You can use a drag-and-drop landing page builder to design landing pages for your marketing campaigns inside Aritic PinPoint. Inside these landing pages, you can add required images, information, description, and call-to-action buttons. You can also add social media login buttons using drag and drop builder along with pre-designed forms to capture lead information.
To design a landing page, you can also use code mode to upload the design of the already developed landing page from an outside application. Inside the code mode editor, you would be able to upload landing page code within a single page only. This means you would be able to add one page of HTML, including inline CSS design and these landing pages will work perfectly.
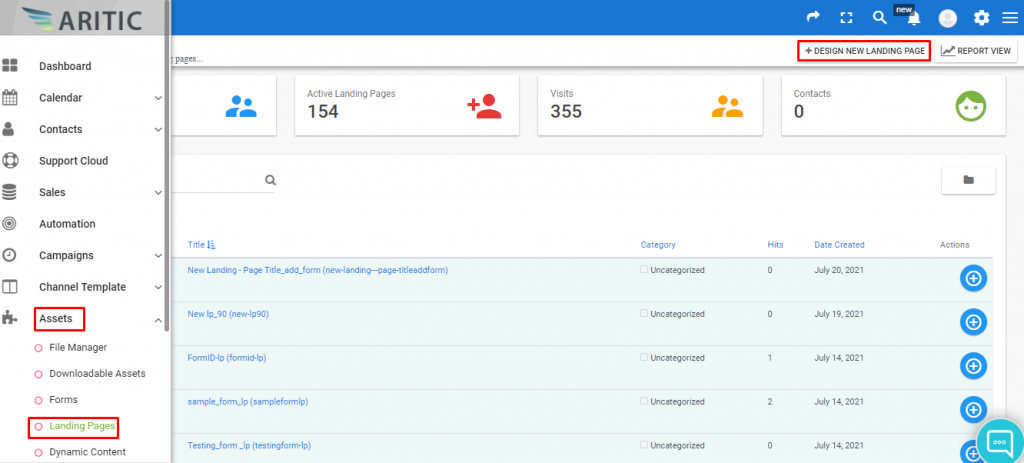
a ) Go to “Assets”.
b) Click on “Landing Pages”.
c) Click on “Design New Landing Page”.

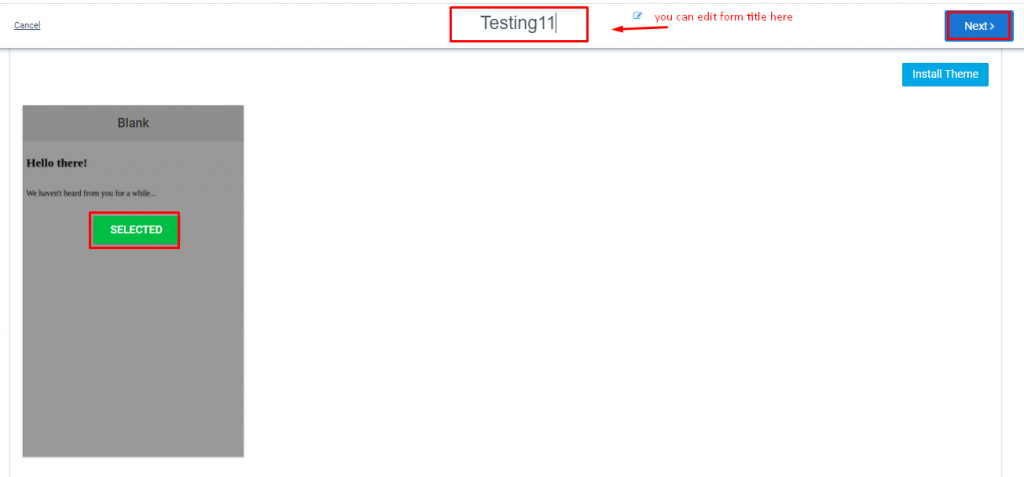
d) Here you will be able to edit the Landing Page Title and select a Theme and then click on next.

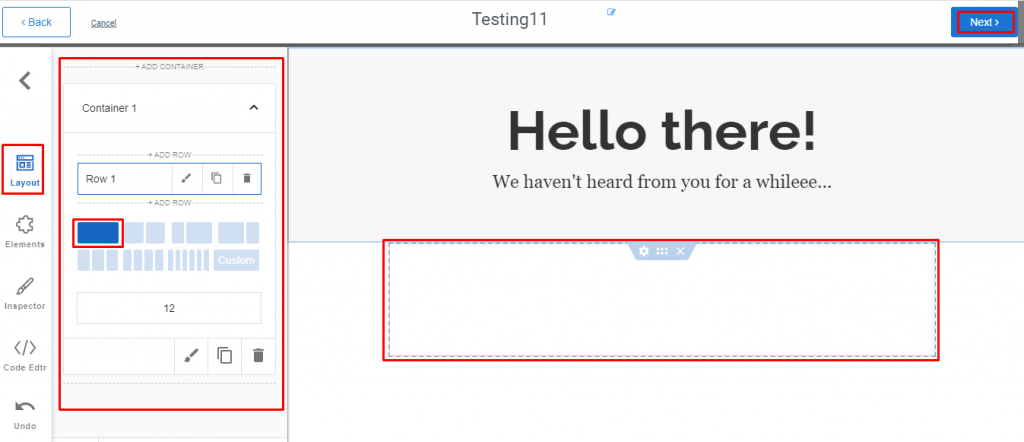
e) In this builder with the Layout option you can add the row and you can choose which type of row you want to add as shown in the screenshot below.

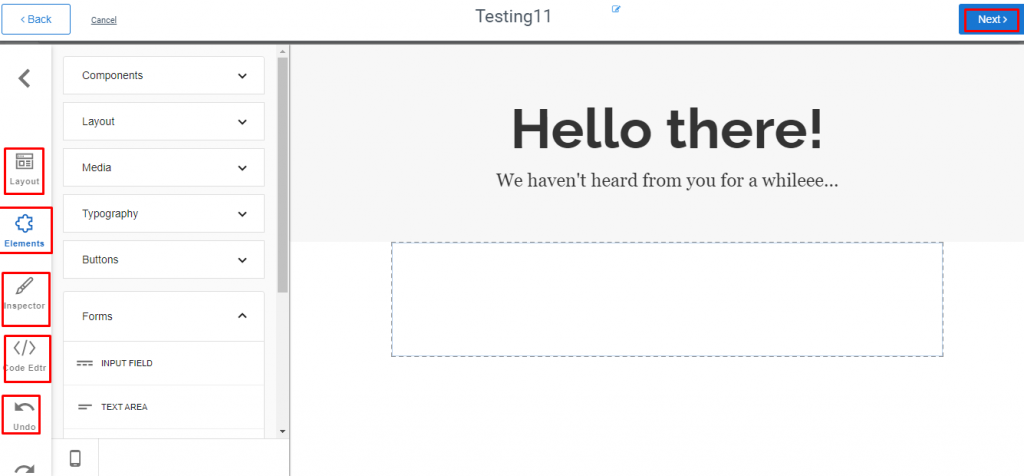
f) You can edit the landing page with Element, Inspector, and Code editors and then click on next.

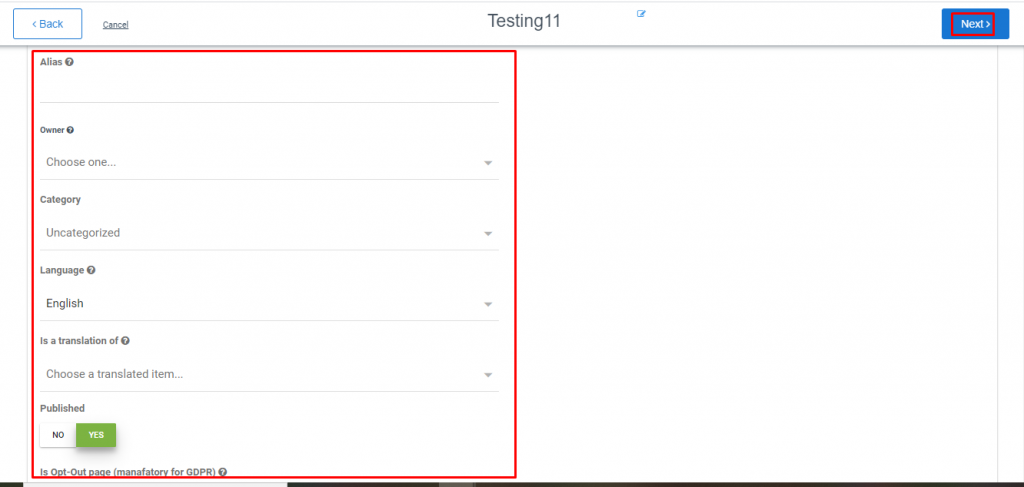
g) Now fill in the details as Alias, Preferred language, owner, Publish at, etc. as shown in the below screenshot.

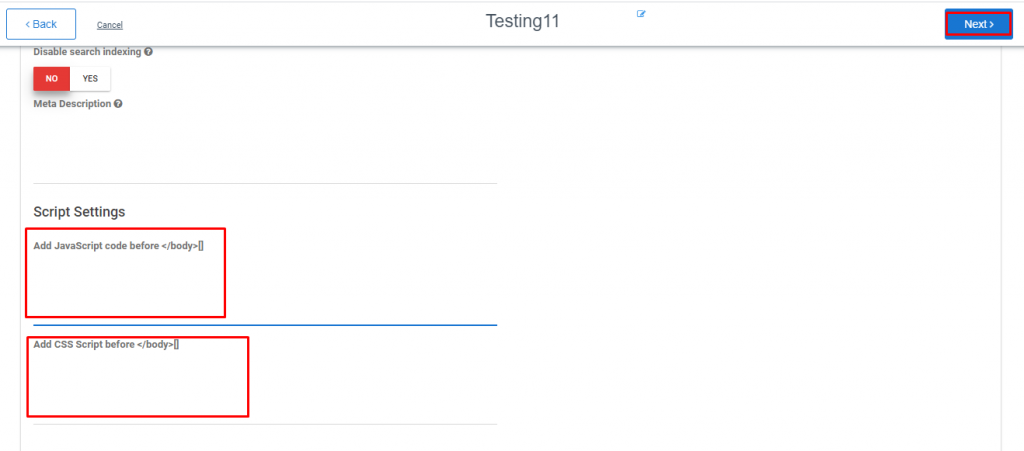
h) Here you can put Java Script as per your requirement and then click on next.

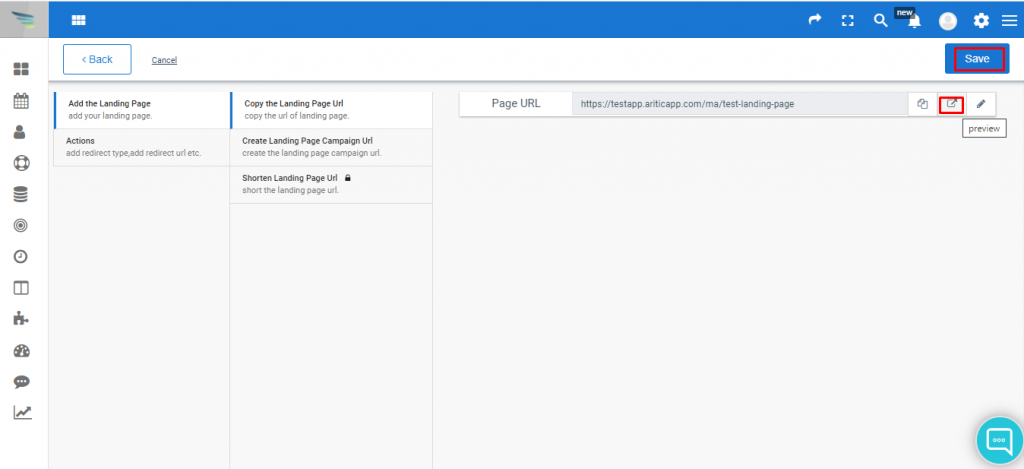
i) Now in this page you can preview the landing page and can save it.

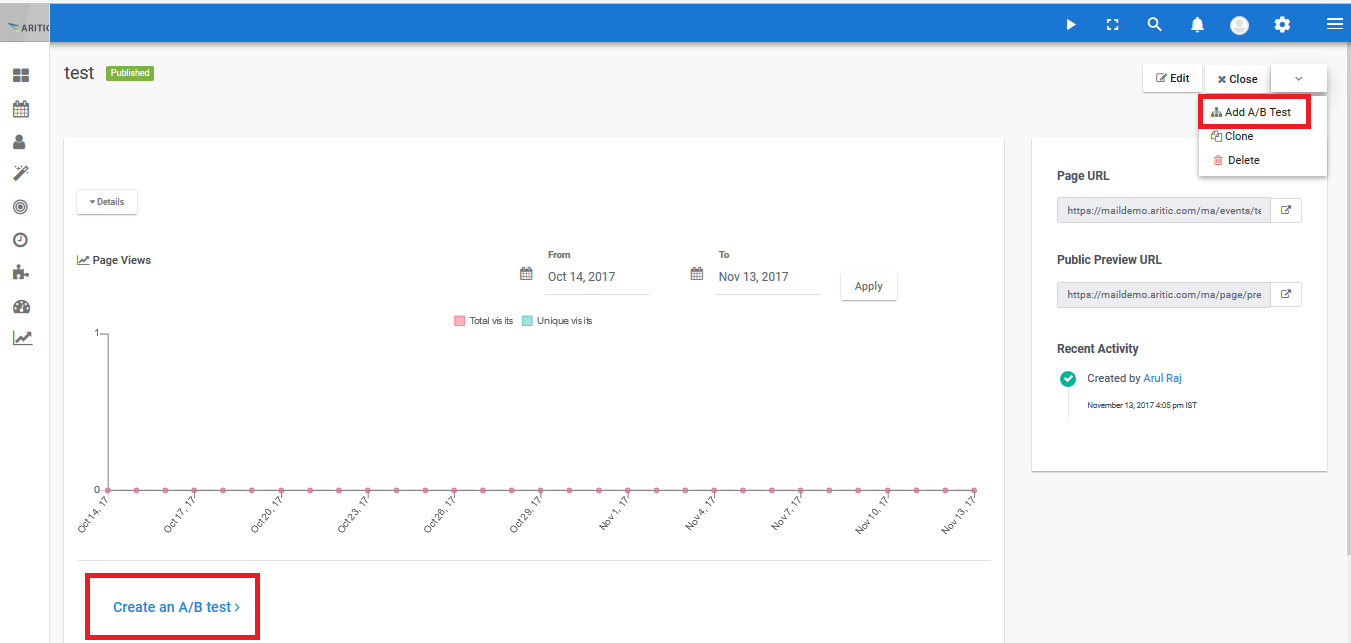
j) Now click on “Add A/B Test”.

8. Click on “Create an A/B test” to check the “A/B” test.

9. Click on the “Page URL” button to view the page.

10. Click on “Preview URL” to view the preview.
(The URLs should be different for Preview and Page)
After designing the landing pages for different marketing campaigns, you can add images, call-to-action buttons, and social media login buttons, along with pre-designed forms to collect the information for your prospects.