At Aritic PinPoint, you get templates that are designed to look fine in all email clients. Even then, there persist some issues, especially when an HTML version of Outlook is viewed.
The issue occurs mostly in 2007, 2010, or 2013 versions. The reason is that these versions use Microsoft Word to render emails as it renders restricted support for HTML and CSS. In this article, we will go through some common display issues and what are their solutions.
Also read: HTML Email Formatting Design Guide
Margin Issue
Except for Outlook.com, every other version of Outlook and Gmail don’t support margins. Instead, it is advisable to use the padding option inside the email template builder. Additionally, to create space around your content block, you can try padding.
Padding is supported in all popular email service providers as well as all the version of Outlook. The only thing you need to know is padding may make your content look narrow in mobile devices. Here is how you apply padding:
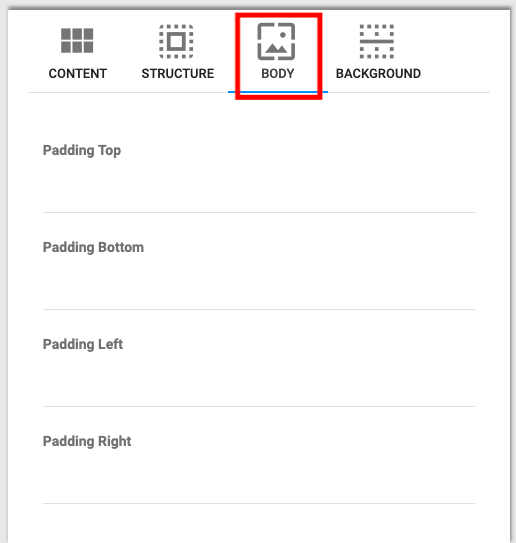
Inside the email template builder, you will find the padding option using which you can add padding to your emails. The option to add padding is available only after you have added text block in your template. Once you have added the blocks, you will find this option under Body.

Line Height Not Supporting Consistently?
Consistently support line-height is not supported by Office 365, and Outlook 2007, 2010, 2013. In some Outlook versions, whole numbers (eg: 4) are supported, while in some, percentage of the value of line-height (eg: 106%) is supported.
Now, when you use the drag-and-drop email designer, you get this set automatically; while, if you are writing your own CSS, it is advisable to write both the values.
Aligning Text
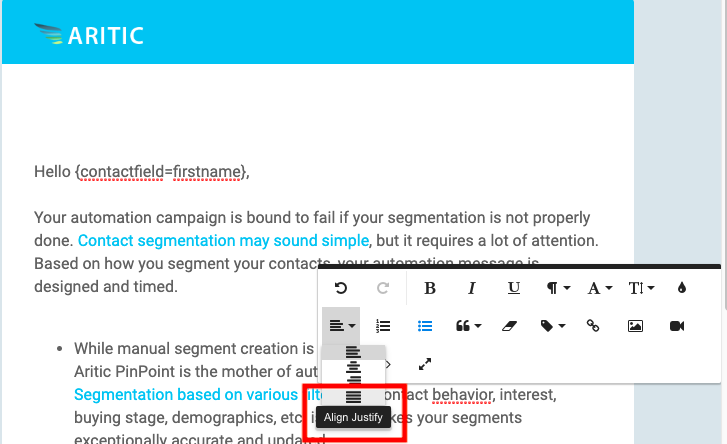
“Justify” text alignment is not supported by Outlook. And, unfortunately, there is no fix for this.

Distorted images inside emails
Images that are 1000 or more pixels, will not be scaled down by Outlook. Rather, the image gets displayed at its original size, which causes the template to expand and become distorted. It is recommended to use images of pixels between 400 and 650 wide.
GIFs Appearing as Flat Images
Animations are not supported in Outlook 2007, 2010, and 2013. Only the first frame is displayed in them. If your GIF includes offer, headline, or call-to-action, make sure it is included in the first frame.
Duplicated Buttons
Email services like Apple mail, Yahoo, and Gmail render the styling for buttons by using the normal CSS and HTML. However, this is not supported by Outlook. So, to fix that, we have provided a solution so that Outlook renders the border-radius, borders, and padding around the buttons correctly.
However, once the subscriber forwards the email, by clicking on the forward button in their service provider, or if the email gets rerouted through a Windows, or exchange server, this fix gets read as a valid HTML element. This results in duplicating the button.
To handle this, you can design an image of the button using Da Button Factory. Once done, you can upload this image into your email like any other normal image files. Now, you simply add the link to this image so that it becomes clickable and your contacts get redirected to your preferred URL.
Text Breaking in Buttons
The issue for text breaking into the second line or within the button stems from the rendering problem in Outlook.
To prevent this, try making the padding for your button more than the font size. If the issue persists, it is advisable to use an image of that button instead. (look at “Duplicated Buttons” above)
Buttons Displaying Incorrect Font
At times, Outlook may not render the correct font type and show the default Times New Roman. Reason for this could be adding space before, or at the end of your button text. It is advisable to remove the space; if it still doesn’t work, try creating a new button or an image of the button instead to be used in your campaign.
Links are not Clickable
Not every version of Outlook will render the image alignment properly. For say, you have a link in a text block, and in the same line as the image, it will not be clickable in Outlook 2007 and 2013.
A simple fix for this would be to remove the image form text box and use an image block for the same.
Background Image Not Displaying
This is a very common issue – background images not displaying. To fix this, it is advisable to provide a fallback color, in case your email gets viewed on one of the versions of Outlook that does not support background images.