A hidden field allows web developers to add data that different clients cannot see or modify once the form is submitted. You can find the stored data inside the hidden field, and those data need to be updated after the form submission. Inside the Aritic PinPoint application, you can use the hidden option to design a form by adding the field HTML name, field container attributes, input attributes, and label inline style.
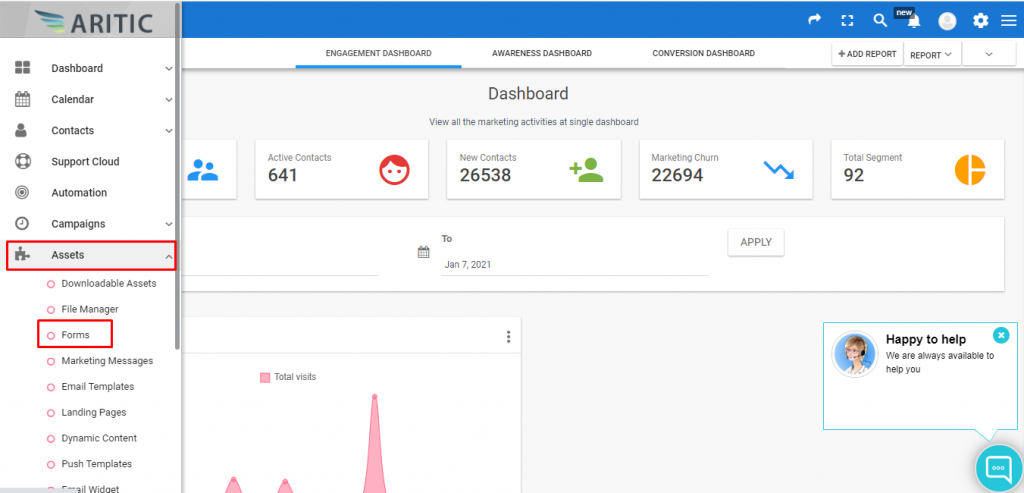
a) Go To the Aritic PinPoint dashboard choose the left menu and click on “Assets”, then click on “Forms” as shown below.

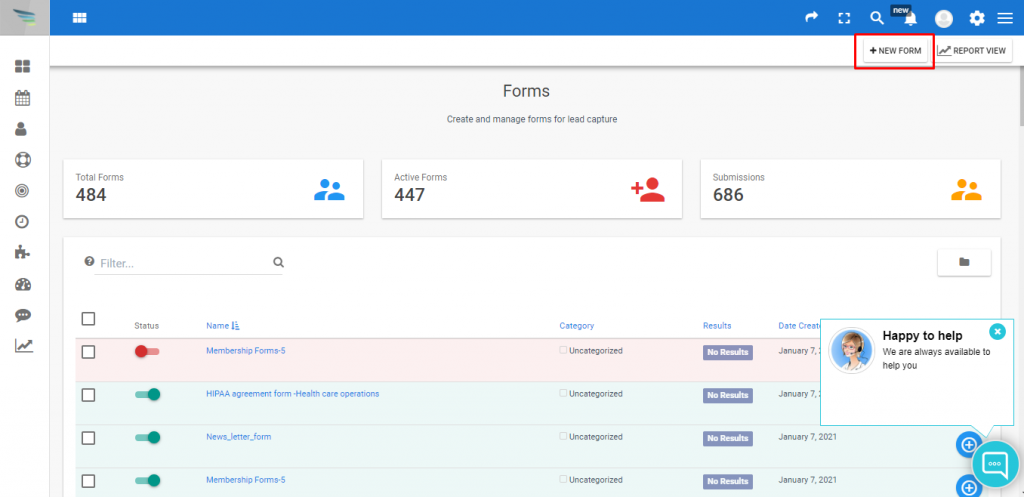
b) Scroll your cursor to the top right corner and click on ‘New Form’.

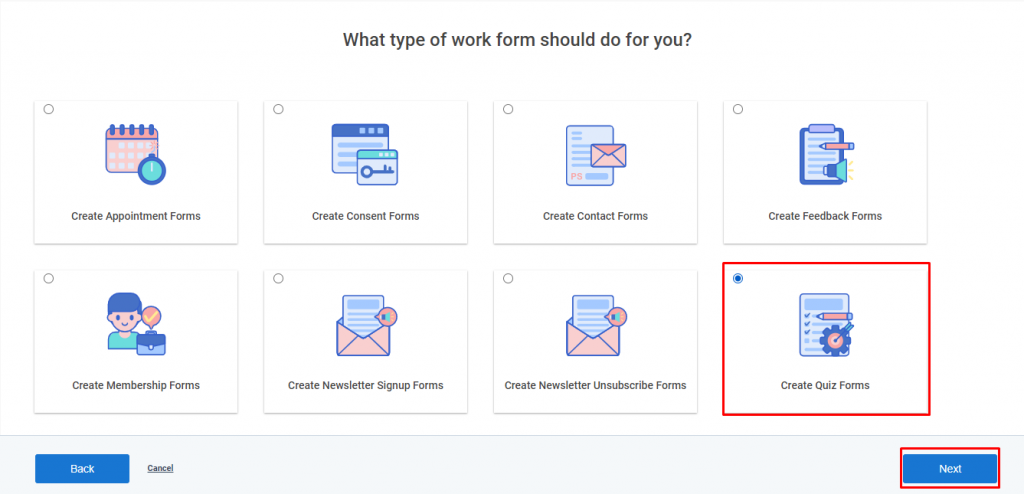
c) Click on the checkbox of “Create a Quiz Form”, and then press the ‘Next’ button.

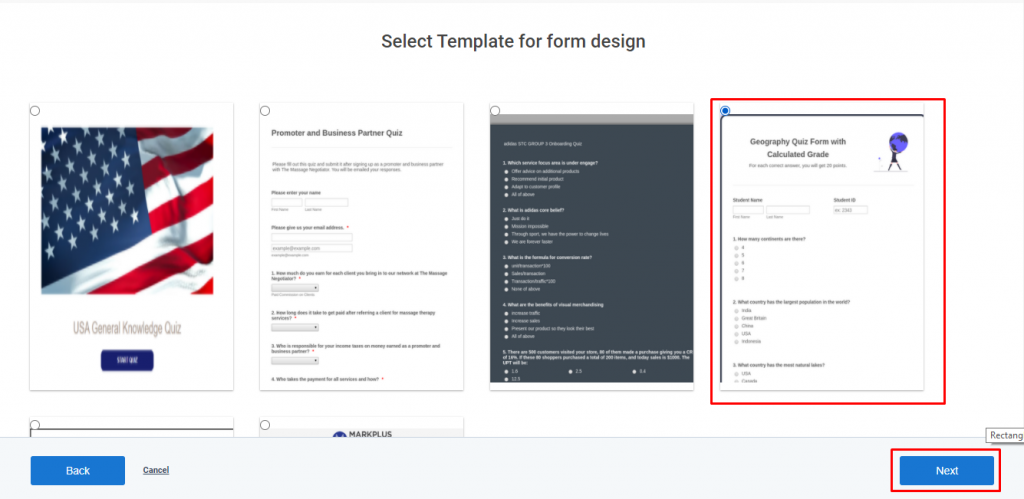
d) Select a template and click on ‘Next’.

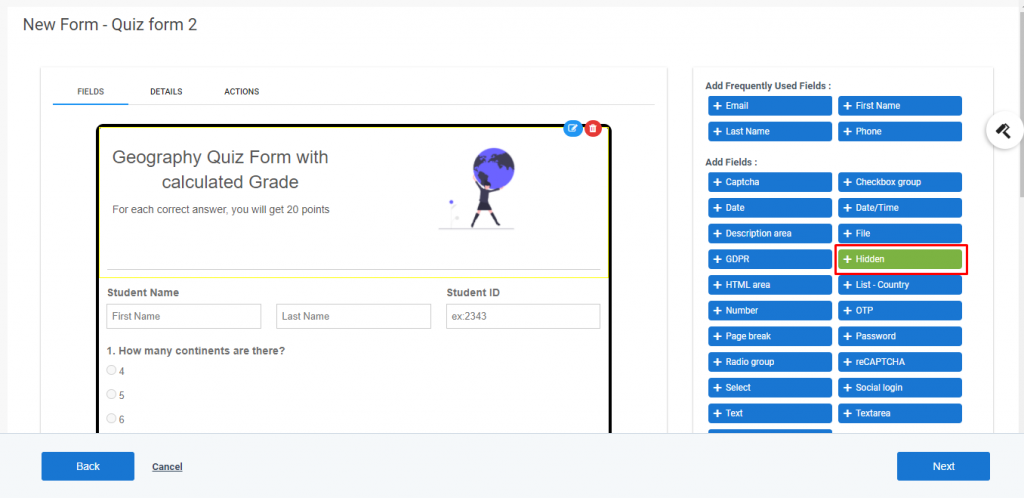
e) Now, you have to click on Hidden.

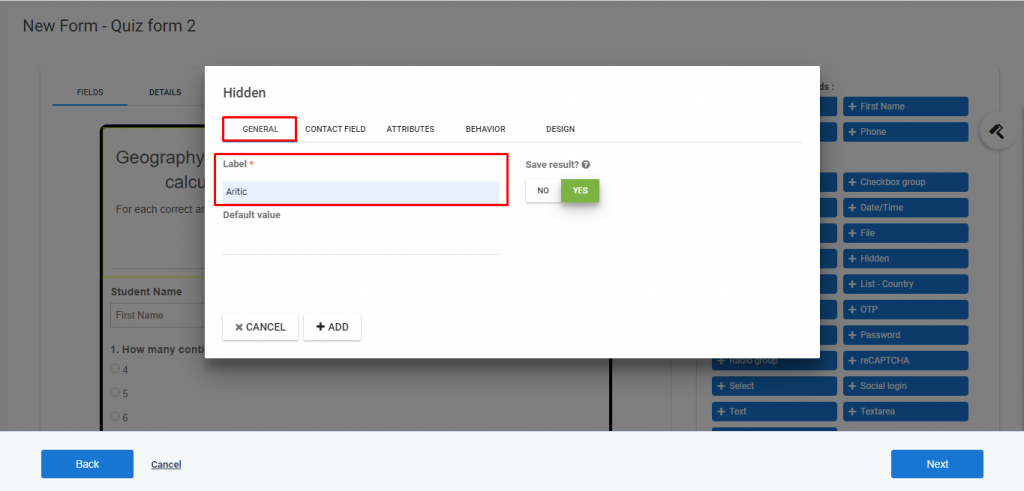
f) Under General, you have to fill up the Label to create a name for designing your form.

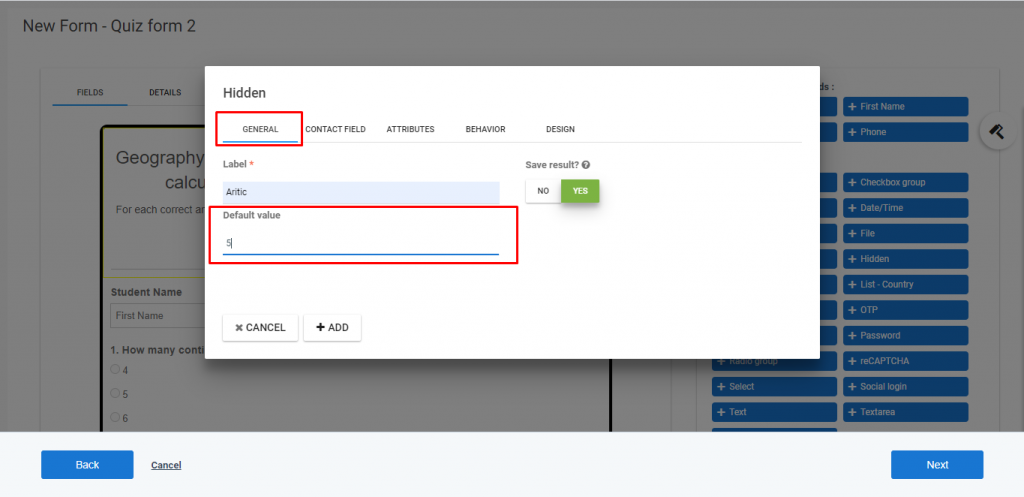
g) After that, you need to fill up the default value for adding a value that will be submitted for the field.

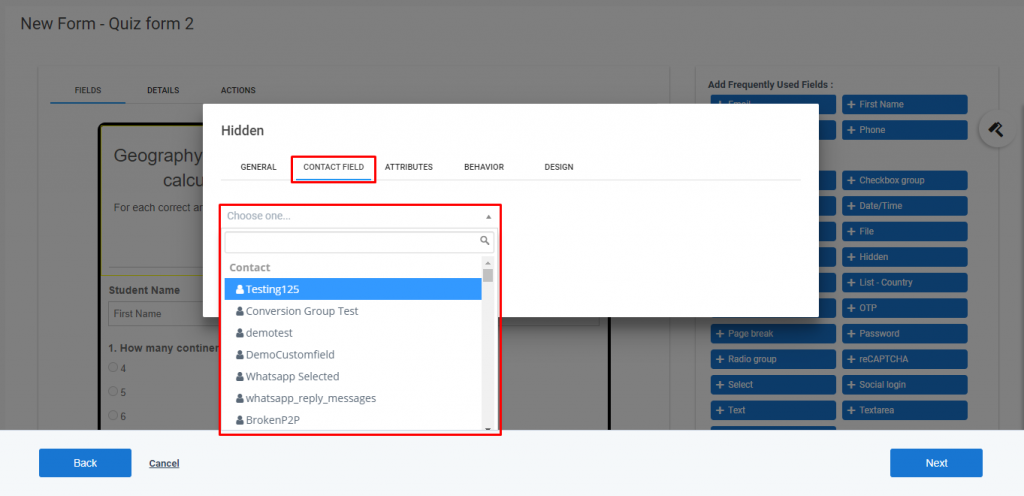
h) Then, select the ‘ContactField’ from the drop-down menu.

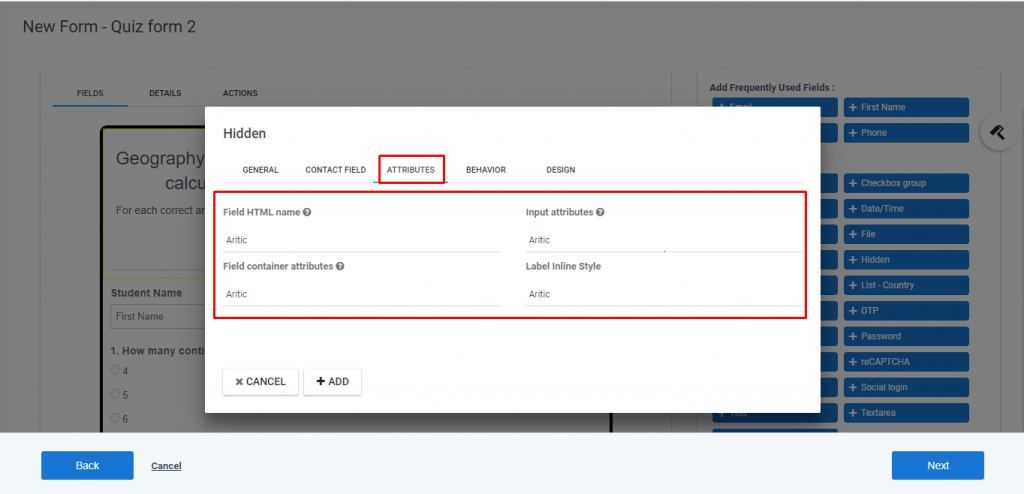
i) Under Attributes, you have to add the Field HTML name, Field container attributes, Input attributes, and Label Inline Style.

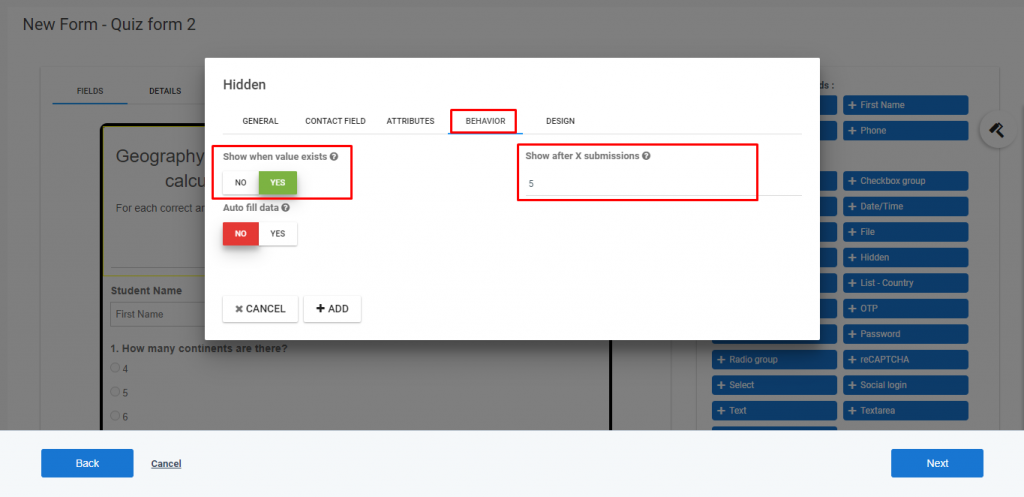
j) Under Behavior, you have to show after X submissions and click on the checkbox of the Value exist, as shown below.

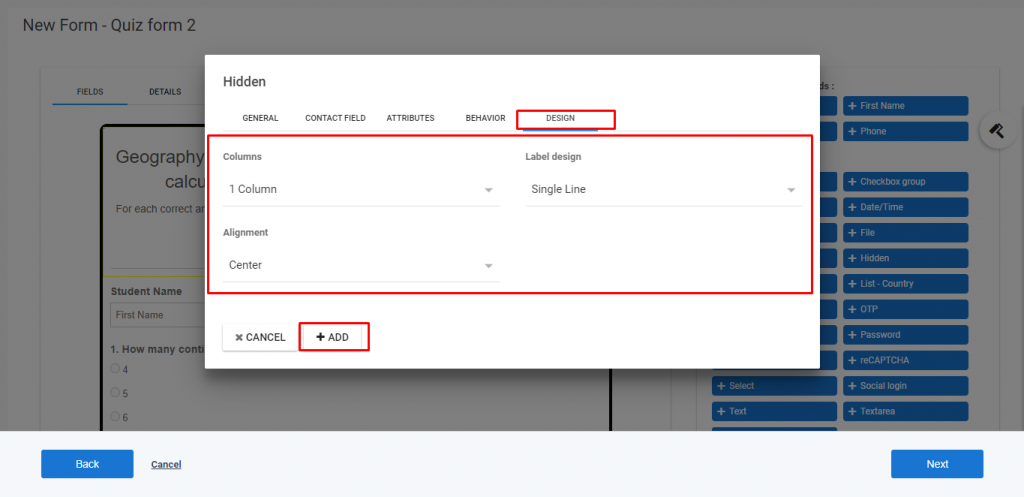
k) In the end, you have to select the Columns, Alignment, and Label design from the drop-down menu.

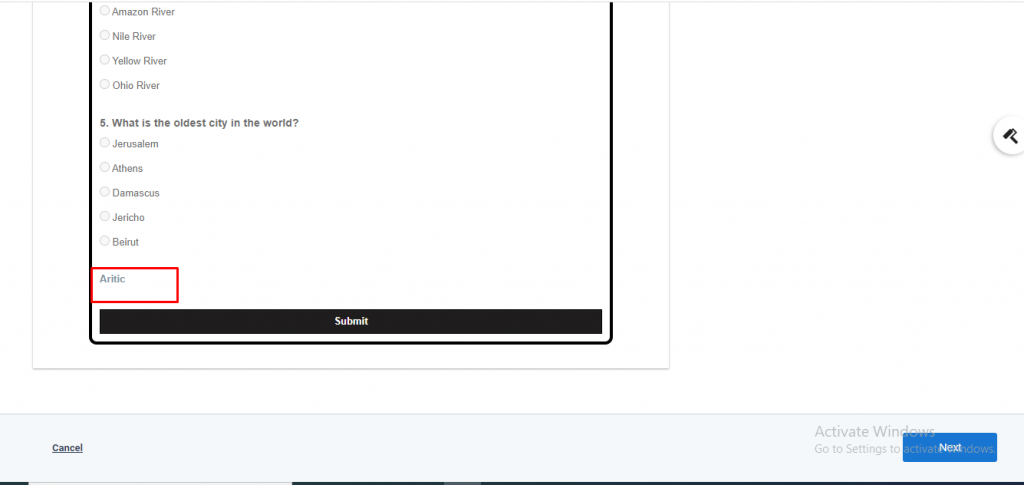
l) Here you can able to see the result, as shown below.