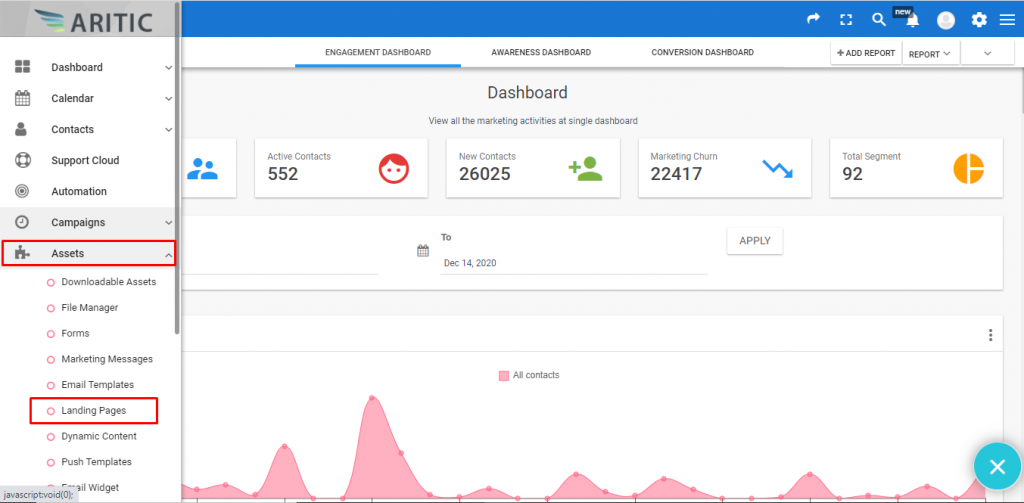
1. Go To the Aritic PinPoint dashboard choose the left menu and click on “Assets”, then click on “Landing Pages” as shown below.

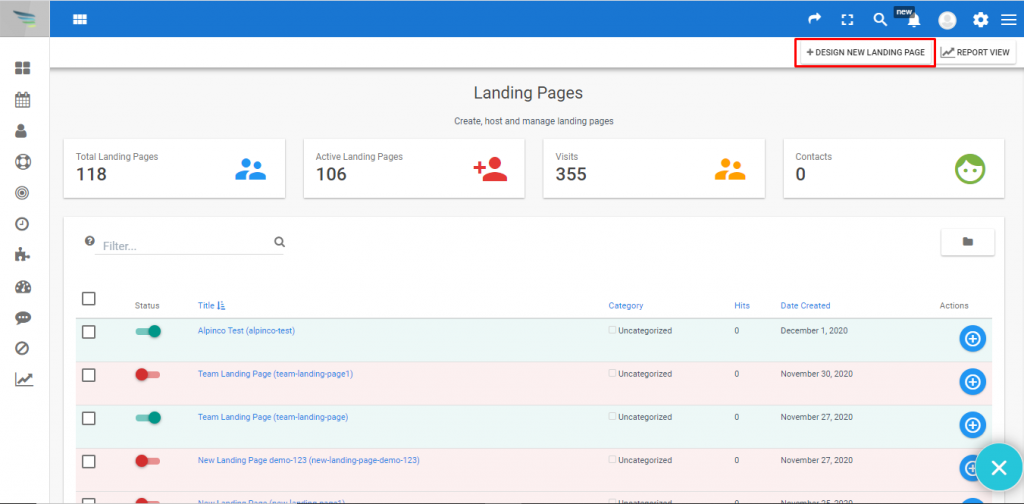
2. Click on “+Design New Landing Page” in the top right corner.

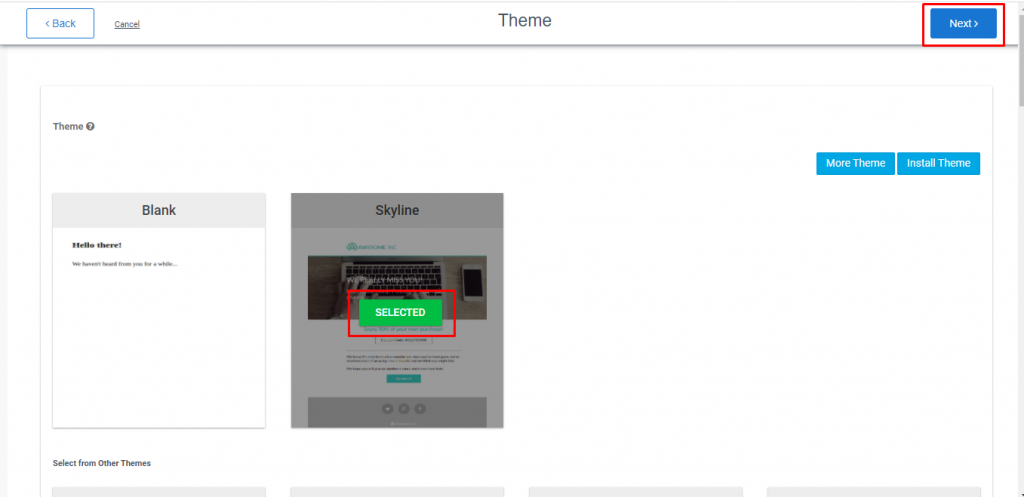
3. Choose any Theme and click on “Next” as shown below.

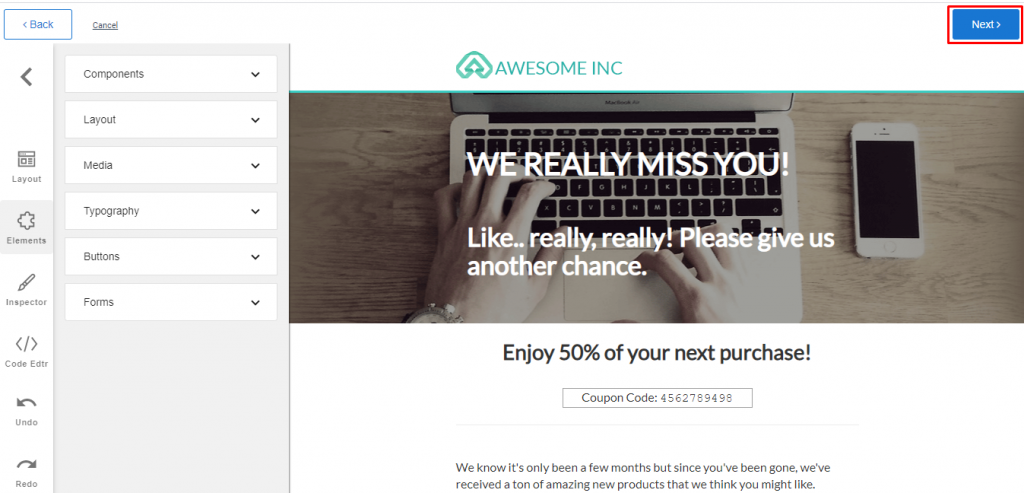
4. On the Builder page, design the builder and click on the “Next” Button.

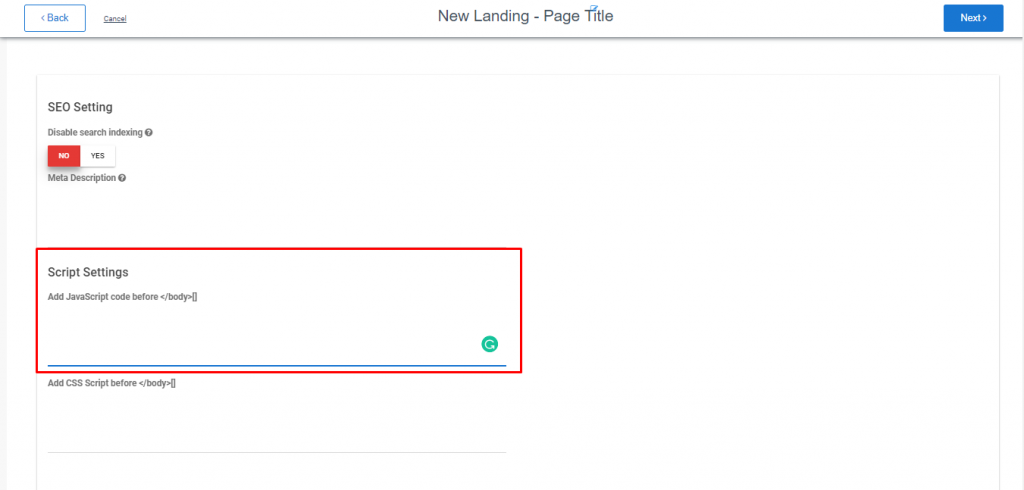
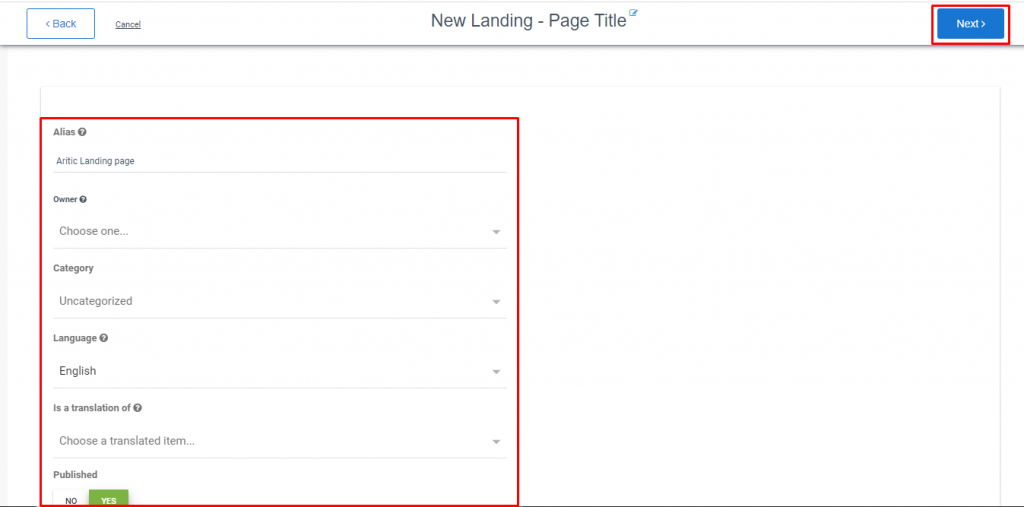
5. On this page, Fill in the details and click on the “Next” Button.

6. In the JS editor you can add custom JavaScript. Any JS added here will be executed in the live preview.