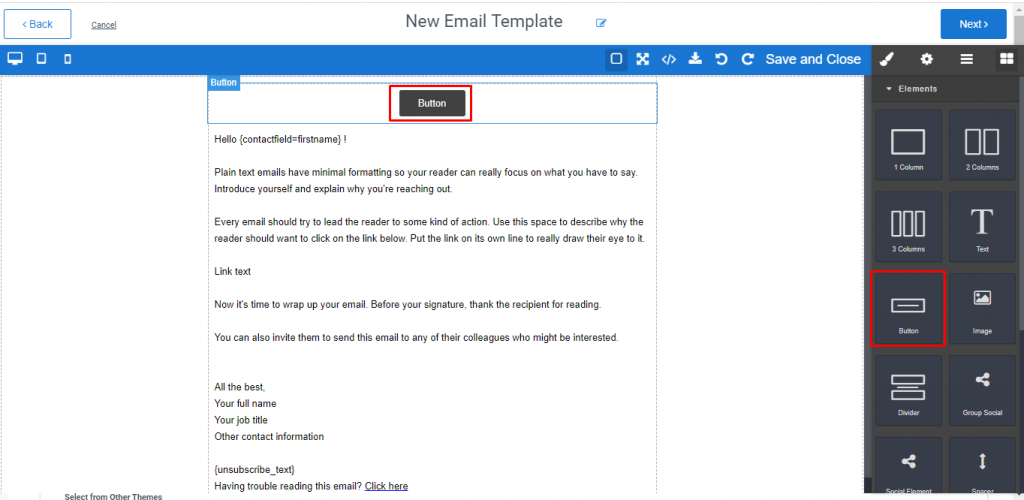
6. Button icon helps to insert the Button to your builder page, to use this drag button icon and drop it on the required position.

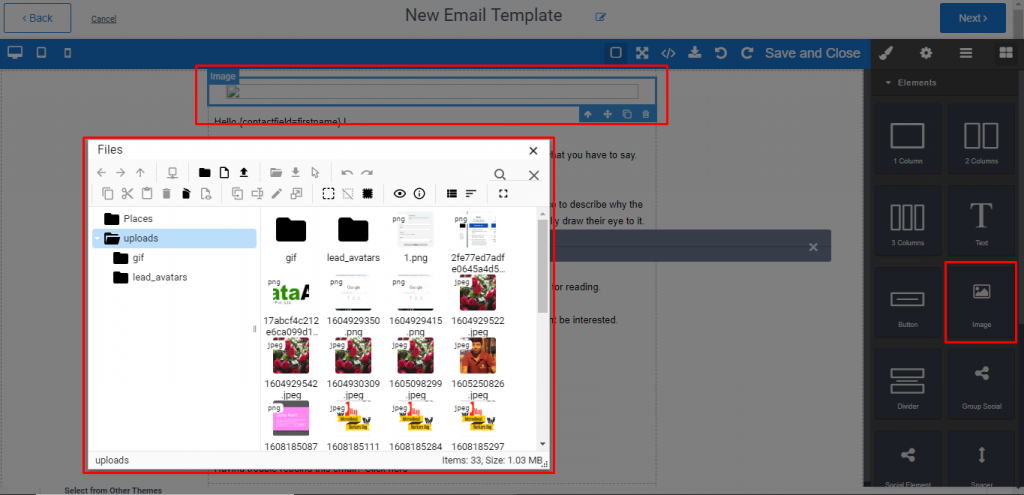
7. Image icon helps to insert the Image to your builder page, to use this drag Image icon and drop it on required position.

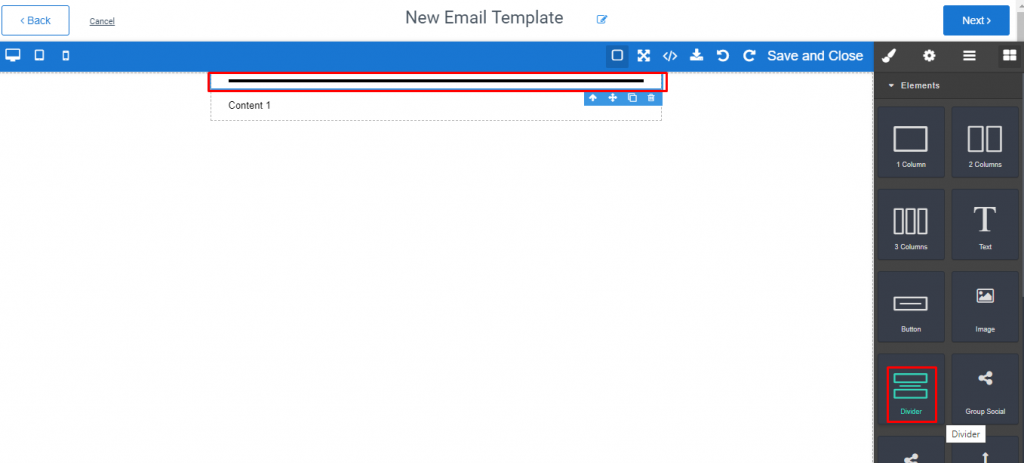
8. Now you can drag the “Divider” option and place it on the template. As shown in the below screenshot.

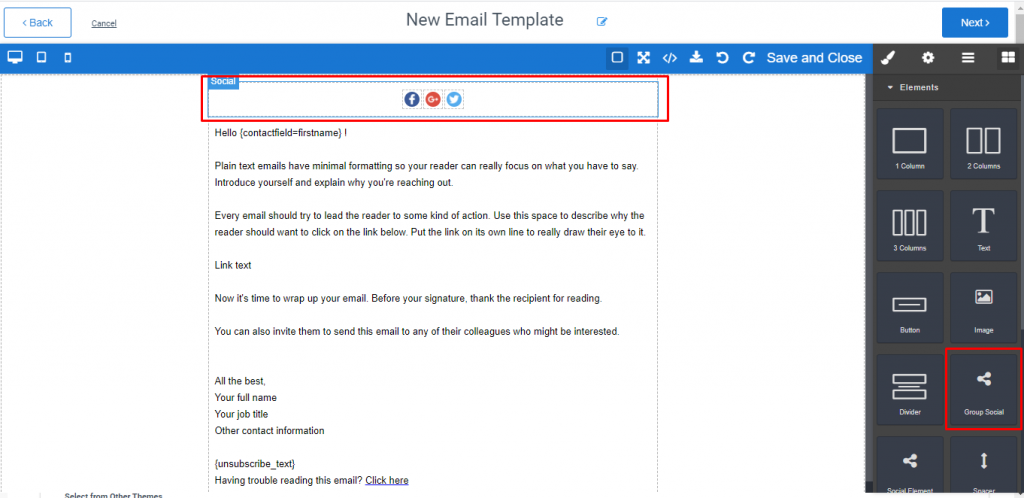
9. Group social will helps you to add your social links, to use this drag the Group social and drop on the required position.

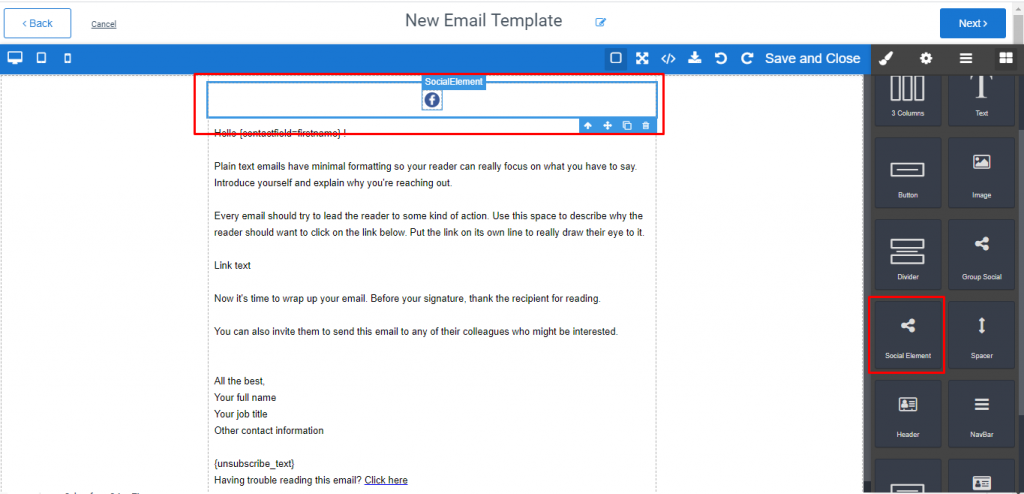
10. social element helps you to add single social links, to use this drag the social element and drop on the required position.

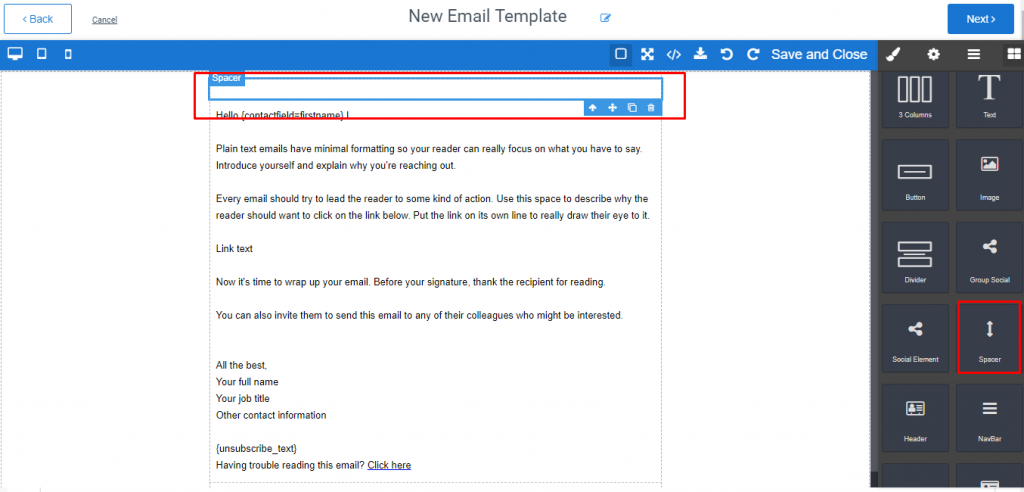
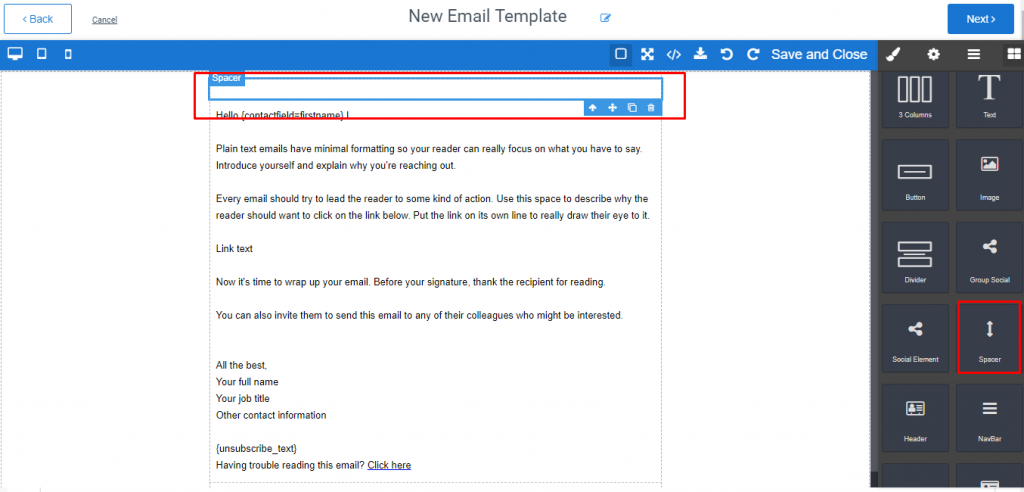
11. The Spacer will help to maintain a desired amount of space between two parts or two lines. Drag the Spacer option and drop it on required position as per your requirement, as shown below.

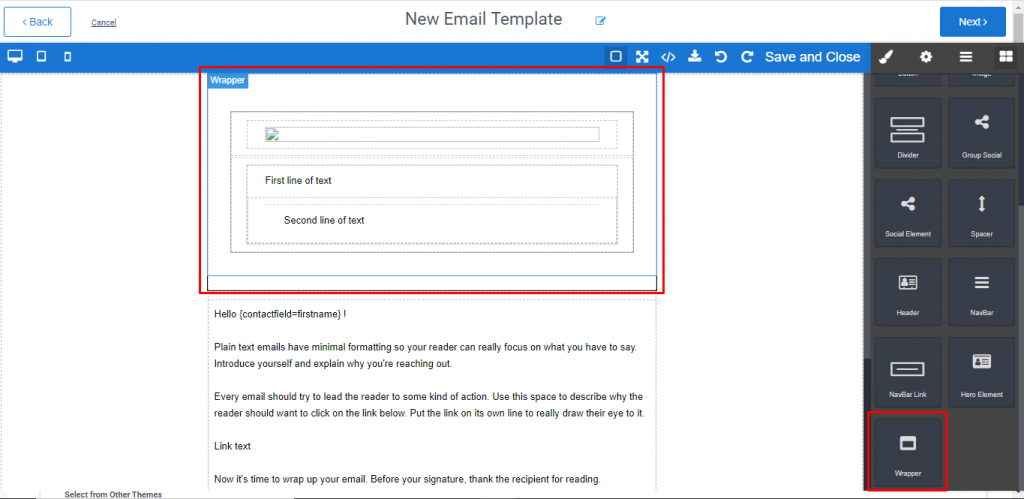
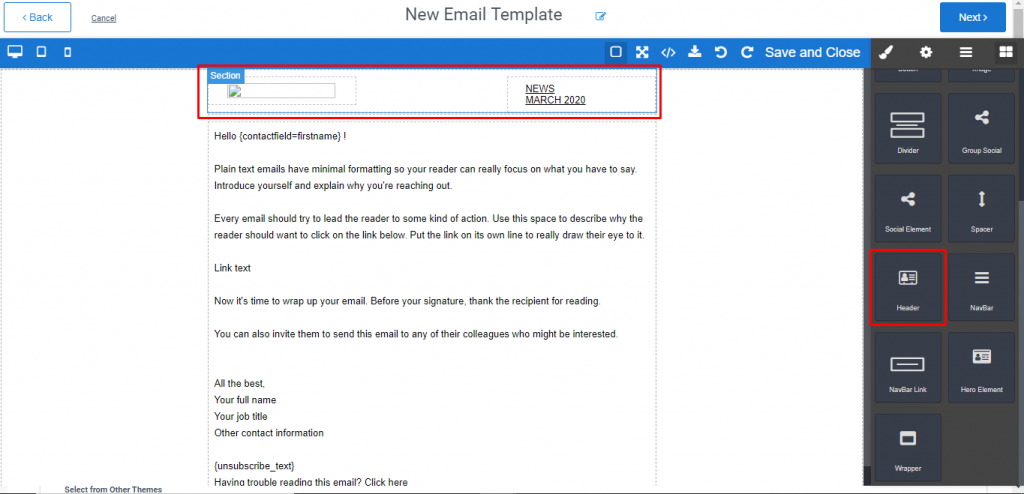
12. Header will helps you to add a title and image to your template, To use this drag Header and drop it on required position.

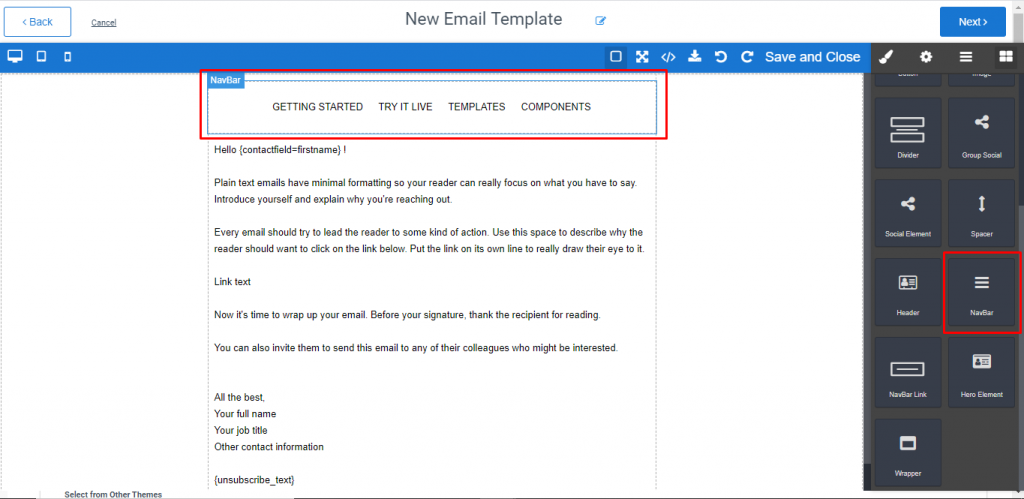
13. Nav Bar helps you to insert the Navigation Bar to your template, To use this drag Nav Bar and drop it on required position.

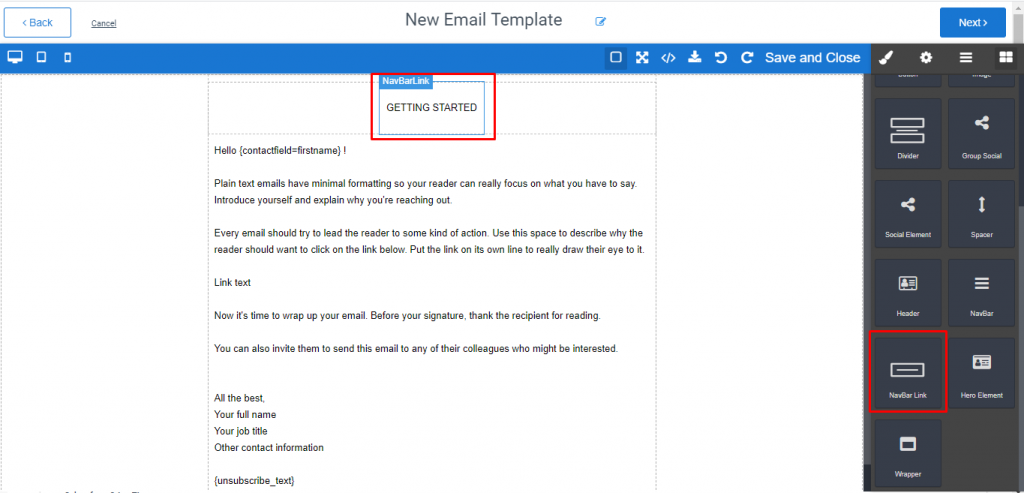
14 Nav Link helps you to insert single link, To use this drag Nav Link and drop it on required position.

15. In the builder page, drag and drop the Hero element option to required position as shown below.