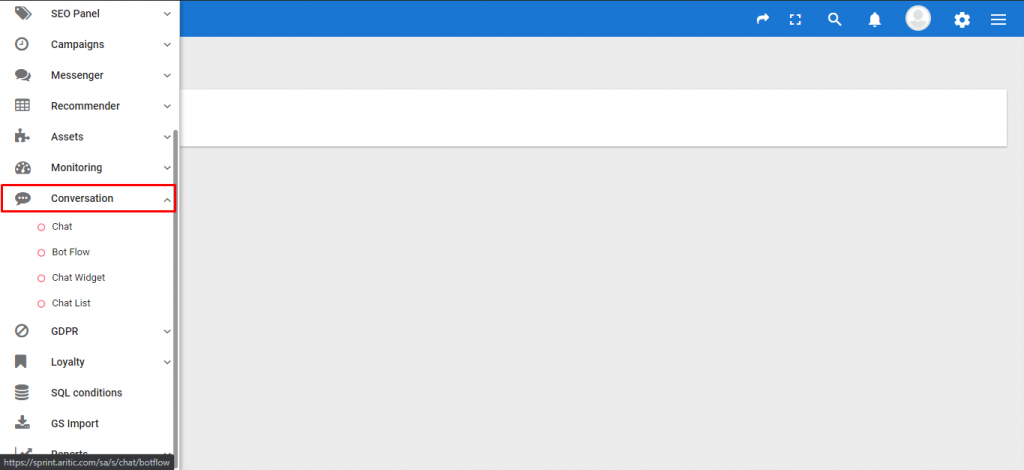
i) Click on Conversation from the top menu in the Aritic Dashboard.

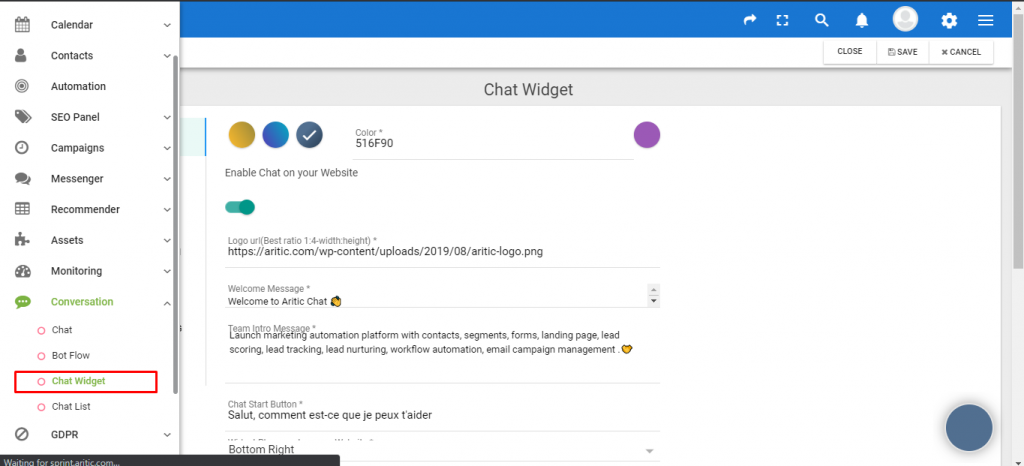
ii) Move your cursor and click on ‘Chat Widget.’

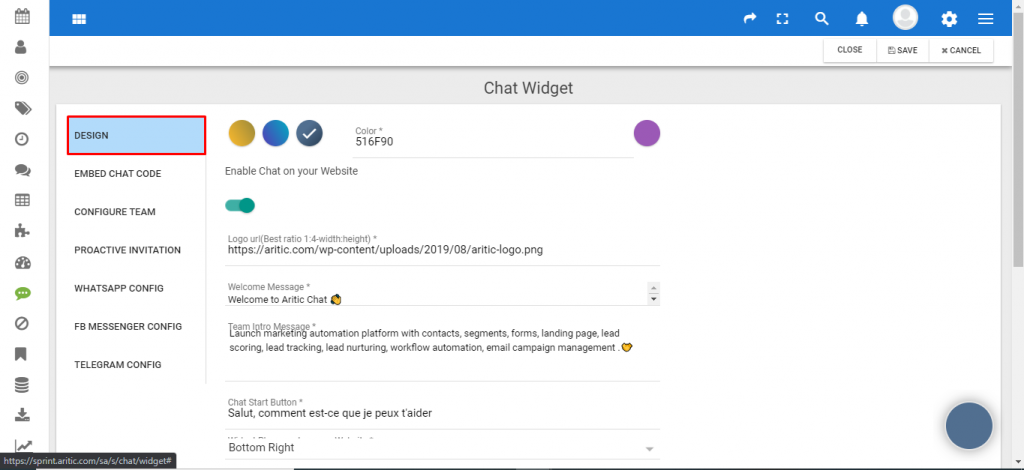
iii) Then, click on ‘Design.’

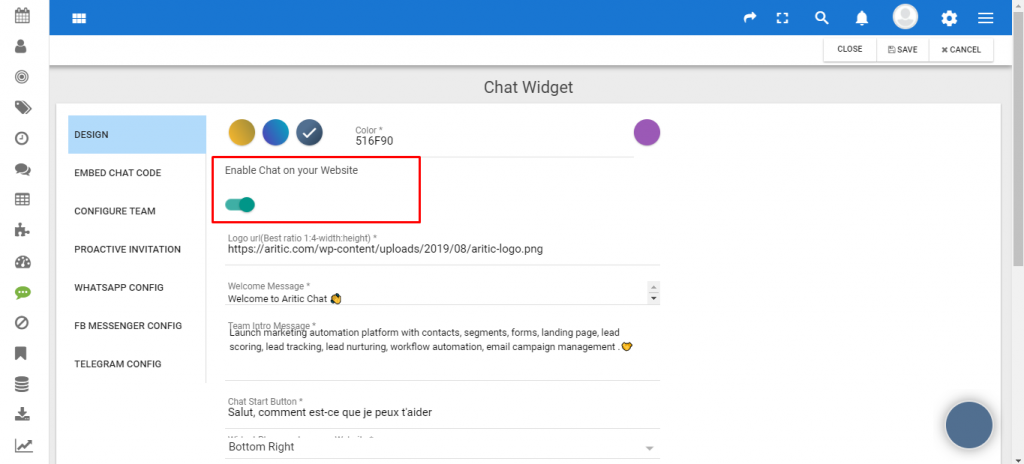
iv) You have to ‘Enable Chat on your Website’ to install it.

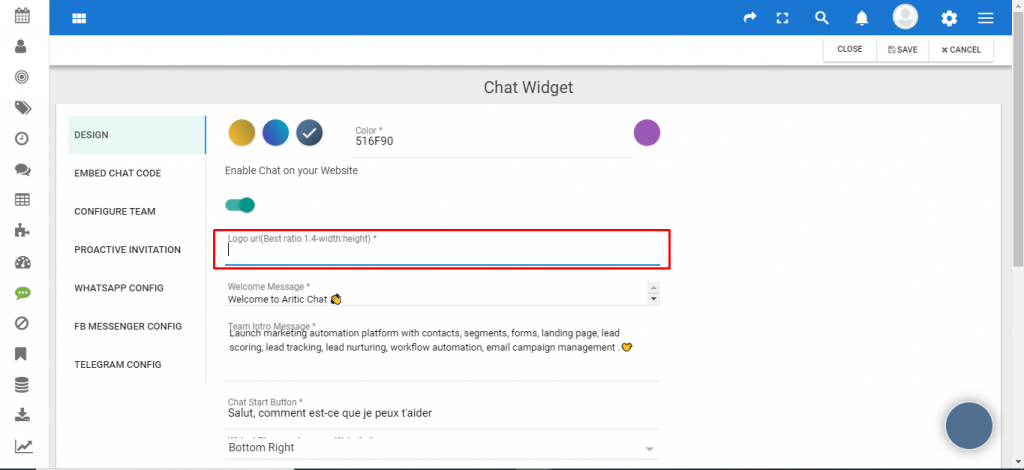
v) Give your website’s URL in the ‘Logo URL.’

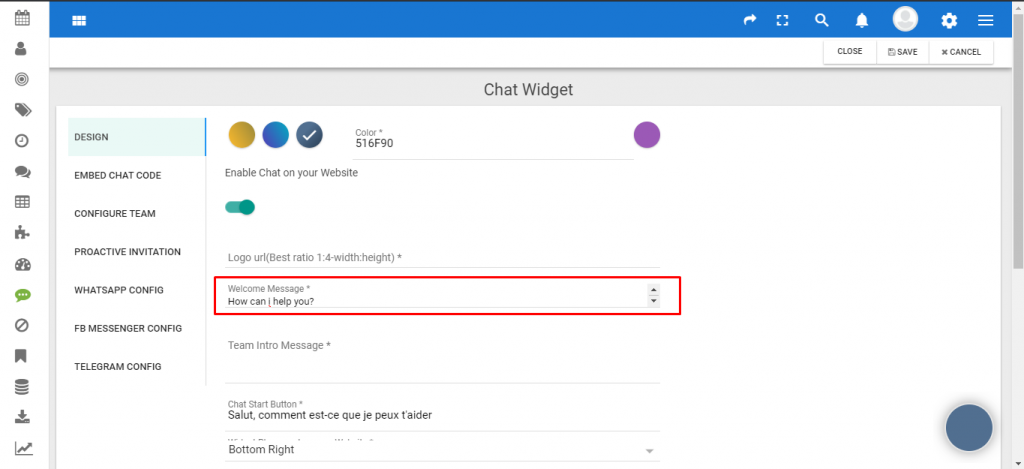
vi) Create a Welcome Message like How can I help you?

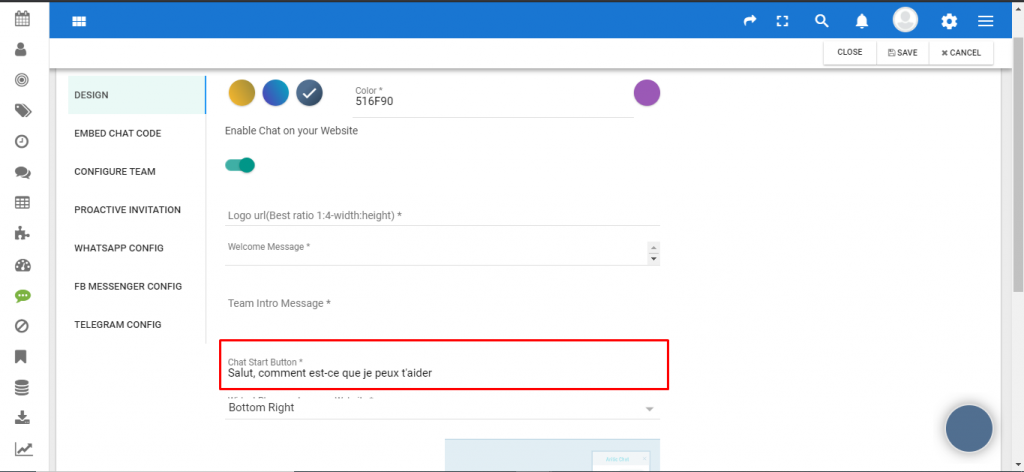
vii) To change your chat flow language, select a language from the Chat Start Button drop-down menu.

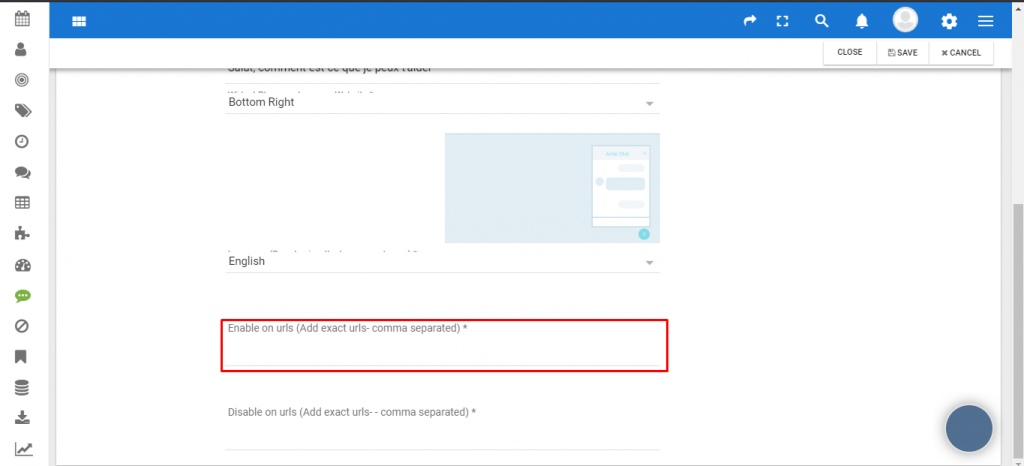
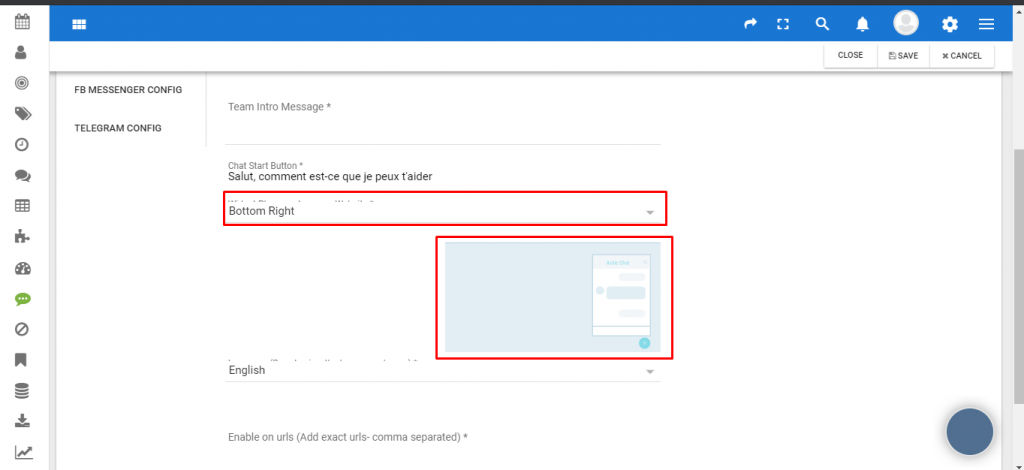
viii) Select the Widget placement on your website from the drop-down menu.

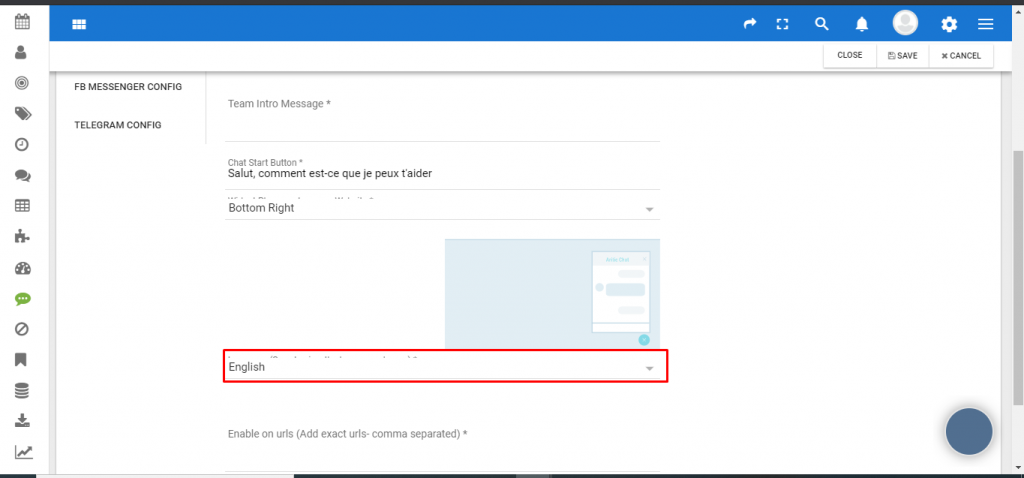
ix) Choose a language from the drop-down menu.

x) Under Enable on urls, type the website URL.