With the help of an image grid, you can select multiple pictures from the popup files and add images for your marketing campaigns. If you add an image gallery module to your template, it will showcase images on your website. Inside the Aritic application, you need to learn to add an image grid for customizing the style settings.
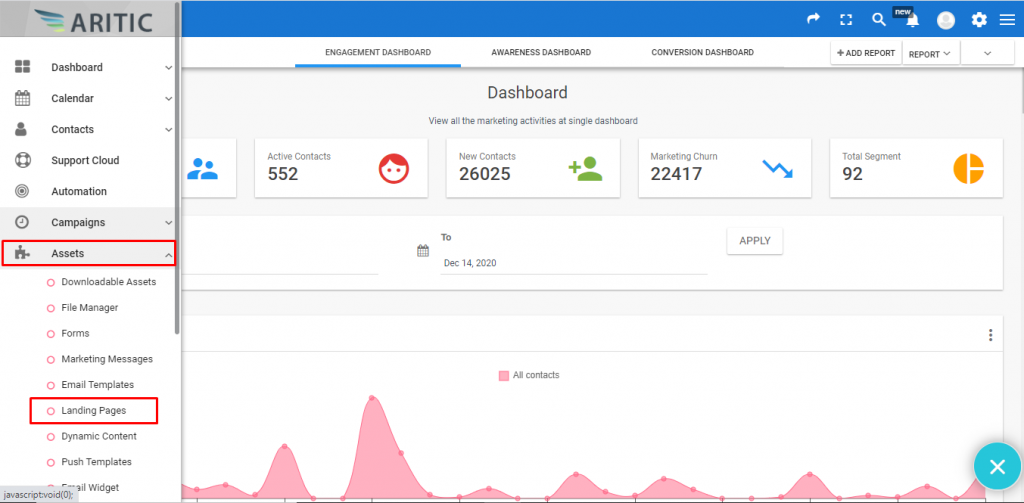
1. Go To Aritic PinPoint dashboard and choose left menu click on “Assets”. then click on “Landing Pages” as shown below.

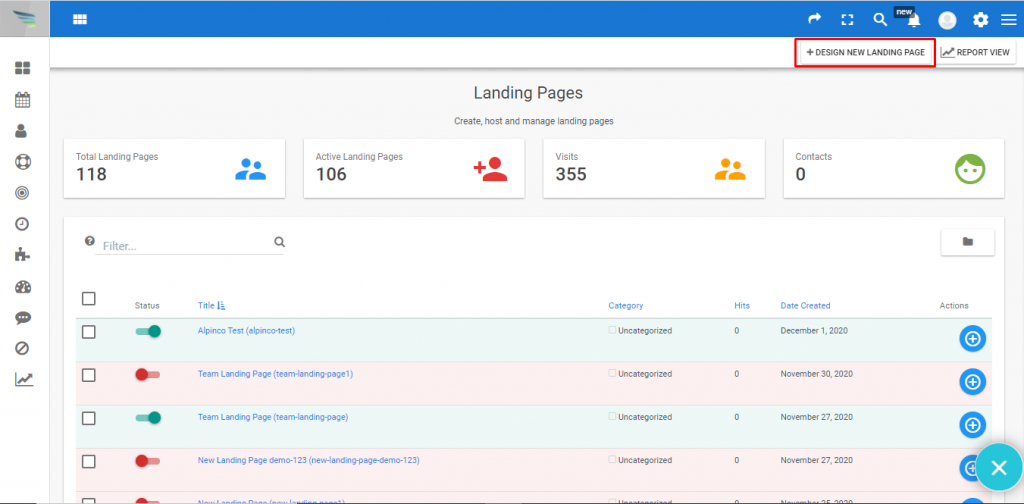
2.click on “+Design New Landing Page” on the top right corner.

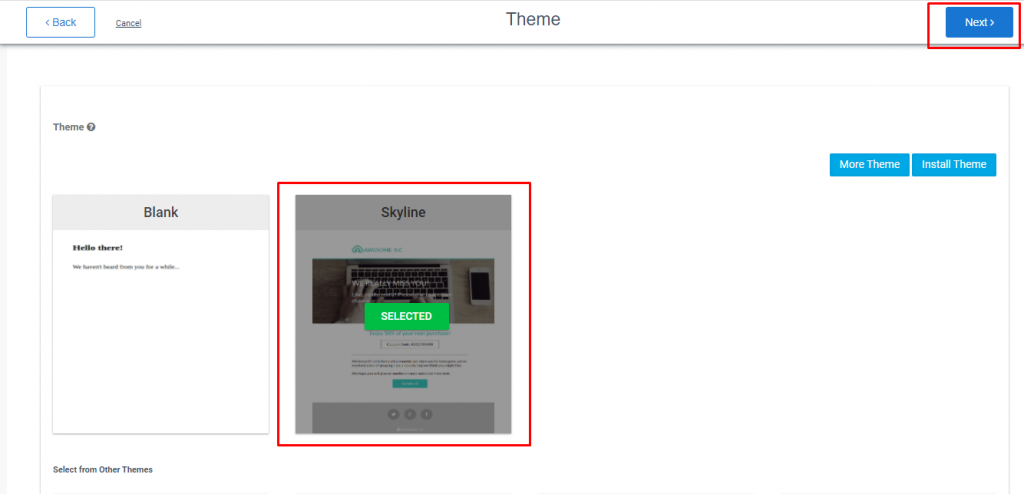
3.Choose any theme and click on “Next” as shown below.

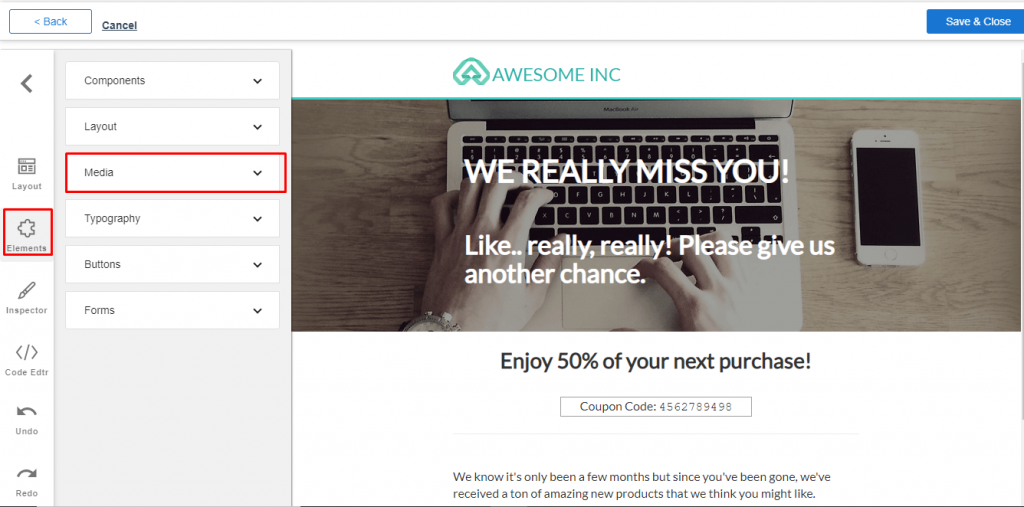
4. Click on “Elements” from the left side and then select “Media”, as shown below.

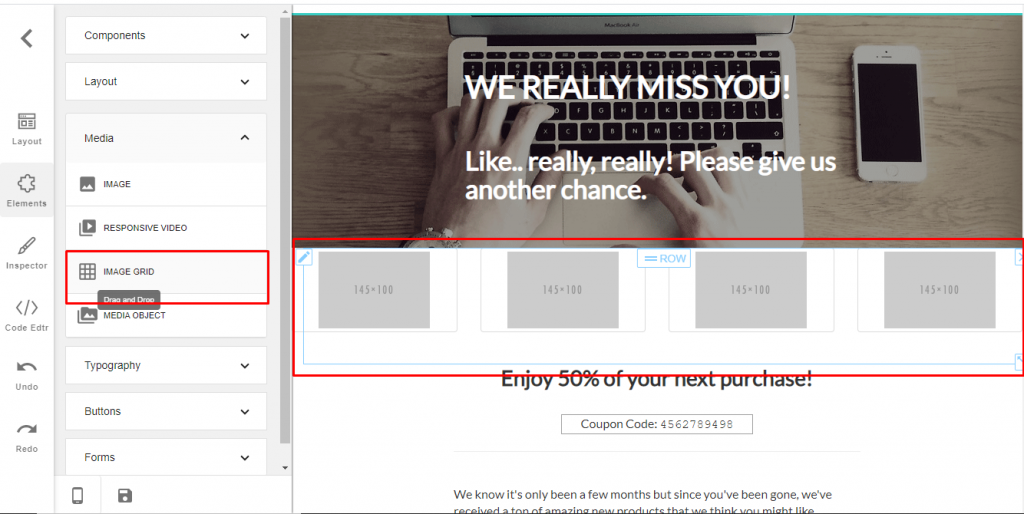
5. Here, you can see the option “Image Grid”, you can drag and drop to use this option.

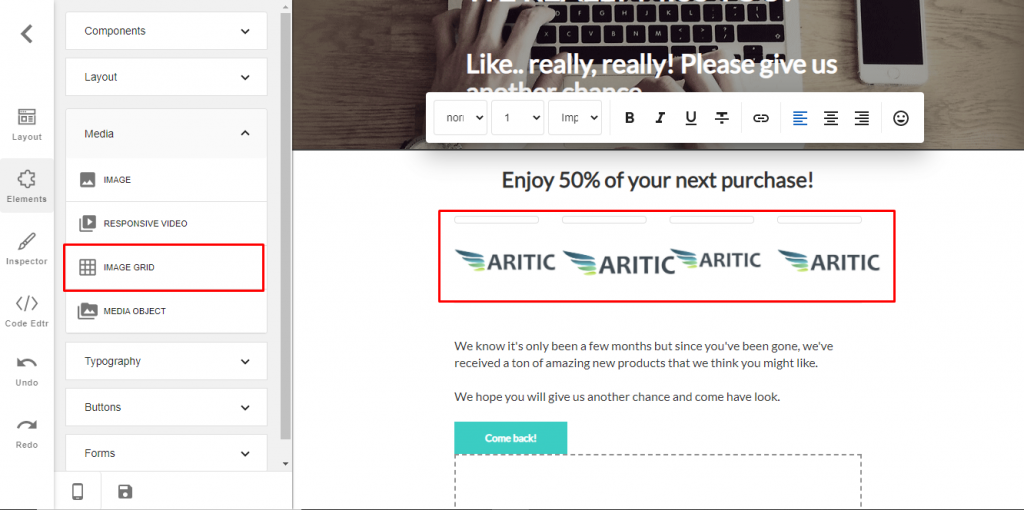
6, Image grid will help you to insert the number of the images in the same size and row, To use the “Image Grid” drag, Image grid option in the dashboard and drop on required position.

After adding an image grid inside the Aritic landing pages, you need to copy the live URL of the landing page for marketing campaigns and automation emails, which would help engage the subscribers.