Aritic forms can be embedded on landing pages, websites blogs, etc. to capture contact information from customers visiting website pages. These forms can be customized as per the CSS of the page. Additionally, it has a section where designers can put down their own CSS formats.
The “submit button” on the form can be customized as well to suit the requirements of different customers.
Steps to Customize Submit Button in a form
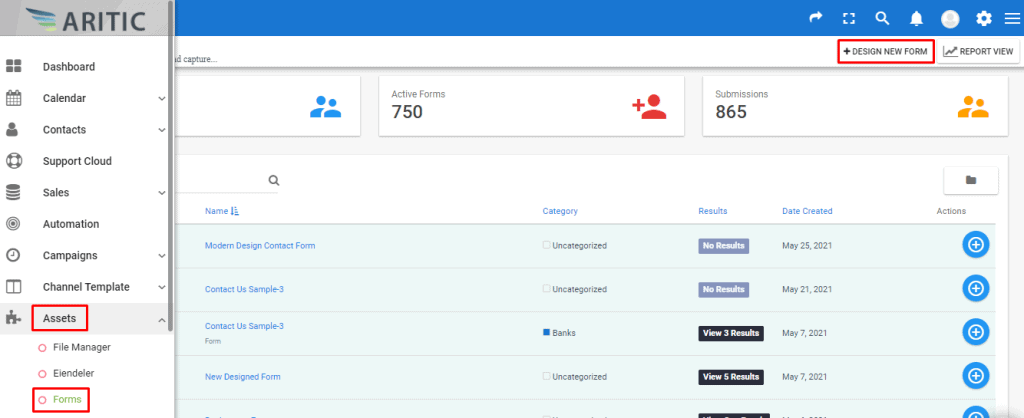
1 ) Aritic PinPoint Dashboard > Assets > Forms > Design New Form

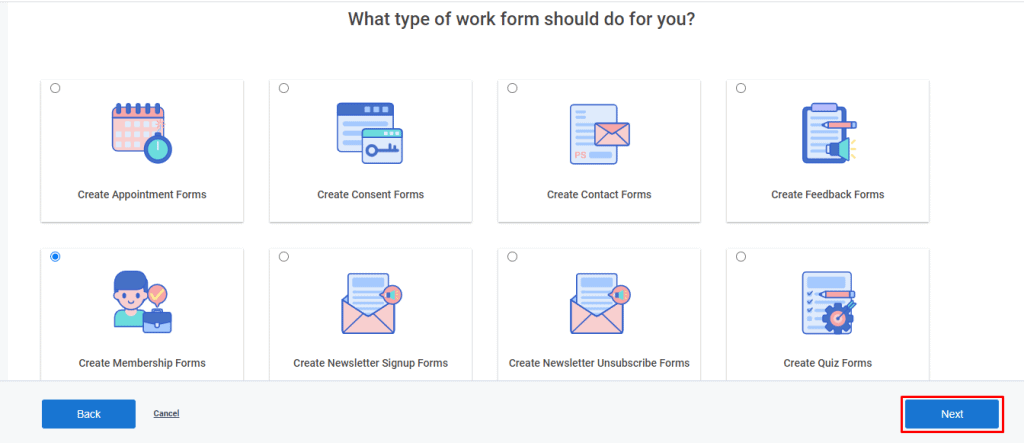
2 ) As shown below screenshot now Select Form Type and click on Next.

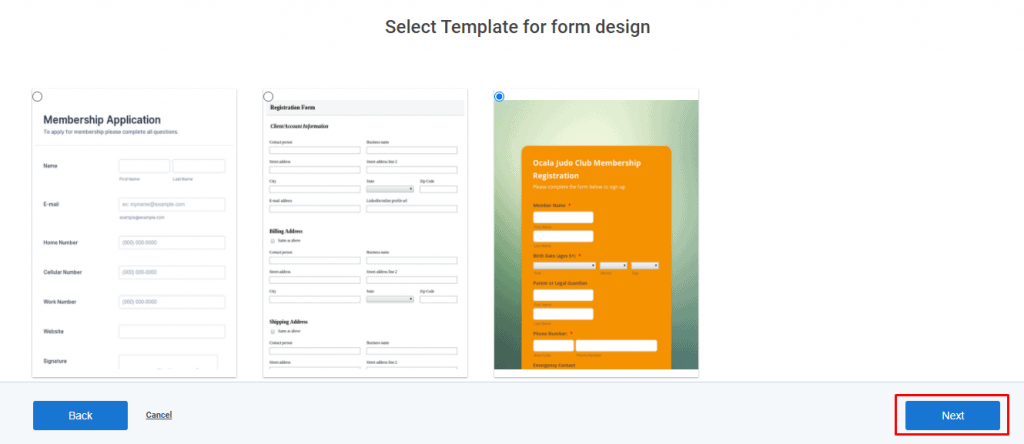
3 ) Now select Template for form design and click Next as shown below.

4) Now click here to modify the submit button as you want.

5) Under the button Styles option, we will get the option to modify the Button.

6) Now we can change the color of text and background, the corner style, border color, width, and more then click on next.
