Inside Aritic PinPoint you can use drag and drop editor or you can directly upload custom HTML code for landing pages. When you are uploading the code inside the coding mode of the landing page, make sure that these codes are within one page which should include both HTML and CSS parts. The CSS part should be inline inside the HTML file of the landing page.
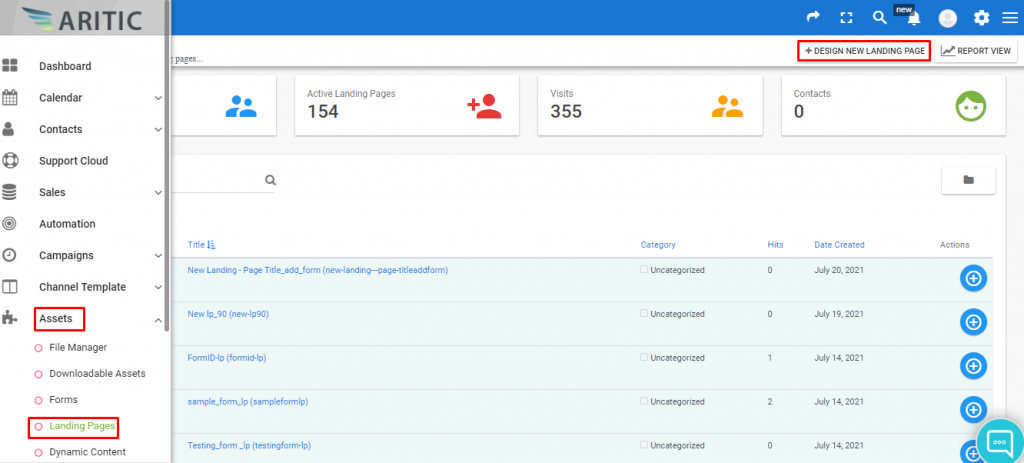
- Go to “Assets”.
2. Click on “Design New Landing Page”.

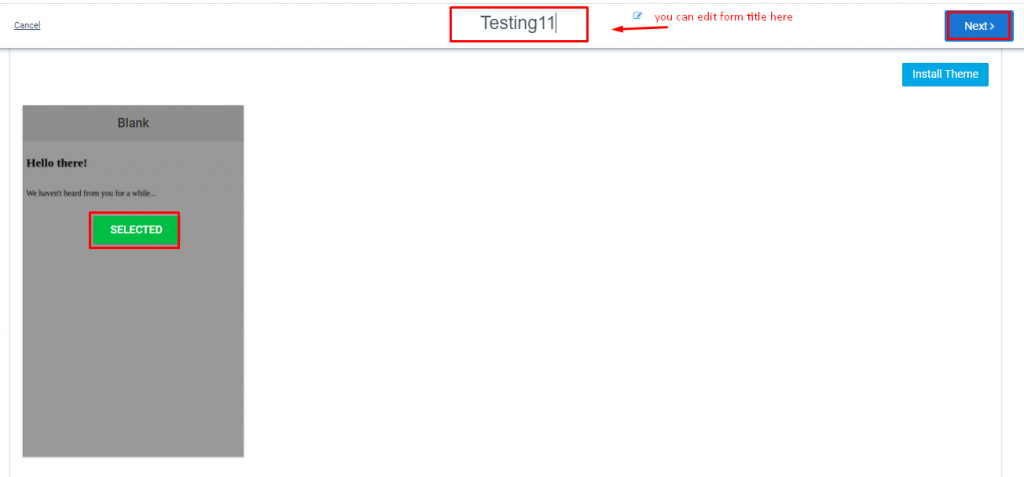
3. Select a Theme and click on next. In the Page Builder page click on Code Editor and put HTML code there as shown below screenshot.

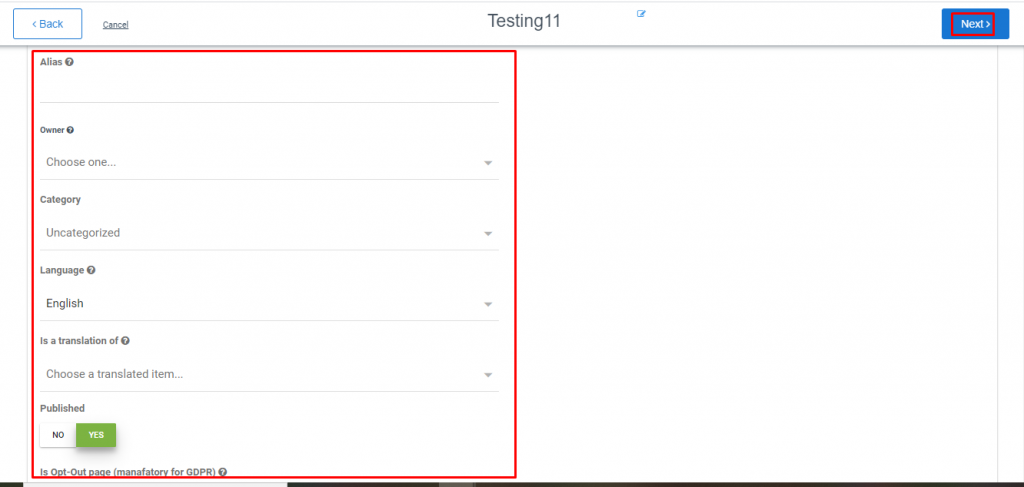
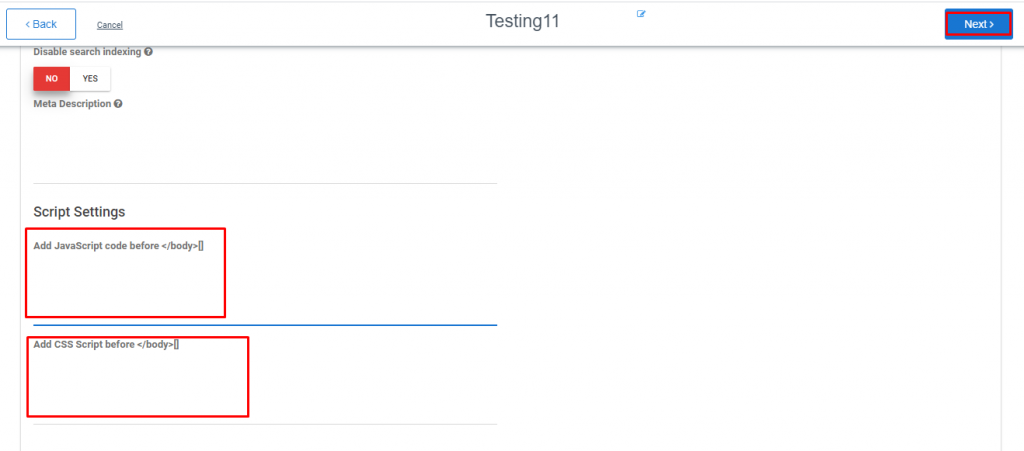
4. On the next page enter input for the below-listed fields.
a. Alias
b. Owner etc. And click on “Next”.

5. Add HTML Body as per your requirement and click on next.

6. Click on the “Save” button.

7. The HTML should be created.
8. Click on the “Page URL” button to view the Page.

(The URLs should be different for Page and Preview)