In this article, you’ll learn how to Prevent Aritic Pop-up from Displaying to a Contact that Already Exist in Aritic.
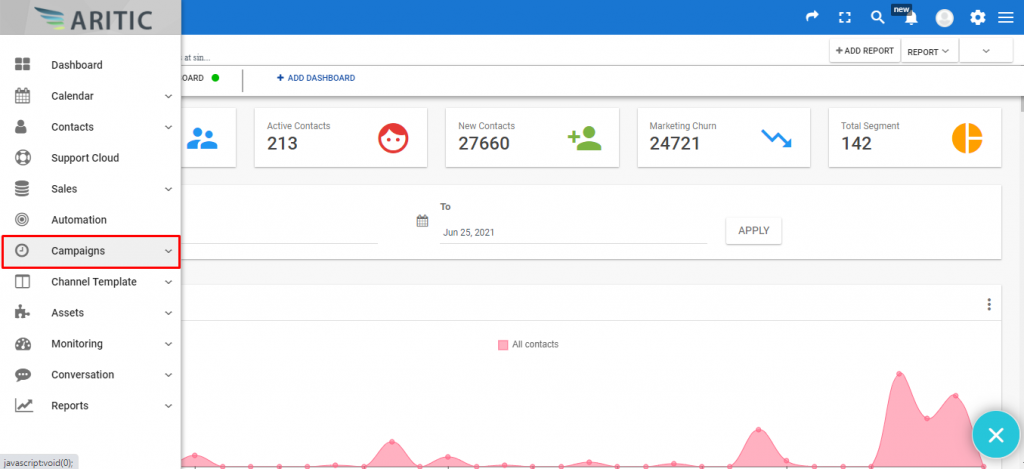
1. Go To Aritic PinPoint dashboard and click on “Campaigns”.

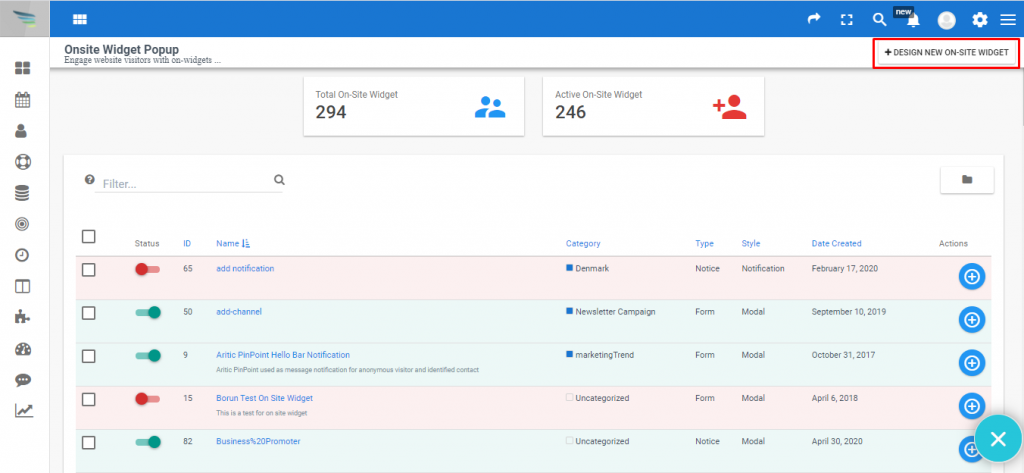
2. Click on “Onsite Widget Popup”.

3. Click on the “Design New On-site widget” at the top right corner of the page as is marked in the screenshot.

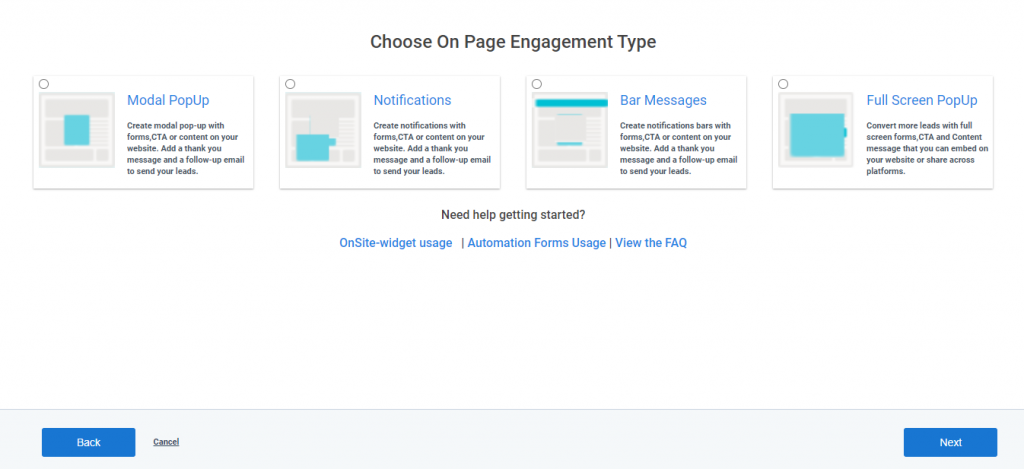
4. Select “Page engagement type” and click the Next button.

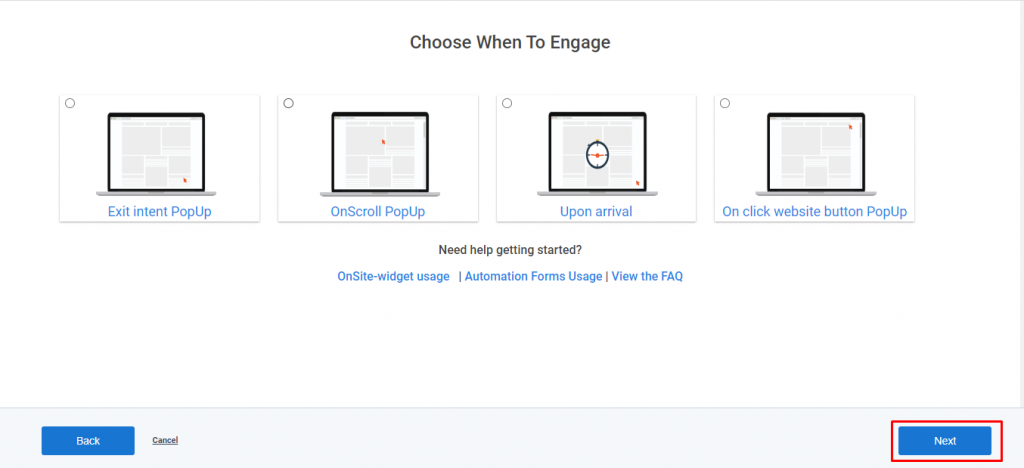
5. Select option in “Choose when to Engage” and Click on Next Button.

6. Select “Select from Template Gallery” option in “Choose Popup Input” and Click on Next Button.

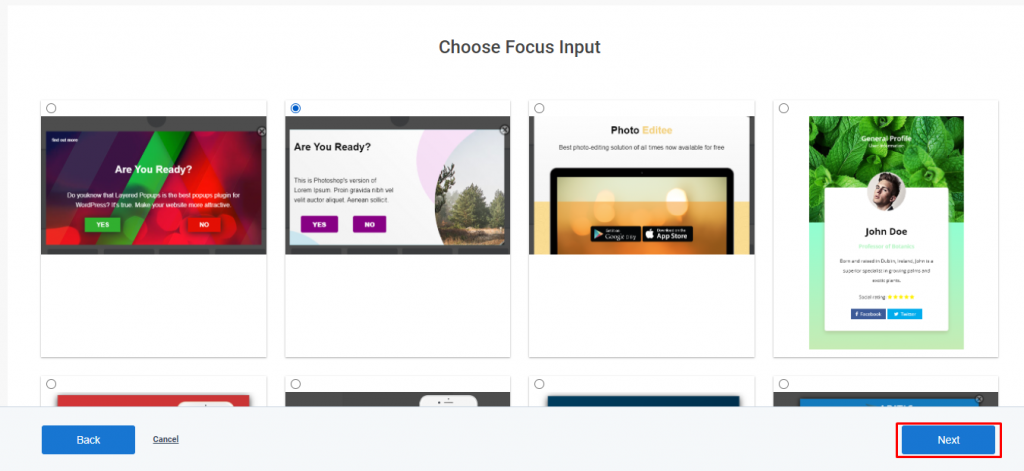
7. Select any template from “Choose focus input” and click on Next button.

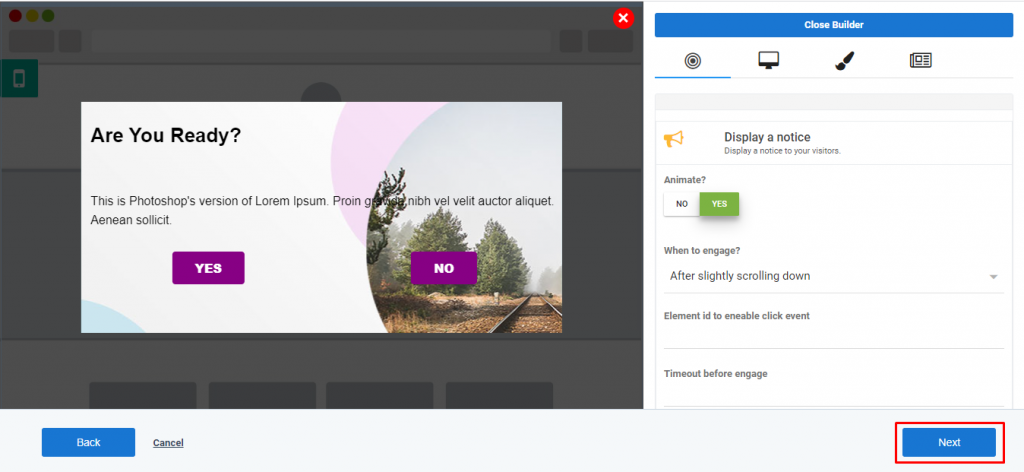
8. Design using the builder and close it.

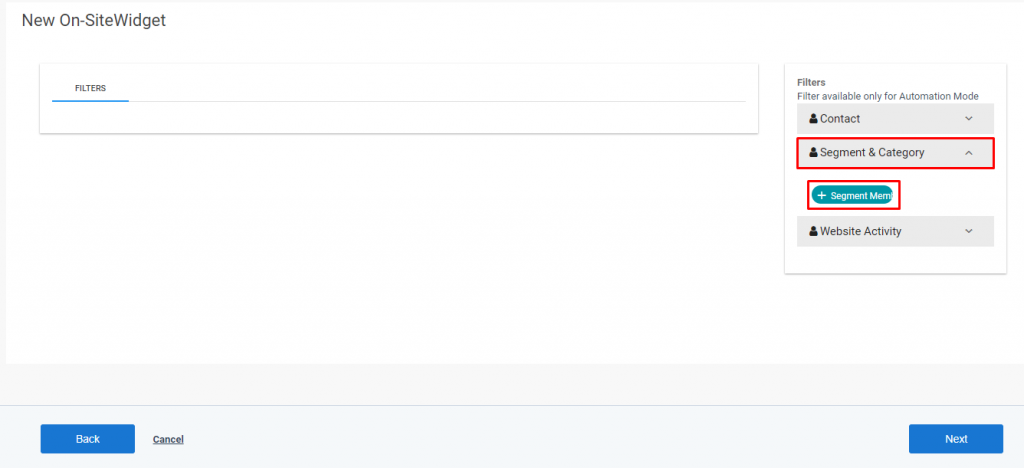
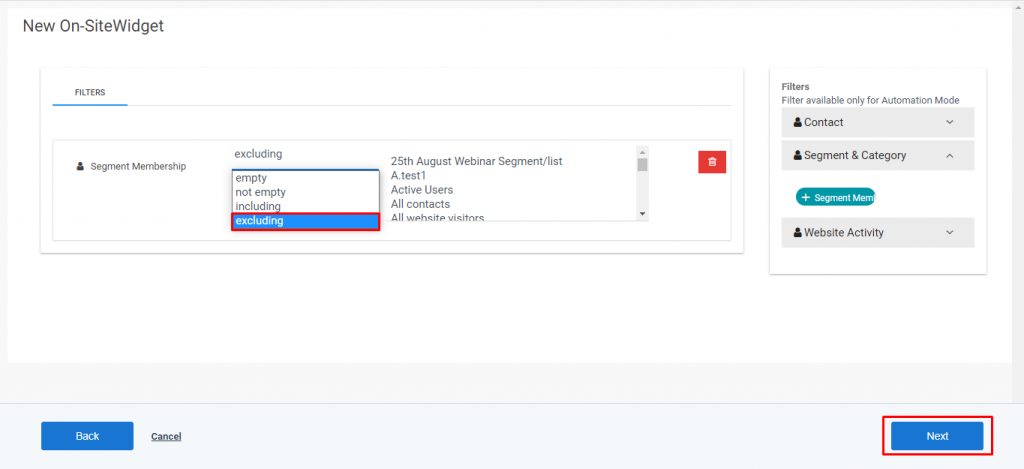
9. Click on “Segment & Category” filter on right side as marked in screenshot. Select “Segment Member” filter.

10. Choose the “Excluding” condition and add the Segment for which the popup should not appear and click on Next Button.

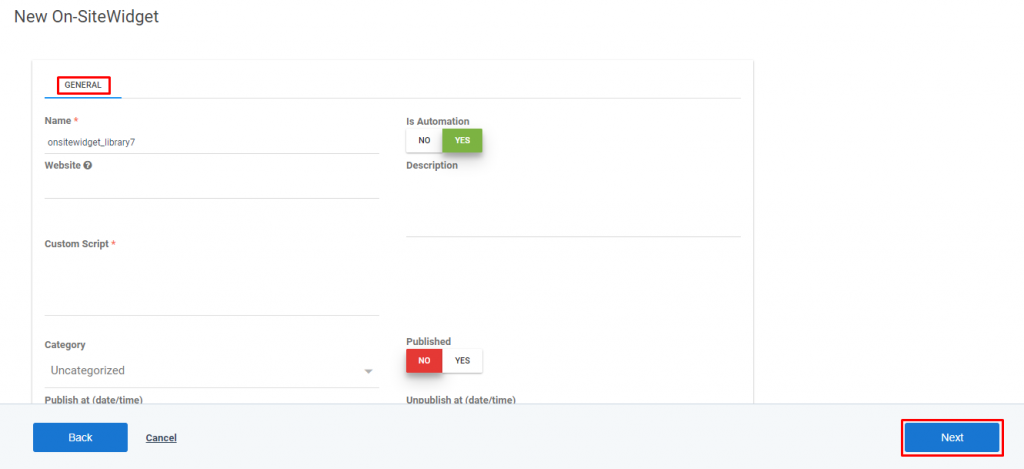
11. Fill the details in General Page and click on Next Button.

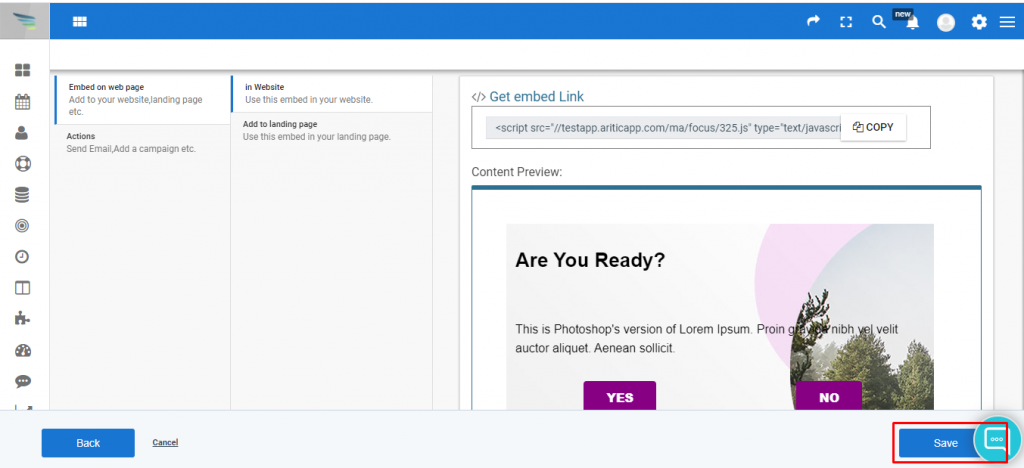
12. In the last page click on Save Button.